2020.3.11追記
iOS13以降はこの不具合が解消されました。
かつ、system fontを指定すると明朝体になって全体的にline-heightがおかしくなります。
前提
- iOSの言語設定は日本語を選択する
- ReactNativeのバージョン 0.59.3
現象
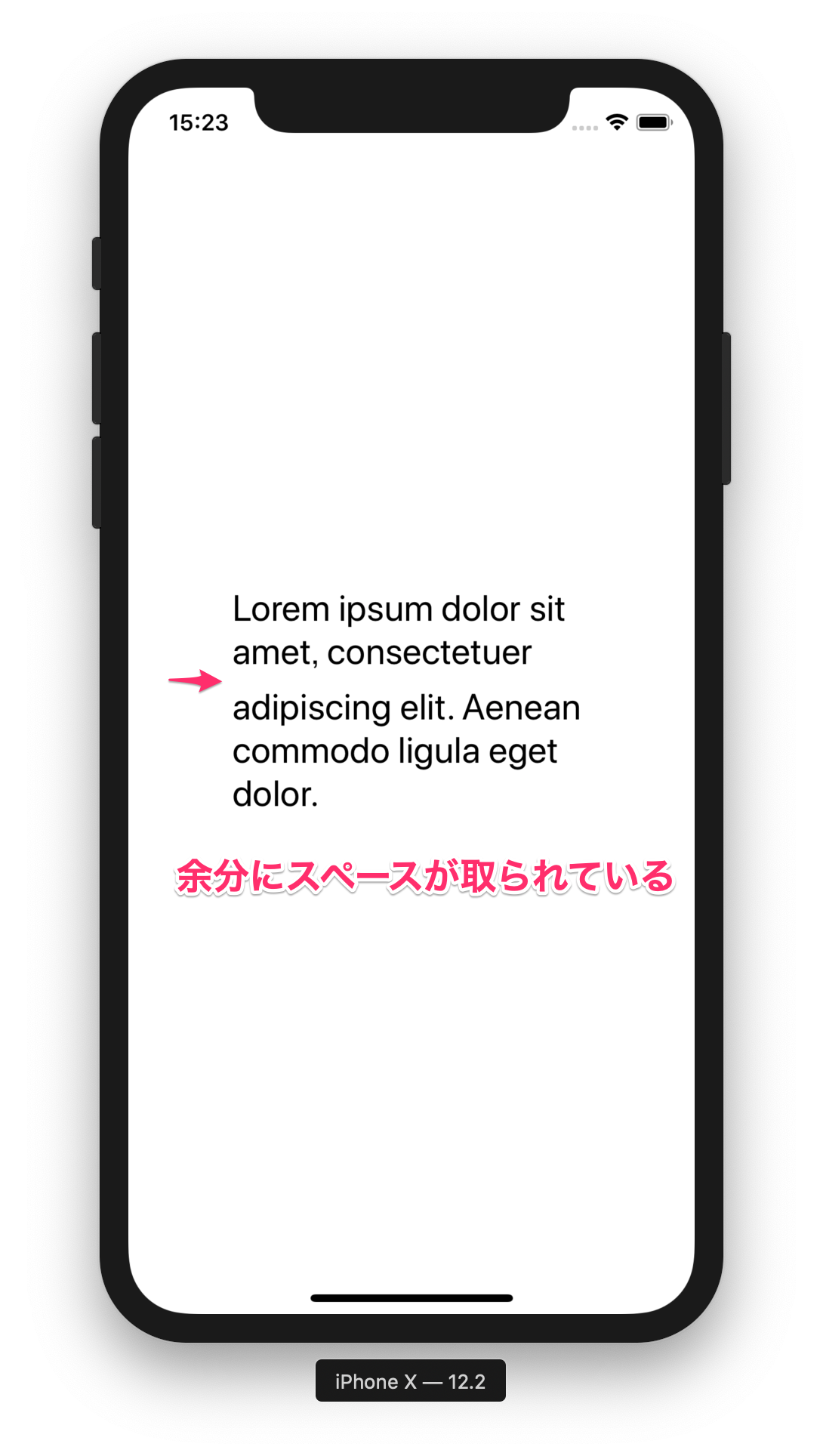
半角英数字とカンマを組み合わせた文章だと、カンマ入りの行だけline-heightがおかしくなる。

解決方法
font-familyのプロパティに system font を指定する。
const styles = StyleSheet.create({
text: {
fontFamily: 'system font', // fontFamilyを指定する
fontSize: 24,
color: '#000',
},
});
結果

注意点
副作用でfont-weightが指定しても効かなくなる。