色んなサイトでRails FullCalendar と探してみたが、バージョンが変わったせいか、あまり参考にならなかったので、最速で実装できるコードを列挙する。
結局fullcalendar公式サイトのドキュメントが一番役になった。
まずは下記のURLからfullcalendarをダウンロードする
https://fullcalendar.io/docs/installation
次に rails new ファイル名 でrailsファイルの作成
rails new fullcalendar
railsではjQueryとMomentを入れる際にGemfileに書かなければならない。
Gemfileに以下を記入。
gem 'fullcalendar-rails'
gem 'momentjs-rails'
gem 'jquery-rails'
そしたらgemの更新をする
bundle install
次にrails g controllerでview,controllerファイルの作成をする。
目的はイベントのデータベース、カレンダーのビュー表示である。
ex) rails g controller calendar index
※必要であれば,modelも作成し,migrationファイルを作成する
viewを編集する
<div id="calendar"></div>
んで、application.jsに以下を記入
//= require jquery
//= require moment
//= require fullcalendar
//= require fullcalendar/lang/ja
$(document).ready(function(){
$('#calendar').fullCalendar({
});
});
application.cssにも以下を記入
*= require fullcalendar
また、calendar.coffeeに以下を記入。これを書かないと表示されない。
$(document).on 'turbolinks:load', ->
$('#calendar').fullCalendar {}
return
$(document).on 'turbolinks:before-cache', ->
$('#calendar').empty()
return
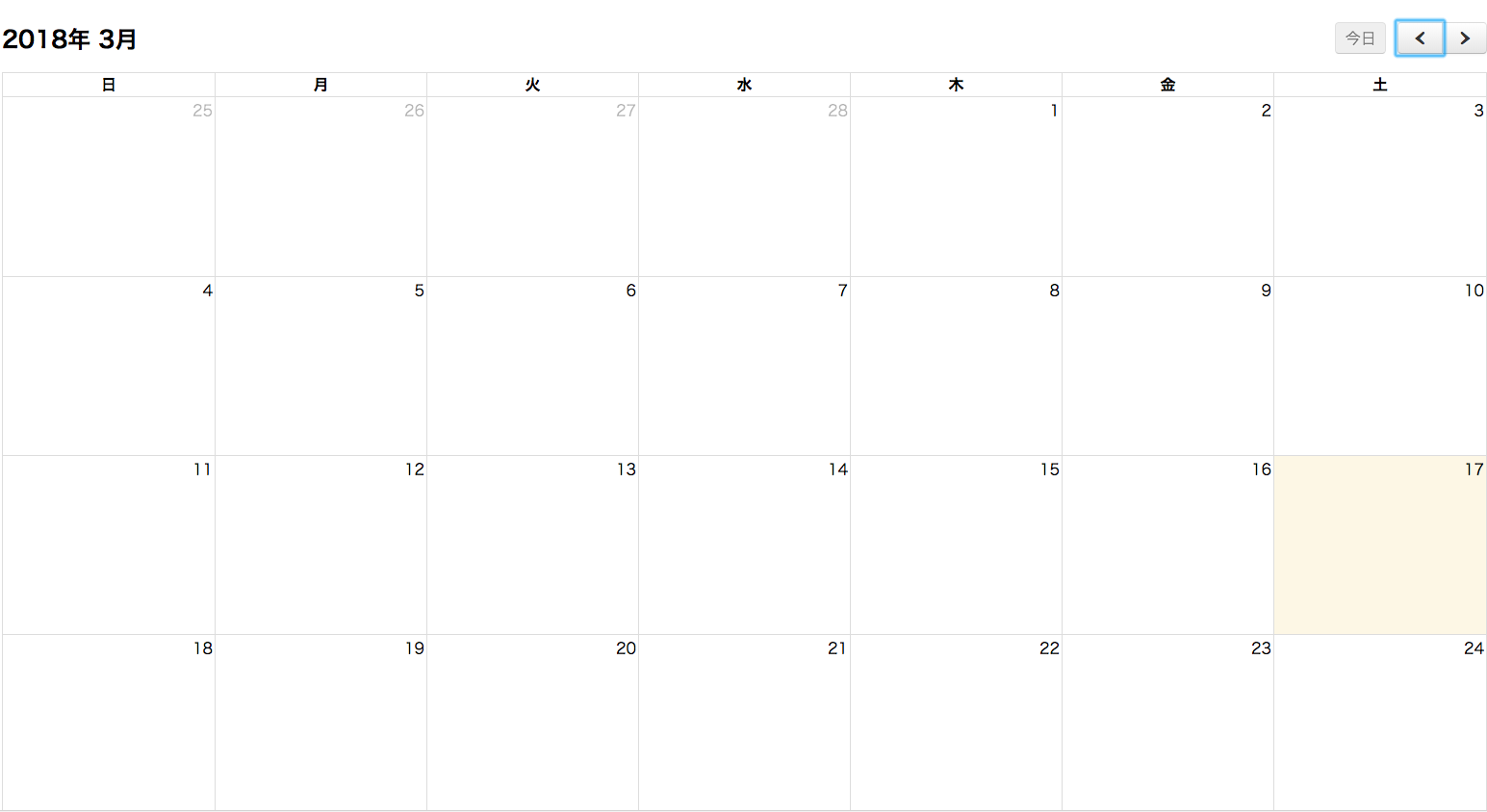
これでrails server で接続し、localhost:3000/calendar/indexに行けばカレンダーが表示されるはず。

割と出すまでに時間がかかった。特にcalendar.coffeeに書くところにたどり着くまでにかなり時間がかかった。
次はgoogleカレンダーのイベントとの連結とかをやりたい。