はじめに
この記事はTwitterで人気のハッシュタグ#100DaysOfCodeをつけて、
100日間プログラミング学習を続けるチャレンジに挑戦した2日目の記録です。
動作環境
- ruby 2.4.1
- Rails 5.0.1
現在学習している内容のリポジトリ
本日学んだこと
- curlのオプションコマンドについて
- Postmanの基本的な使い方
-
configfile_watcherの設定 - HTTPステータスコードについて
curlコマンドのオプションについて
curlとは、URLを使ってデータの転送やAPIレスポンスの確認できるコマンドラインツール。
デフォルトで入っていない場合は、別途インストールが必要。
# Ubuntuの場合
sudo apt-get install curl
# Macの場合
brew install curl
-v:HTTPリクエストの詳細情報を表示
使い方
curl http://localhost:3000/contacts -v
出力結果
* Trying ::1...
* TCP_NODELAY set
* Connection failed
* connect to ::1 port 3000 failed: Connection refused
* Trying 127.0.0.1...
* TCP_NODELAY set
* Connected to localhost (127.0.0.1) port 3000 (#0)
> GET /contacts HTTP/1.1
> Host: localhost:3000
> User-Agent: curl/7.54.0
> Accept: */*
>
< HTTP/1.1 200 OK
< Content-Type: application/json; charset=utf-8
< ETag: W/"af9adc760a6000018e12eca41ba5fcd1"
< Cache-Control: max-age=0, private, must-revalidate
< X-Request-Id: 6757a209-b0bf-4109-93e8-bad6fd350197
< X-Runtime: 0.360681
< Transfer-Encoding: chunked
<
****
以下Body情報
****
-X:HTTPメソッドの指定
使い方
curl http://localhost:3000/contacts -X POST -H "Content-Type: application/json" -d '{"name": "Daniel", "email": "daniel.dany.com"}'
ここではHTTPメソッドとしてPOSTを指定。-dをつけることでPOSTするデータを指定することができる。
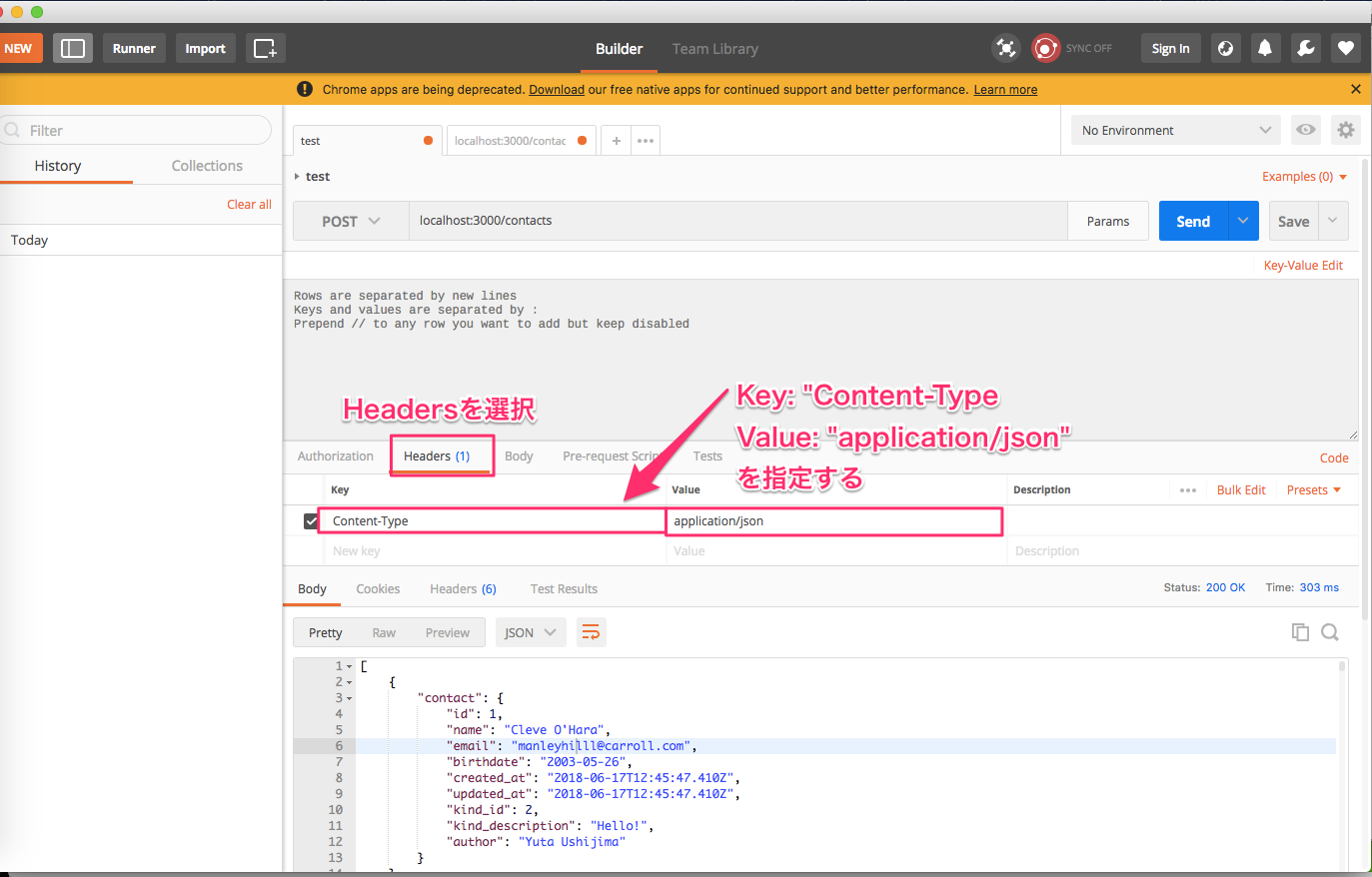
また、-H "Content-Type: application/json"として-Hオプションでヘッダー情報を付与すればJSON形式でデータを送付することが可能。
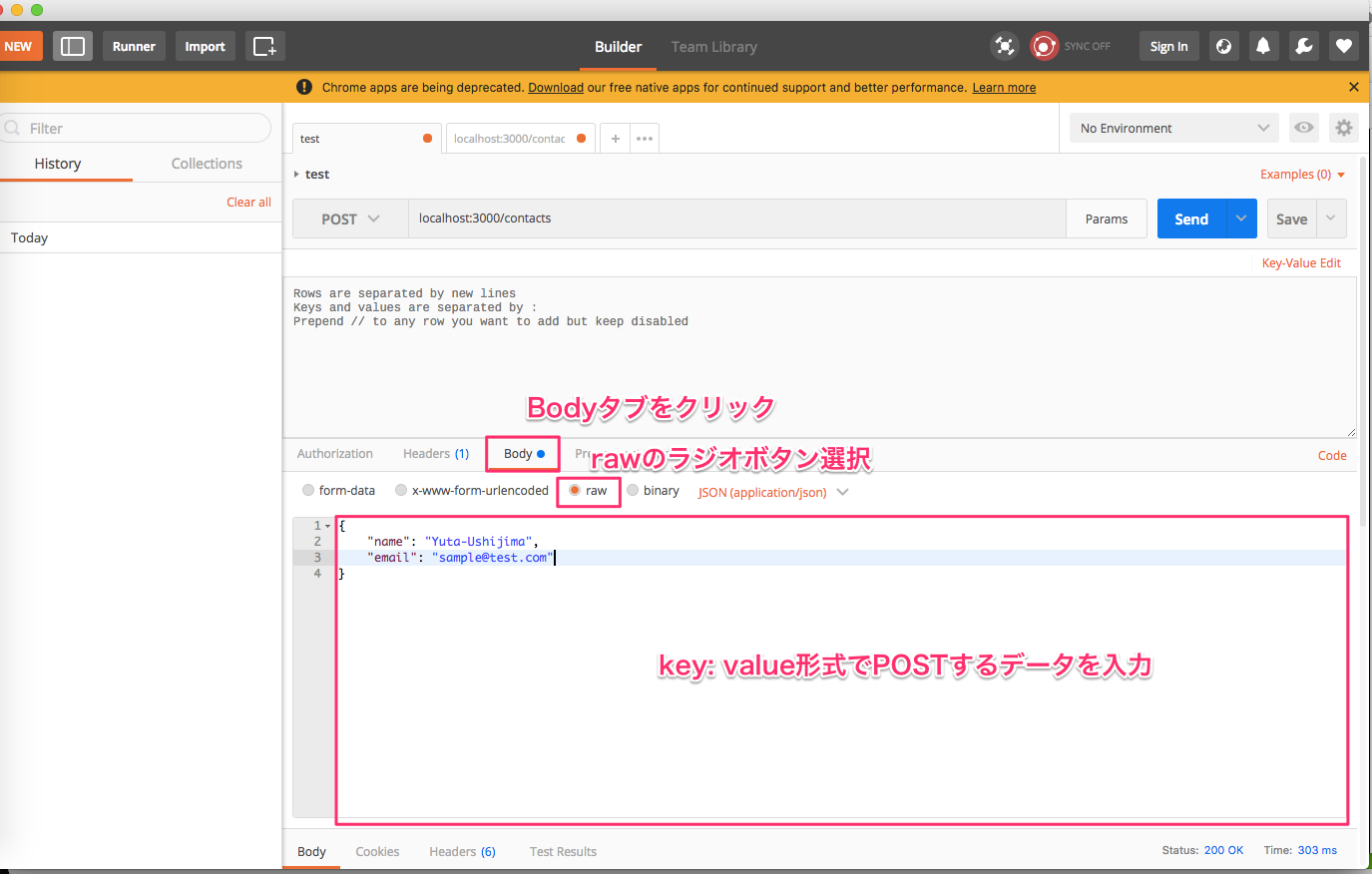
その際、POSTするデータはkey: valueの形式で。
GETについてはデフォルトで指定されているので、基本的にはPOST/PATCH/DELETEを使う。
-i:出力にHTTPのヘッダー情報を含める
使い方
curl http://localhost:3000/contacts -i
出力結果
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
ETag: W/"af9adc760a6000018e12eca41ba5fcd1"
Cache-Control: max-age=0, private, must-revalidate
X-Request-Id: 2a8fdd62-b109-4ec3-87c9-3319d665634d
X-Runtime: 0.460770
Transfer-Encoding: chunked
****
以下Body情報
****
HTTPステータスコード
1XX系
HTTPのステータスに含まれる情報
2XX系
リクエストの成功
3XX系
リクエストのリダイレクト
4XX系
クライアント側のエラー
5XX系
サーバー側のエラー
ステータスコードについての詳細は以下のリンクを参照
https://statuses.com
Railsにおけるステータスコードの指定方法
使い方
status: :rails_code
シンボルでステータスコードを渡すことができる。記述場所は各controllerのメソッド内にて。
例
def create
@contact = Contact.new(contact_params)
if @contact.save
render json: @contact, status: :created, location: @contact
else
render json: @contact.errors, status: :unprocessable_entity
end
end
ファイルの変更を即時反映させる設定
# config/environments/development.rb
config.file_watcher = ActiveSupport::FileUpdateChecker
rails serverを再起動しなくてもファイルの変更を即座に反映することができる。
Postmanの使い方
ChromeのウェブストアでPostmanと検索。
ダウンロードが完了したら開く。
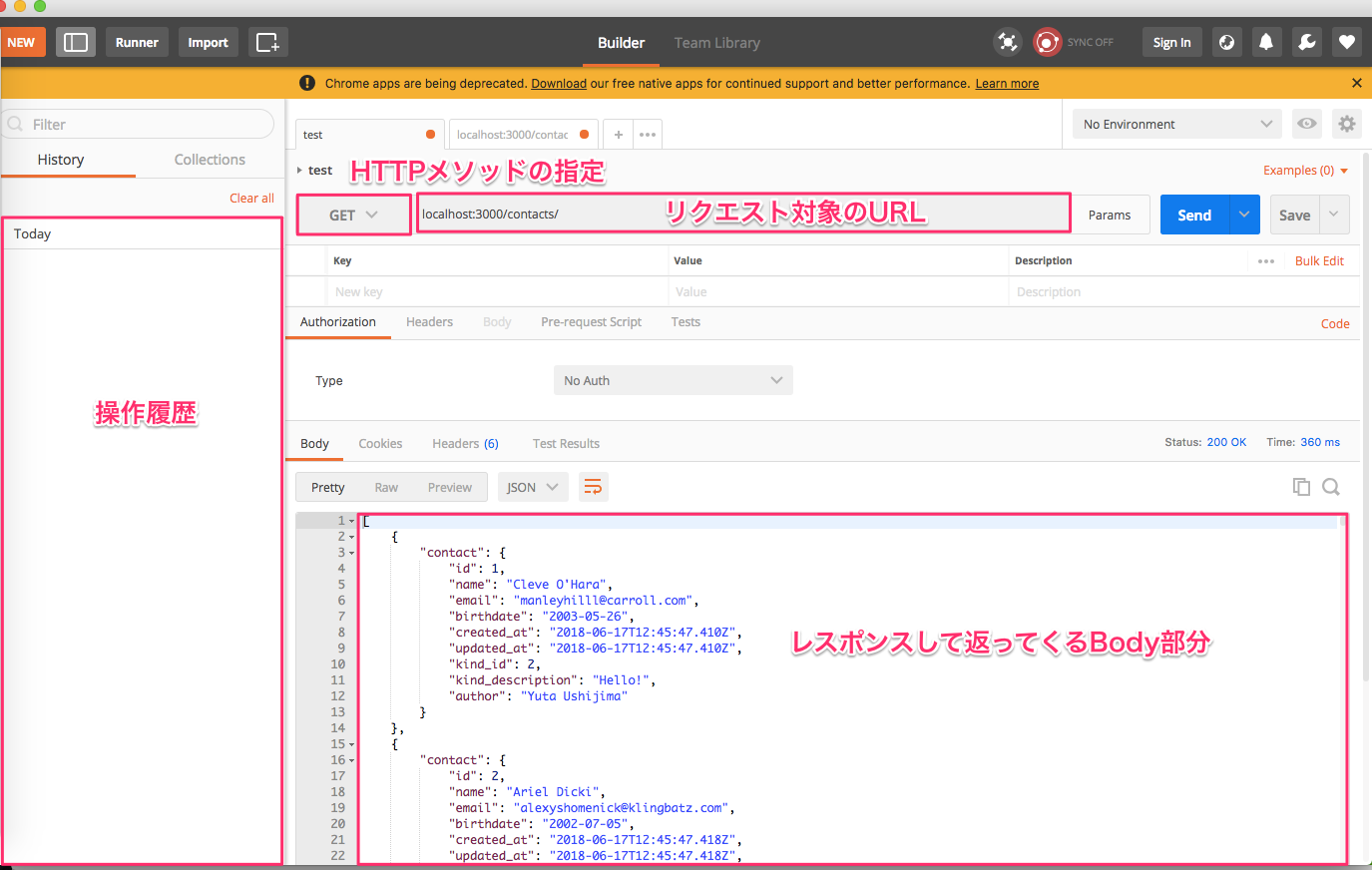
GETでの使い方
POSTでの使い方
参考リンク