備忘録です。
iOSの場合
iOS版はMobileSafari用のmetaタグが用意されているのでめちゃ簡単。
<meta name="apple-itunes-app" content="app-id=表示させたいアプリのID">
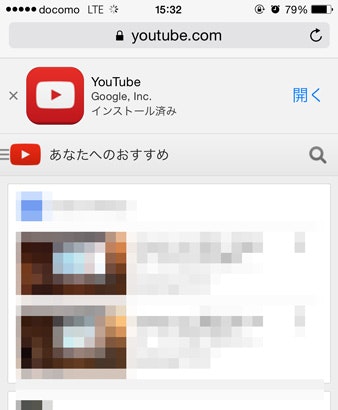
これだけで上画像のように表示される。
Androidの場合
AndroidはjQuery Smart Bannerで対応。
jQuery Smart Banner - http://jasny.github.io/jquery.smartbanner/
<meta name="google-play-app" content="app-id=表示させたいアプリのID">
<link rel="apple-touch-icon" href="アプリアイコンのパス">
<link rel="stylesheet" type="text/css" href="jquery.smartbanner.css">
<script type="text/javascript" src="jquery.smartbanner.js"></script>
必要な設定を行い、
$.smartbanner();
実行!
jQuery Smart BannerはiOSにも対応しているため、iOS版GoogleChromeはこっちで表示される。