はじめに
この記事はTwitterで人気のハッシュタグ#100DaysOfCodeをつけて、
100日間プログラミング学習を続けるチャレンジに挑戦した28日目の記録です。
動作環境
- react 16.4.1
本日学んだこと
- ReactでのSemantic UIの使い方
導入編
まずはcreate-react-appコマンドでアプリの雛形を作成。
$ create-reacte-app sample-app
CDNでSemantic UIを導入
// public/index.htmlの<head>タグ内
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.3.3/dist/semantic.min.css">
Cardコンポーネントを作成
srcディレクトリ内に新規でComponentsディレクトリを作成。
$ mkdir src/Components
続けて、Cardディレクトリを作成。(コンポーネントごとにディレクトリを分けて、管理しやすくする為)
$ mkdir src/Components/Card
Cardディレクトリの中に、Card.jsを作成する。
touch src/Components/Card/Card.js
Card.jsに、クラスコンポーネントを作成する。
import React, { Component } from "react";
class Card extends Component {
render() {
return (
<div className="ui three stackable link cards">
{/* カード1 */}
<div className="card">
<div className="image">
<img src="" />
</div>
<div className="content">
<div className="header">イベント名</div>
</div>
<div className="meta">
<p>サブタイトル</p>
</div>
<div className="description">
<p>おすすめポイント</p>
</div>
<div className="extra content">
<span className="right floated">所在地:池袋</span>
<span>
<i className="user icon" />
飼育数
</span>
</div>
</div>
{/* カード2 */}
<div className="card">
<div className="image">
<img src="" />
</div>
<div className="content">
<div className="header">イベント名</div>
</div>
<div className="meta">
<p>サブタイトル</p>
</div>
<div className="description">
<p>おすすめポイント</p>
</div>
<div className="extra content">
<span className="right floated">所在地:池袋</span>
<span>
<i className="user icon" />
飼育数
</span>
</div>
</div>
{/* カード3 */}
<div className="card">
<div className="image">
<img src="" />
</div>
<div className="content">
<div className="header">イベント名</div>
</div>
<div className="meta">
<p>サブタイトル</p>
</div>
<div className="description">
<p>おすすめポイント</p>
</div>
<div className="extra content">
<span className="right floated">所在地:池袋</span>
<span>
<i className="user icon" />
飼育数
</span>
</div>
</div>
{/* カード4 */}
<div className="card">
<div className="image">
<img src="" />
</div>
<div className="content">
<div className="header">イベント名</div>
</div>
<div className="meta">
<p>サブタイトル</p>
</div>
<div className="description">
<p>おすすめポイント</p>
</div>
<div className="extra content">
<span className="right floated">所在地:池袋</span>
<span>
<i className="user icon" />
飼育数
</span>
</div>
</div>
{/* カード5 */}
<div className="card">
<div className="image">
<img src="" />
</div>
<div className="content">
<div className="header">イベント名</div>
</div>
<div className="meta">
<p>サブタイトル</p>
</div>
<div className="description">
<p>おすすめポイント</p>
</div>
<div className="extra content">
<span className="right floated">所在地:池袋</span>
<span>
<i className="user icon" />
飼育数
</span>
</div>
</div>
{/* カード6 */}
<div className="card">
<div className="image">
<img src="" />
</div>
<div className="content">
<div className="header">イベント名</div>
</div>
<div className="meta">
<p>サブタイトル</p>
</div>
<div className="description">
<p>おすすめポイント</p>
</div>
<div className="extra content">
<span className="right floated">所在地:池袋</span>
<span>
<i className="user icon" />
飼育数
</span>
</div>
</div>
{/* カードここまで。あとはもっとみる */}
</div>
);
}
}
export default Card;
App.jsにCardコンポーネントを読み込ませる
App.jsでCardコンポーネントを表示させるために、importした上でJSXで記述する。
import React, { Component } from "react";
import "./App.css";
import Header from "./components/Header/Header";
import Card from "./components/Card/Card"; //Cardコンポーネントをインポート
class App extends Component {
render() {
return (
<div className="App">
<Header />
<div className="ui segment"> //セグメントでContainerを作る
<Card /> //Cardコンポーネントの表示
</div>
</div>
);
}
}
export default App;
ポイントとしては、stackableというクラス名を使うと、threeのように指定したカード数を横並びにしてくれる。
例えば、ui three stackable cardsのように指定すれば、カードを横並びで5枚表示してくれるようになる。
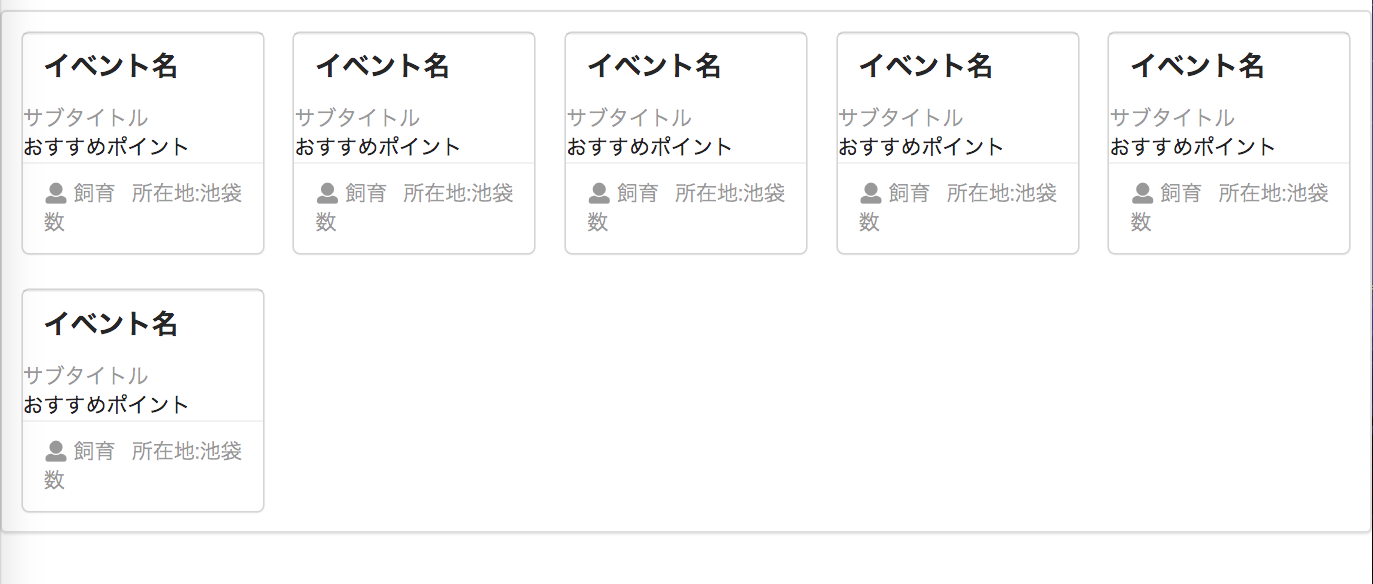
イメージ画像
yarn startして表示を確認してみる
こんな感じになっていれば成功です。