はじめに
この記事はTwitterで人気のハッシュタグ#100DaysOfCodeをつけて、
100日間プログラミング学習を続けるチャレンジに挑戦した27日目の記録です。
動作環境
- Rails 5.2.0
- ruby 2.5.0p0 (2017-12-25 revision 61468) [x86_64-darwin17]
本日学んだこと
- Semantic UIの使い方
Semantic UIとは?
Semantic UIは、デザインフレームワークの一種。
代表的なものにBootstrapがあり、こちらについては名前を聞いたことがある人もいるでしょう。
公式サイト
Semantic UIの特徴
これは個人的な感想ですが、Bootstrapよりも、クラス名がかなり直感的で、どんな効果になるのか想像しやすいですね。
<div class="left floated twelve wide column">
<div class="ui checkbox">
<input type="checkbox" name="task"
v-on:click="$parent.toggleDone($event, task.id)"
:checked="task.completed" >
<label>{{ task.name }}
<span class="description">{{ task.description }}</span>
</label>
</div>
</div>
上記のコードは、Vue.jsのtemplateオプションに使用したHTML。
クラス名に記載しているものは全て、Semantic UIのものになります。
例えば、グリッドレイアウトの指定は、Bootstrapの場合col-12のように指定しますが、Semantic UIの場合はtwelve wide columnのように、ネーミングがきっちりとしていますよね。
「クラス名が長いとめんどくさい。。」と思うかもしれませんが、個人的には初心者でもイメージしやすいネーミングの方が重要だと思います。
この辺は完全に好みかもしれませんけどね。
Railsでの導入方法
それではここから、Railsでの導入方法について、解説していきます。
まずは、Railsで使用するためにGemfileを編集します。
# Gemfile
# semantic UI Framework
gem 'semantic-ui-sass'
追記したら、忘れずにbundle installをしましょう。
# --jobs=4をつけると、bundle installがめっちゃ早く終わります。
bundle install --jobs=4
続いて、application.scssにsemantic uiをimportします。
/* app/assets/stylesheets/application.scss */
@import "semantic-ui";
導入の方法は、たったこれだけ。あとは、公式サイトに記載のクラス名を指定するだけで、OK。
注意点としては、個別でスタイルを当てる場合、!importantを指定しないとSemantic UIのスタイルが優先されること。
あまり!importantは多様しない方がいいのですが、デザインフレームワークを使う以上はやむなしかも。。
今回使用したSemantic UIのコンポーネントをピックアップ
sidebar
ページにサイドバーをつけることができるコンポーネント。
<div class="ui sidebar">
</div>
該当ページ
https://semantic-ui.com/modules/sidebar.html
menu
メニューのUIを作ることができるコンポーネント。verticalと組み合わせると、縦型のメニューを作成します。
また、invertedを指定すると、色を反転させて、コントラストを大きくすることができます。
<div class="ui inverted vertical menu">
</div>
該当ページ
https://semantic-ui.com/collections/menu.html
visible
クラス内にある要素を表示可能にします。
<div class="ui visible"></div>
該当ページ
https://semantic-ui.com/collections/message.html
fixed
文字通り、表示位置を固定します。fixed leftのようにすれば、常に左側に固定表示されるようになります。
<div class="ui fixed"></div>
該当ページ
https://semantic-ui.com/collections/menu.html
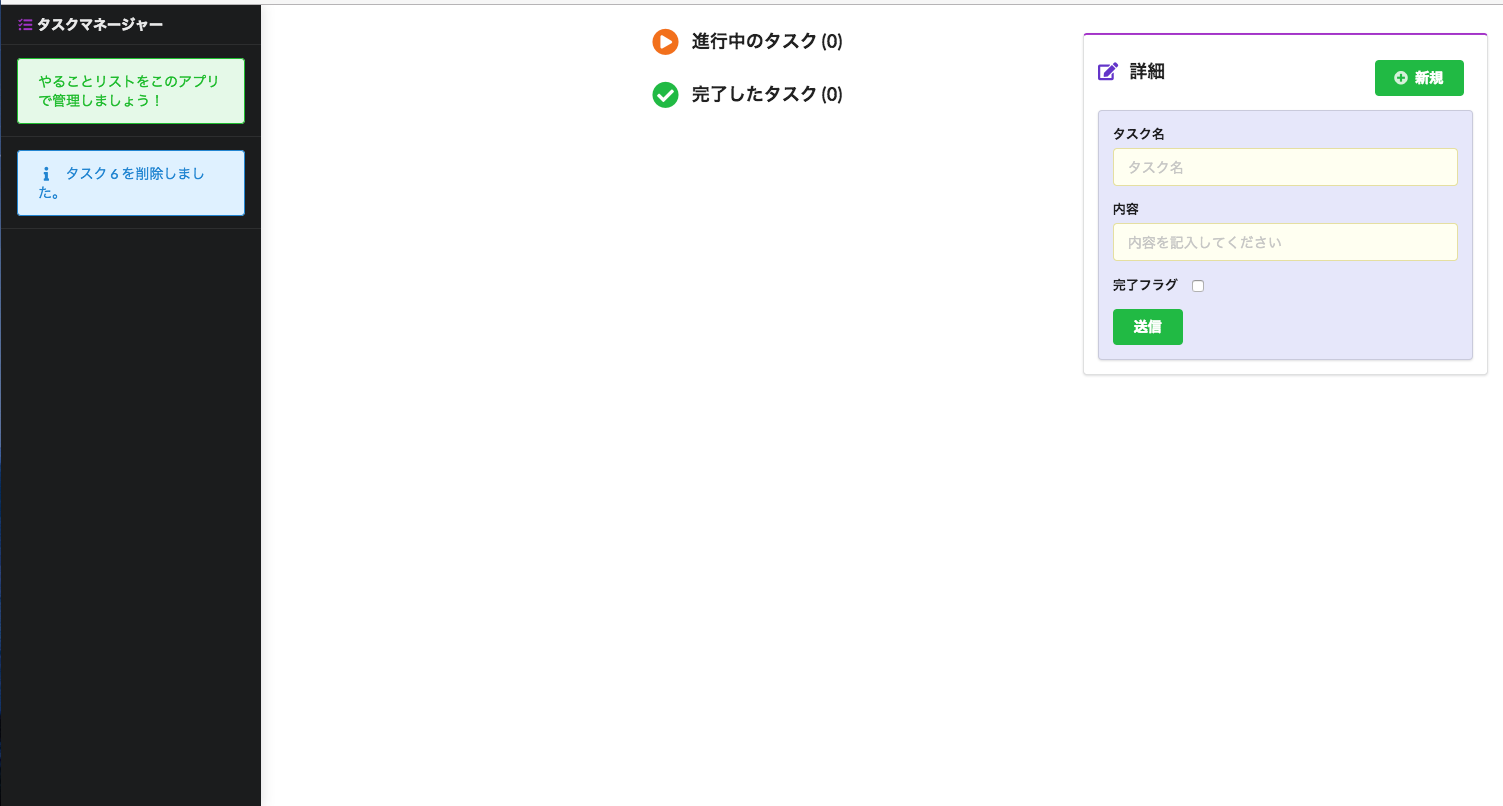
クラスを組み合わせると。。。?
以下のように複数のクラスを組み合わせると、画像のようなサイドバーができます。
<div class="ui sidebar inverted vertical menu visible fixed left">
</div>