はじめに
Houdini Apperentice Advent Calender 19日目の記事です。遅れてごめんなさい。
openFrameworksというツールを使って、OpenGLを叩いてコードを用いた創作活動を行っています。
Solverの理解がちょっと深まったので、コードを書く際の関数に対応づけたノードを組んで、Creative Coding界隈の人がHoudiniを触り始める時の手掛かりになるような記事を書きたいと思います。
環境
Houdini Indie 18.5.351
どんなものを作るか
Creative Codingでやりがちな表現をHoudiniに移植してみます。
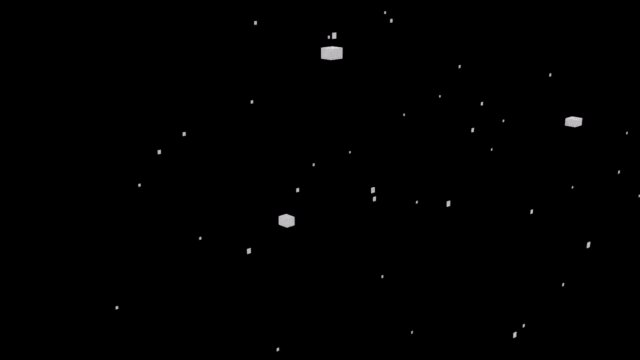
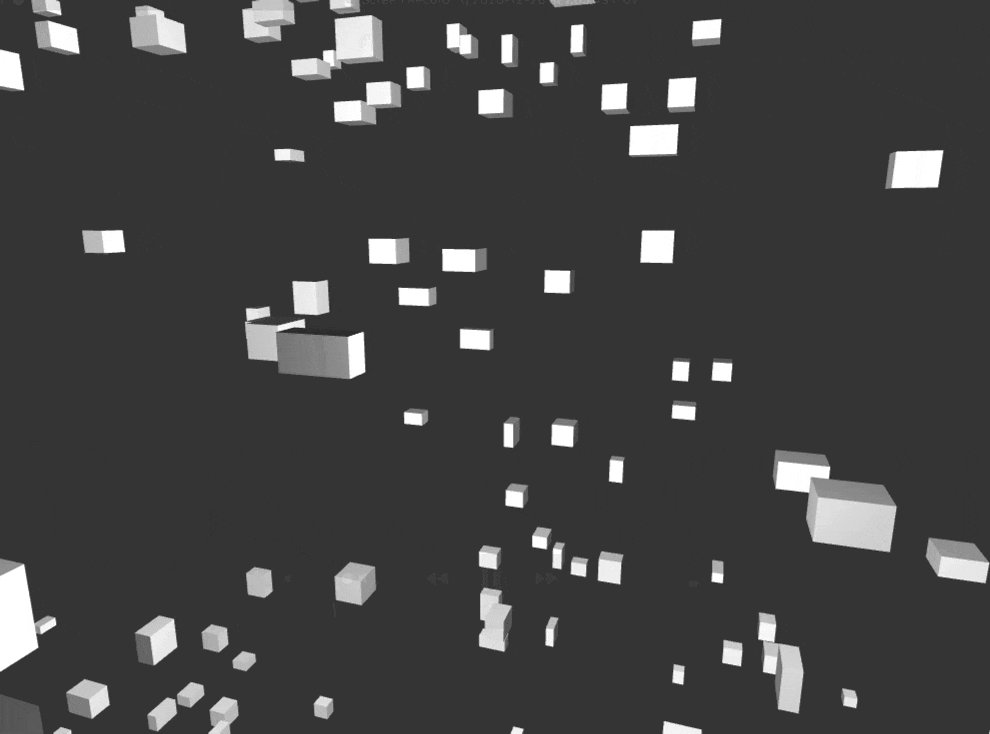
Houdini上での見ため
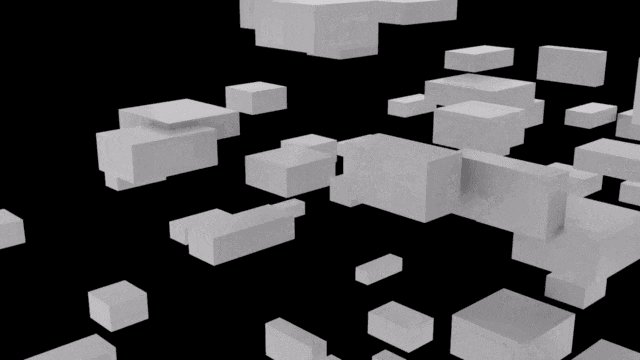
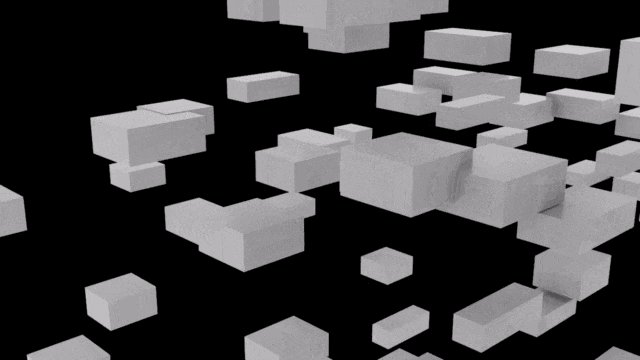
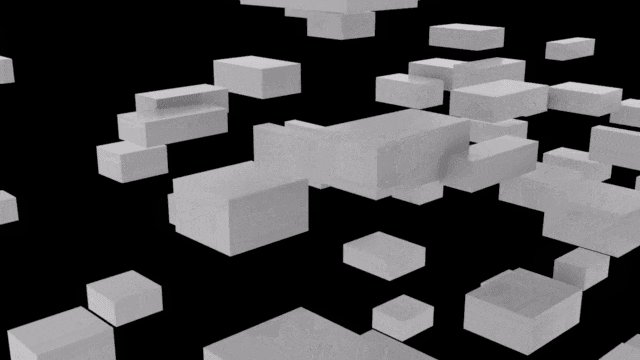
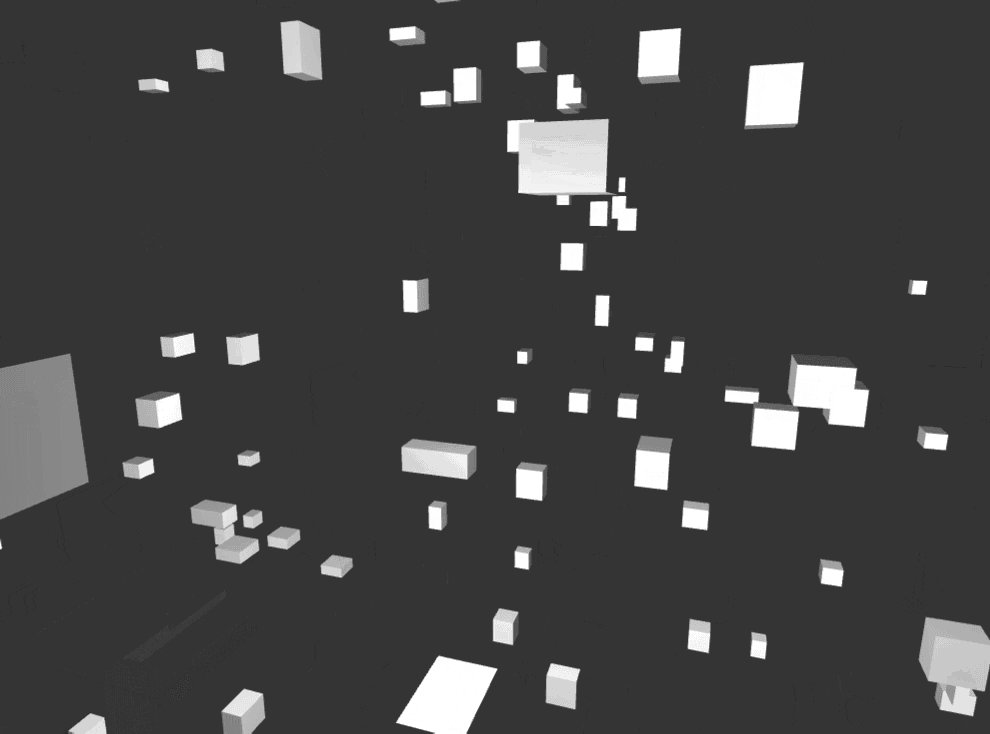
oFでの見た目
大体同じ感じですね...!!
oF側の実装
コードの方は長くなるので、Githubの方に乗っけておいてざっくりとだけ解説します
ソースコード
setup関数では起動時に一度だけ実行され、配列にランダムに生成した座標とサイズを格納していきます
update関数では描画前に毎フレーム実行され、座標とサイズに対して、ランダムで値を変更し、イージングをかけながら更新します
draw関数では、座標とサイズに従ってCubeを描画します。
という流れでレンダリングが行われます。
この各関数に当たるノードをHoudiniでつくっていきます。
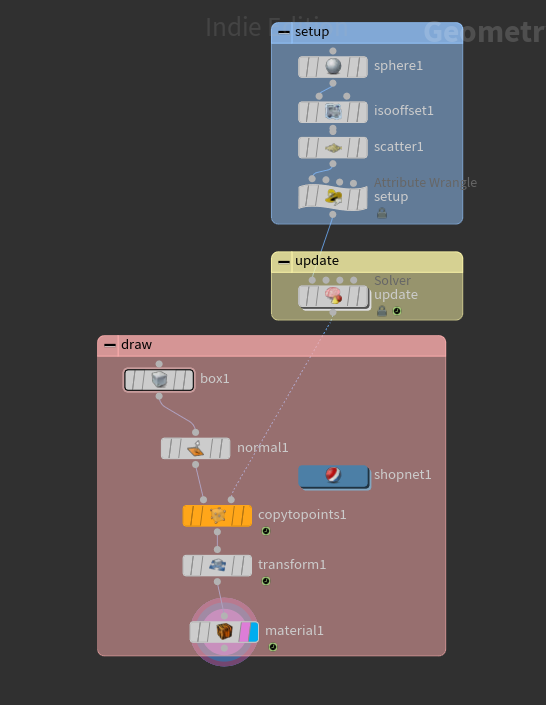
ノードの全体像
ソースコードの各関数にどこが対応するかわかりやすいように色をつけてみました。
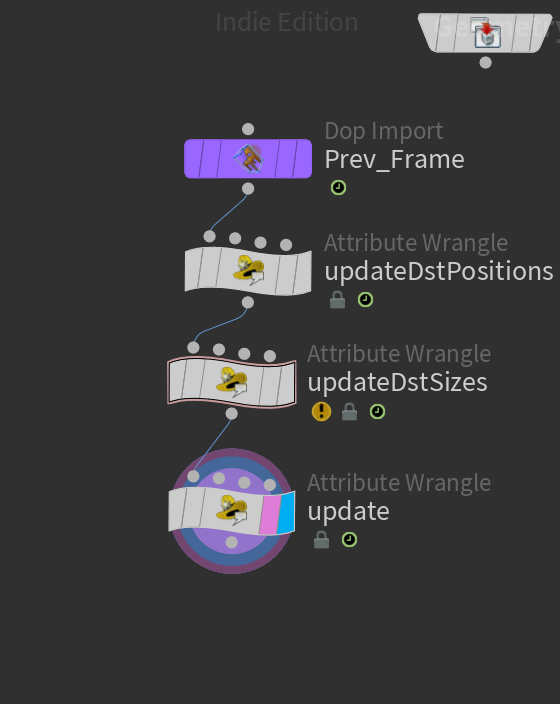
動きを決定するSolverの中をみてみると

このようになっており、該当するoFの方のコードを眺めると、
void ofApp::update(){
updateDstPositions();
updateDstSizes();
for(int i=0;i<NUM;i++){
positions[i] +=(dstPositions[i]-positions[i])/3.0;
sizes[i] +=(dstSizes[i]-sizes[i])/3.0;
}
}
ちょうど同じ名前の関数が同じ順番で呼ばれていることがわかります。
実際に作るときよりもかなり冗長に書きましたが、構造を似せて書くことができました。詳しくはGithubにhipファイルをおいておきます。
おわりに
もともとCreative Coding界隈の人だった私がHoudiniを始めてから、表現の幅が格段に広がっているのを感じていて、Houdiniはとてもいいものだな、と思っています。
書いているうちにこれはHoudiniのAdvent Calenderとして適切なのか自信がなくなってきました..
どなたかのHoudiniの学習の助けになれば幸いです