初めに
こんにちは、@yutake27 です。
2022年4月から新卒でWebエンジニアとして働き始め、早1年が経とうとしています。
エンジニアとして働き始めた1年間で使ってみた中で、おすすめしたいツールを紹介します。
全て無料で使用できるので使ってみたいアプリがあったら是非使ってみてください。
※ Mac専用アプリが多いのでご注意ください🙇
便利ツール
Raycast
とにかくいろんなことができるランチャーツール
特にクリップボード履歴、スニペット、アプリ起動機能を愛用しています。
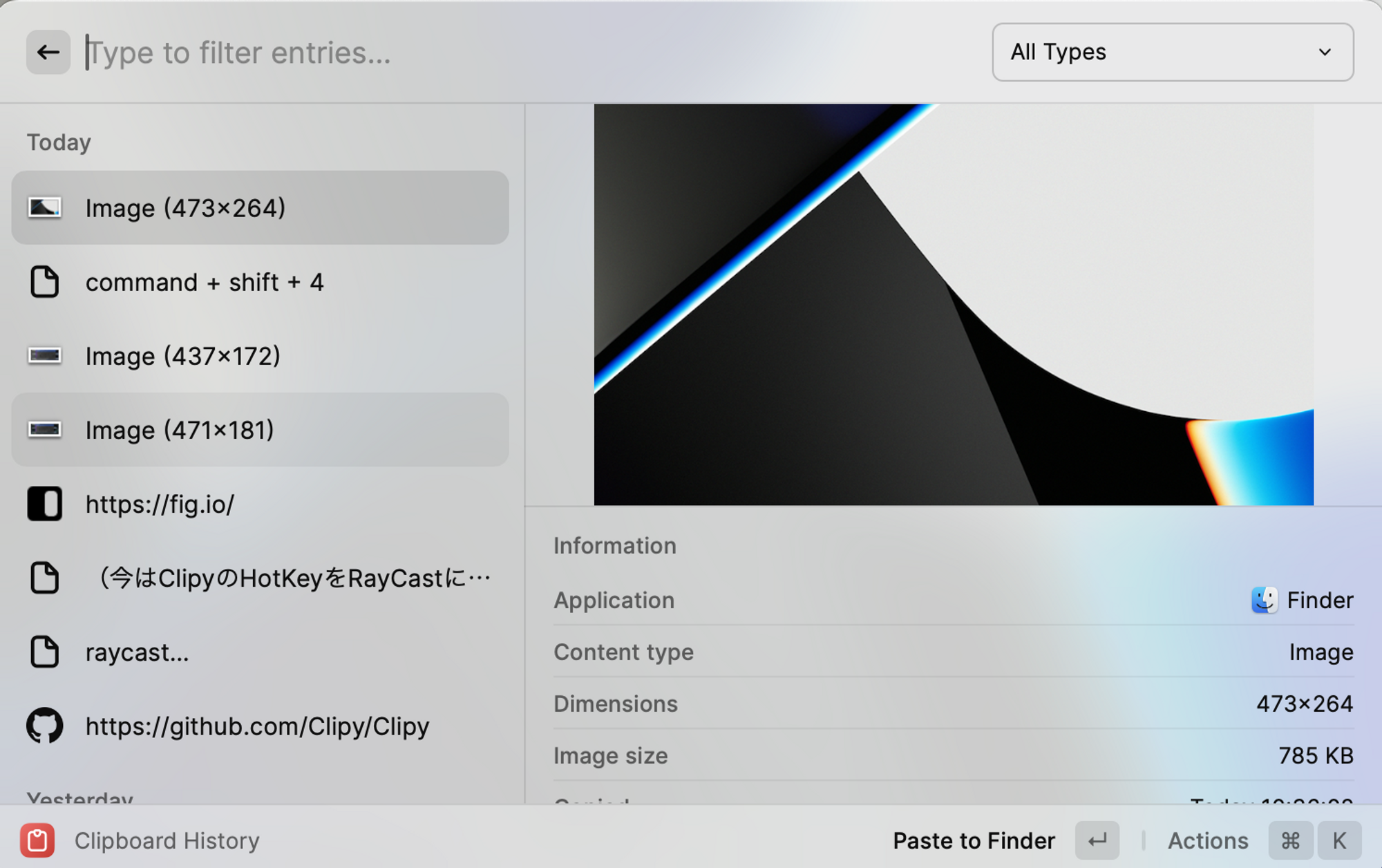
クリップボード履歴機能は↓のような感じです。画像のコピーの履歴も残してくれるのがとっても便利。スクショをプルリクに載せる時などに重宝してます。(ちなみにスクショはMacの場合command + shift + control + 4でクリップボードに保存されます。働き始めるまで知らなかった。。)
機能がありすぎて紹介しきれないので他の人の記事読んでください(自分は全然使いこなしきれてないです)
Clipy
こちらもクリップボード履歴を保存してくれるアプリ
RayCastをインストールする前は愛用していました。(今はClipyと同じショートカットキーをRayCastのクリップボード履歴機能に割り当てて、Clipyと同じ使用感で使用できるようにしています)
文字だけのコピー&ペーストの場合はClipyでも十分です。
Fig
ターミナル上でコマンドの補完をしてくれるコマンドラインツール
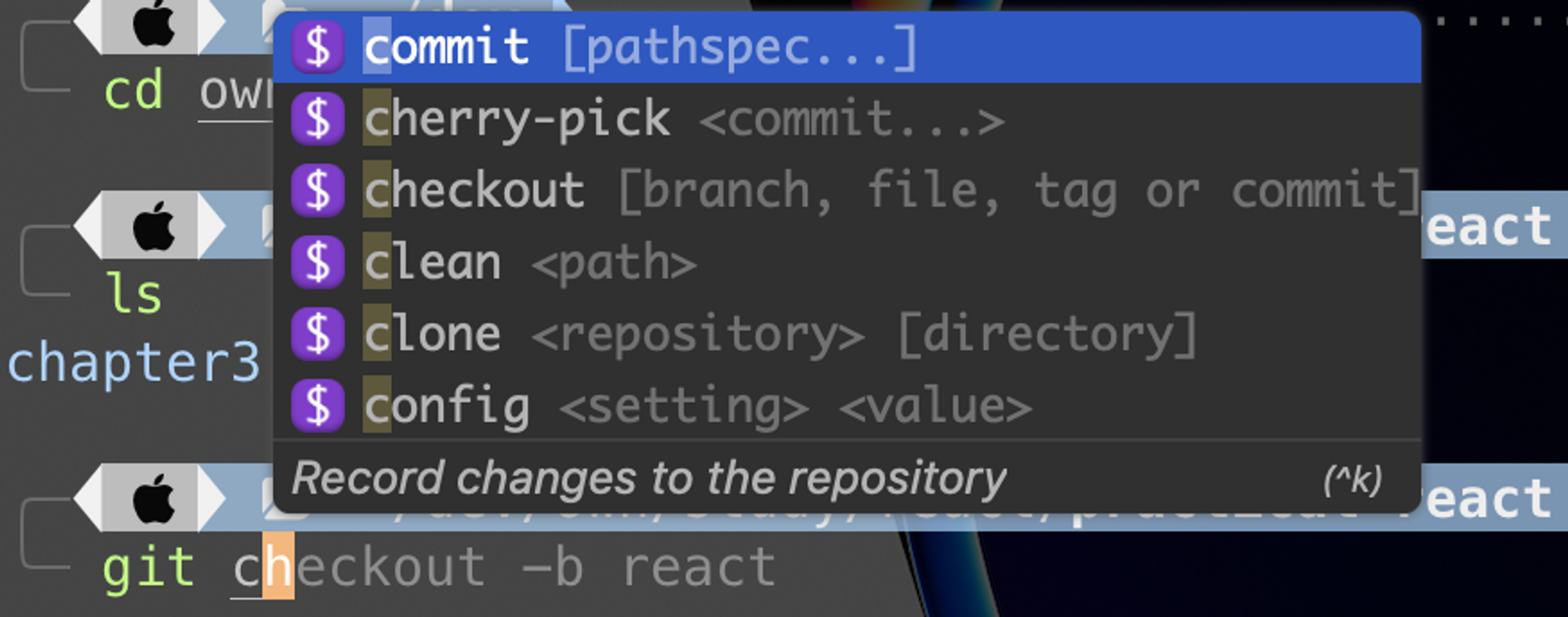
↑のような感じでコマンドの補完をしてくれて、コマンドの説明も書いてくれるのでコマンド入力がスムーズになります。
ブランチの移動を頻繁にするのですが、その際に移動先のブランチの候補を出してくれるので楽になりました。
MeetingBar
ミーティングの予定をメニューバーに表示してくれるアプリ
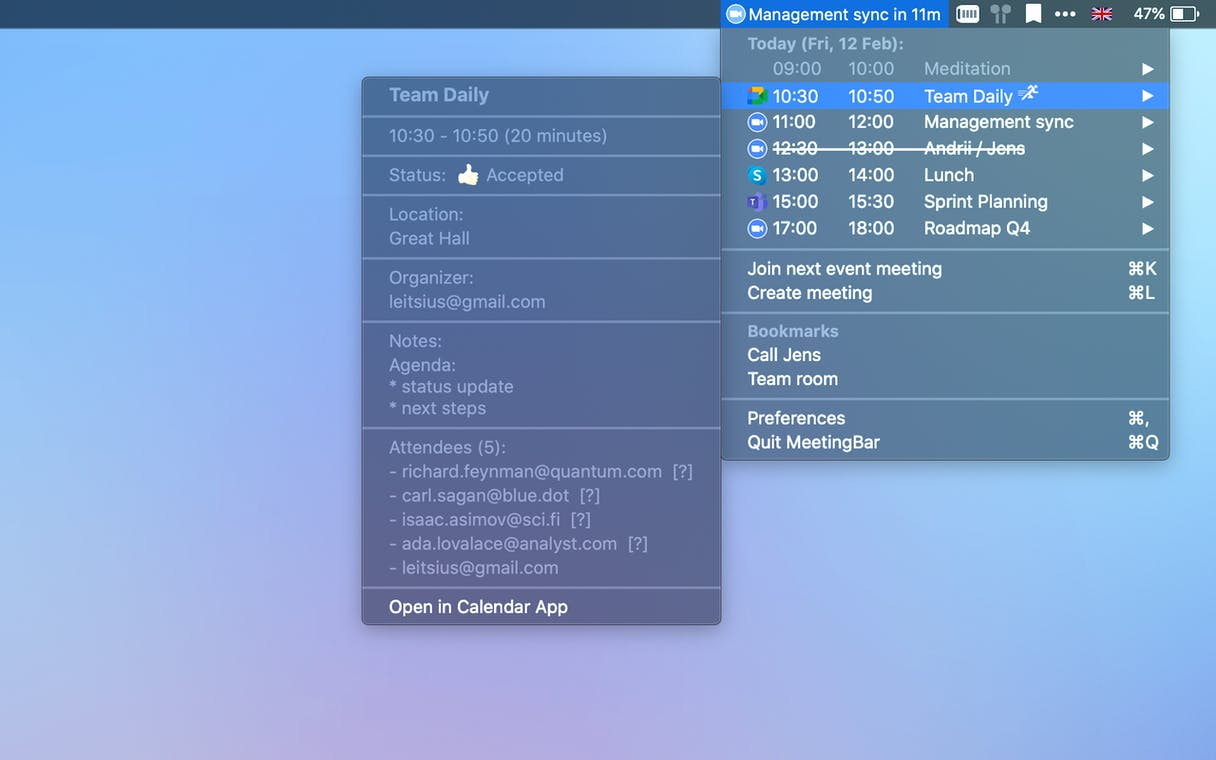
次のミーティングまであと何分かメニューバーに表示してくれるので、いちいちカレンダーを確認する必要がありません。
ミーティングの時間が近づいてきたら、メニューバーからワンクリックで参加することができます。
Google meetやZoomなどさまざまなミーティングに対応しています。
Rectangle
ウィンドウサイズ制御アプリ
ウィンドウを右半分表示にしたり、全画面表示にしたりをショートカットで実行できます。
2つのアプリを左右に並べて使用するときに便利です。
Raycastでも同じことができますが、前から使っていたのでこちらを使い続けています。
(ドラッグによる分割はRaycastだとできないかも?)
DBeaver
データベースツール
ローカル環境のデータベースの中身の確認に便利です。ER図を書いてくれるのでリレーションの確認もできます。
データベース系は他にもツールありそうですがあまり検討していません。
ブラウザ
Arc
最近公開されたばかりの新しいブラウザです。元々Chromeを使用していたのですが、職場の先輩に勧められてインストールしてみたところとても便利でしばらくArcを使っていこうと思っています。
一番気に入っているポイントとしては、タブの管理が楽な点です。
元々タブを閉じるのが下手で、物凄い数のタブを開いてしまうタイプでした。
このブラウザは自動でアクセスから一定時間経過したタブをアーカイブしてくれたり、そもそもその場でぱっと開きたいだけのページはモーダルとして開いたりができるので後で開きすぎたタブをひたすら閉じる必要がないです。
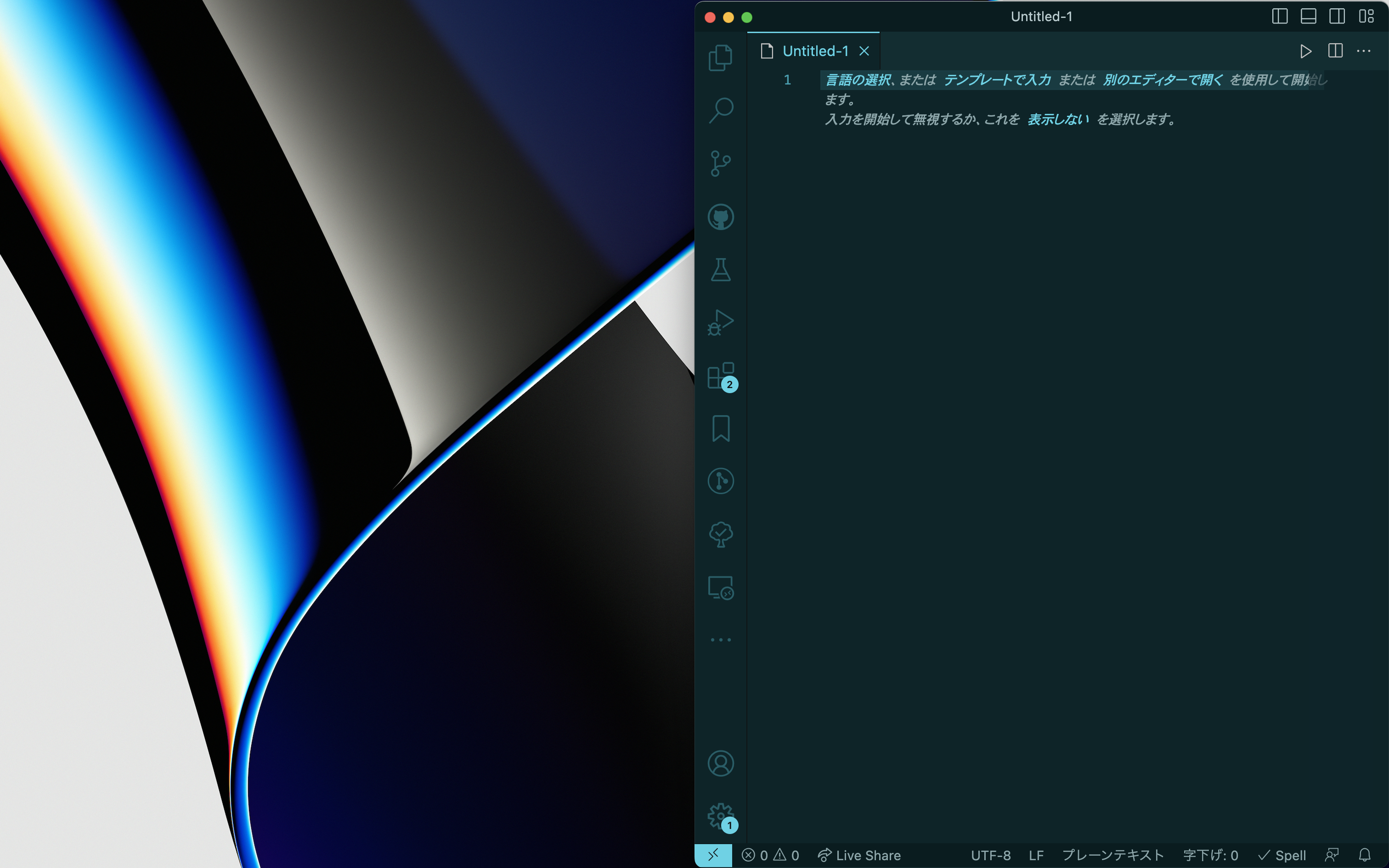
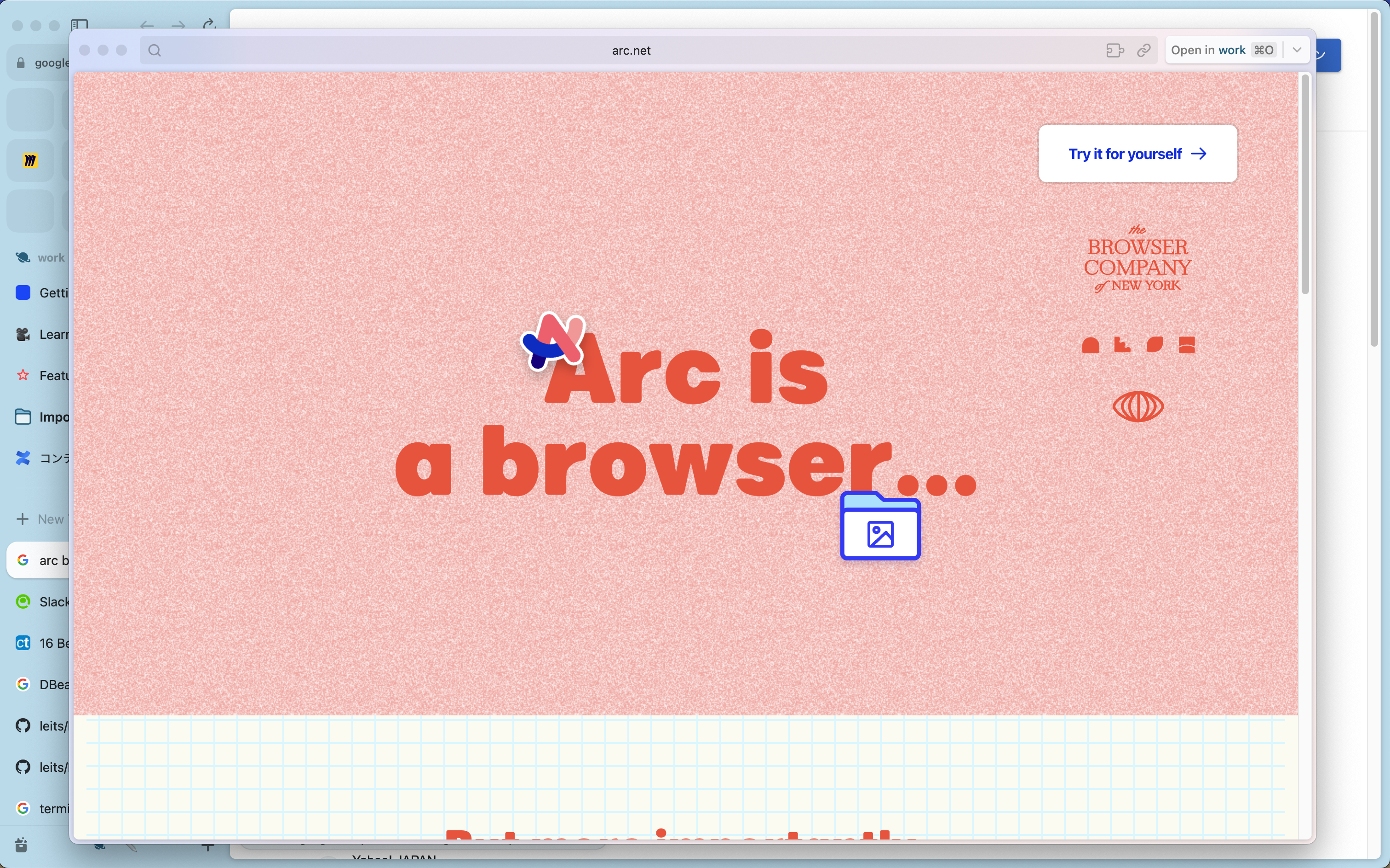
また、slackなどの別アプリからURLをクリックすると、arcに移動せずにその場でモーダルとしてWEBページを開くことができます。画面移動を挟まずにシームレスにWEBページを閲覧でき、アプリ間を行き来する必要がないので時間の節約になっています。
↓モーダルでページを開いている例
Slack関連
GitHub連携
GitHubの通知をSlackに送ることができます。
社会人になってGitHub上でのやりとりが増えたのですが、GitHubの通知機能がそんなに強力ではないのでメッセージを見逃してしまうことがありました。
Slackと連携すればPRにコメントをつけられた時やreviewにassignされた時などにSlackに通知が来るように設定でき、GitHubをこまめに確認せずともメッセージを見逃すことがなくなりました。
詳しいやり方は↓の記事が参考になります。
番外編
社会人になる前から使っていましたが、おすすめのアプリ達です。
Notion
個人的に最強のメモアプリです。この記事の下書きもNotionで書きました。最近Notion AIという文書生成アシスタントも導入され自動で文書生成することもできるようになりました。
DeepL
英語のドキュメントを読むときやコミットログを考えるときに重宝してます。ショートカットキーで一瞬で呼び出せて便利です。
vscode
職場だと有料のJetBrains系のエディタ使ってる人もいますが学生の頃からvscodeを使っていたのでそのまま使っています。
おすすめ拡張
-
GitHub Pull Requests and Issues
プルリクを見る時にとても便利です。
プルリクのブランチにすぐにチェックアウトでき、手元で動かしながら差分を見れます。その場でコメントをつけたりもできます。
iTerm2
ターミナルにはずっとiTerm2を使用しています。ホットキーウィンドウが便利です。
warpというターミナルアプリも気になっています。
終わりに
以上エンジニアとして働き始め、使って良かったツール達でした。
使ってみたいものがあったら是非使ってみてください!
おすすめツールあったら教えてください!