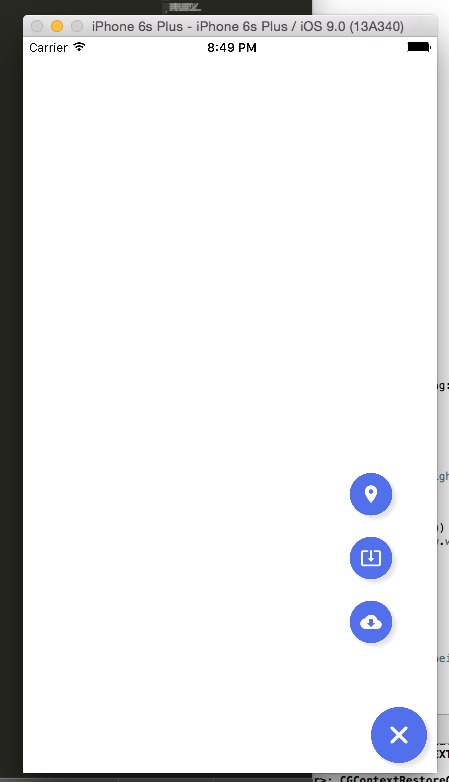
Neonライブラリ上にLiquidFloatingActionButtonを設置
画面構成を一定に維持してくれるライブラリNeon上で液体風のアニメーションを持ったボタンライブラリLiquidFloatingActionButtonを設置する。
環境設定
- CocoaPodsのインストール
sudo gem install cocoapods
- ライブラリのインストール
swift2.0でLiquidFloatingActionButtonを利用するにはbranch指定をしないといけないみたい
https://github.com/yoavlt/LiquidFloatingActionButton/issues/13
platform :ios, '9.0'
use_frameworks!
target 'LiquidButonnOnNeon' do
pod 'LiquidFloatingActionButton', :git => 'https://github.com/yoavlt/LiquidFloatingActionButton.git', :branch => 'swift-2.0'
pod 'SnapKit'
pod 'Neon', '~> 0.0'
end
target 'LiquidButonnOnNeonTests' do
end
実装
import UIKit
import LiquidFloatingActionButton
import SnapKit
import Neon
class ViewController: UIViewController ,LiquidFloatingActionButtonDataSource, LiquidFloatingActionButtonDelegate {
var cells: [LiquidFloatingCell] = []
let liquidButton : LiquidFloatingActionButton = LiquidFloatingActionButton()
override func viewDidLoad() {
super.viewDidLoad()
let cellFactory: (String) -> LiquidFloatingCell = { (iconName) in
let cell = LiquidFloatingCell(icon: UIImage(named: iconName)!)
return cell
}
cells.append(cellFactory("ic_cloud"))
cells.append(cellFactory("ic_system"))
cells.append(cellFactory("ic_place"))
liquidButton.animateStyle = .Up
liquidButton.dataSource = self
liquidButton.delegate = self
self.view.addSubview(liquidButton)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// レイアウトの設定
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
layoutFrames()
}
func layoutFrames() {
liquidButton.anchorInCorner(.BottomRight, xPad: 10, yPad: 10, width: 56, height: 56)
}
// LiquidFloatingActionButtonのデリゲート
func numberOfCells(liquidFloatingActionButton: LiquidFloatingActionButton) -> Int {
return cells.count
}
func cellForIndex(index: Int) -> LiquidFloatingCell {
return cells[index]
}
func liquidFloatingActionButton(liquidFloatingActionButton: LiquidFloatingActionButton, didSelectItemAtIndex index: Int) {
print("did Tapped! \(index)")
liquidFloatingActionButton.close()
}
}
感想
なぜかボタン位置がズレるけどとりあえずOKということで
アニメーションを伴ったライブラリがNeon上で利用できるのか試してみるのが目的だったけど問題ないみたい