背景
普段 Page Speed Insight を利用してページの速度改善方法を検討することが多いのですが、認証が必要なサービスやページ内でのスクロールが重要となるサービスの分析には利用できませんでした。
別タブにてログインした状態で、URLの検証を試みたのですが、ログインしていない状態(ログインページへリダイレクトされる場合)の検証となってしまいました。また、ページ読み込み時の検証はできるのですが、スクロールした際の画像の読み込みがスムーズかどうかの検証はできませんでした。
そこでChrome DevToolsのPerformanceタブを利用することにしました。
ログインした状態で利用することで、認証済みのページを検証することができました。スクロール時の検証も可能です。
利用方法
ページの読み込みを検証
左上のリロードボタンを押すと検証できます。
スクロール・クリックなどの読み込み後の操作を検証
左上のレコードボタンを押下した後、スクロール・クリックなどの検証したい動作を実施します。
一通りの動作・読み込みが終了したら停止ボタンを押下します。
各種指標の見方
LCP
Largest Contentful Paintの略で、ページのメインコンテンツ(通常、画像や大きなテキストブロックなど)が読み込まれて、ユーザーに視覚的に表示されるまでの時間です。ユーザーが「表示された」と感じるまでの時間を把握することで、サイトの読み込み速度がUXに与える影響を評価します。
良好な LCP スコアとは によると2.5 秒未満が良好とされています。
CLS
Cumulative Layout Shiftの略で、Webページの表示中に発生するレイアウトの予期しないずれ(視覚的な動き)を測定する指標です。これにより、ユーザーがページを操作中に体験する混乱や不便さを評価します。
良好な CLS スコアとは によると、0.1未満が良好とされています。
LCP by phase
LCPの内訳によるとLCPには4つの段階があるそうです。パートごとに分けて最適化していく際に利用できます。
LCP request discovery
LCPの対象を早く読み込み開始するためにどうしたら良いかを教えてくれます。
以下の場合、「fetchpriority=high applied」が赤色になっており、優先して読み込む設定にするといいよということを教えてくれています。
Render blocking requests
LCP対象のレンダリングを妨げているリクエストを教えてくれます。
遅延読み込みや初期読み込みに必要な箇所はインライン化(HTMLに含める)することにより改善可能です。
以下では、cssやslickライブラリなどが原因として指摘されています。
Document request latency
Viewport not optimized for mobile
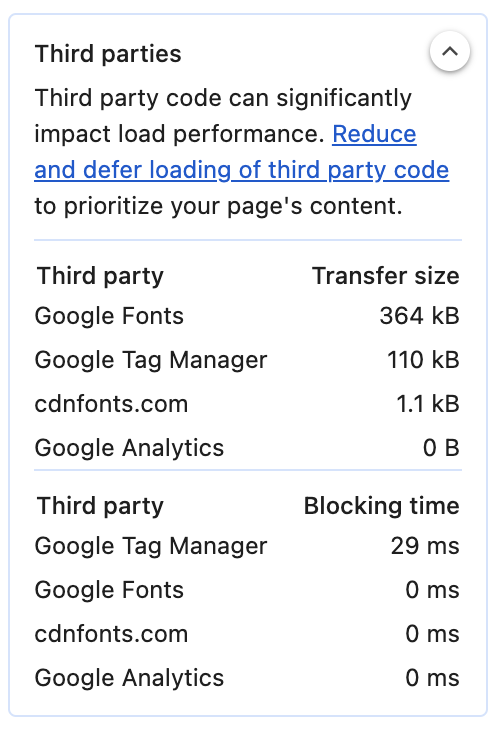
Third parties
外部コード(Google Tag Managerや広告ネットワークなど)の読み込みがページの読み込みを阻害していることを教えてくれます。
不要なものは削除し、必要な者でも遅延読み込みすることで解決できます。
INP
Interaction to Next Paint 略で、ユーザーからのアクションに対して視覚的な反応が発生するまでどれくらいのかかったかの指標です。
INP by phase
3つのフェーズに分けてどれくらい時間がかかっているかが分かります。
インタラクションを最適化する に詳細な対応方法が記載されていました。
FPS
Frame Per Second の略で、1秒間にブラウザが何回画面の更新を行ったかの指標とのことです。60fpsを下回ると赤色のバーがでます。
CPU
CPUがどれだけ稼働しているかを表しています。
画面遷移
時間ごとの画面の状態を表しています。
Network
Networkでは、各リソースの読み込みにどれだけの時間がかかっているかを確認できます。
左側の Render blocking requests などを開くと自動で対象のリソースを赤枠で教えてくれます。また、ホバーすることでどのフェーズにおいてどれだけの時間を要しているかが分かります。
Frames
画面の遷移を詳細に確認できます。
Main
メインスレッドで行われいる内容を把握できます。
Y軸は、コールスタックの構造を表しています。具体的には、イベントがどのように連鎖しているかを示します。上位に表示される項目が起点で、そこから下に向かって呼び出された関数や処理が順番に並んでいます。この構造により、どのイベントや関数が他の処理をトリガーしたのかを視覚的に追跡できます。
ホバーすると詳細の説明が開きます。
Bottom-up
コールスタックのどこに一番時間がかかったのかが分かります。
参考にした記事