普段はAndroidエンジニアをしています。
SwiftUIでiOSアプリの開発の勉強中です。
勉強記録として振り返れるように記事にしております。
SwiftUIでアラートの表示する方法です。
使用バージョン
Xcode13
SwiftUIでアラートの表示する方法
ContentView.swift
struct ContentView: View {
@State var isShowAlert: Bool = false
var body: some View {
Button(action: {
isShowAlert = true
}) {
Text("アラート")
}.alert(isPresented: $isShowAlert) {
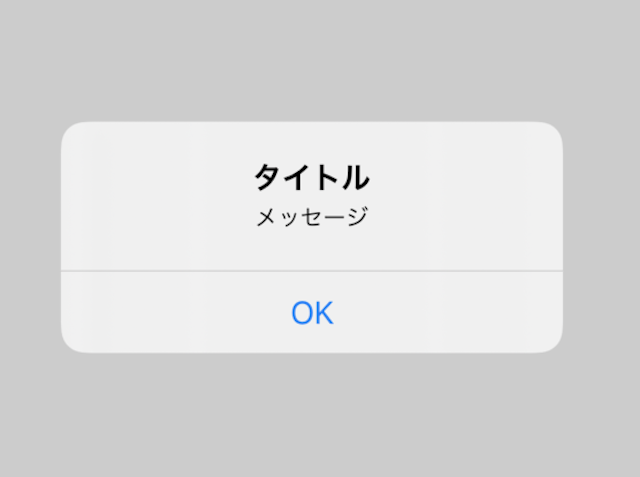
Alert(title: Text("タイトル"), message: Text("メッセージ"),dismissButton: .default(Text("OK"), action:{}))
}
}
}
アラートって表示されているボタンをタップすると標準的なアラートが表示されるようになりました。
OKをタップしたら何か実行したい場合はaction:{}の{}の中に実行したいコードを実装をしてください。
今後はOKとキャンセルがあるパターンなど調べて見ようと思います。