Jupyter Notebookにテーマを適用したところ
図をプロットした時に見づらくなってしまったので図の背景色を白に変更しました。
Jupyterでテーマを変えてみたら...
jupyterの真っ白な画面って観にくいですよね。。
そこでテーマを設定して背景を暗くしよう。
→monokaiに設定しました!
まずはテーマの設定
①ターミナルでjupyterthemesをインストール
pip install --upgrade jupyterthemes
②好きなテーマ(オプション)を設定
jt -t monokai -T -N
*今回の設定
テーマ:monokai
オプション:-T(ツールバーの表示), -N(Notebook名の表示)
参考:Jupyter Notebook - jupyterthemes で見た目をカスタマイズする。
jupyterを再起動すると...
と思いきや・・・
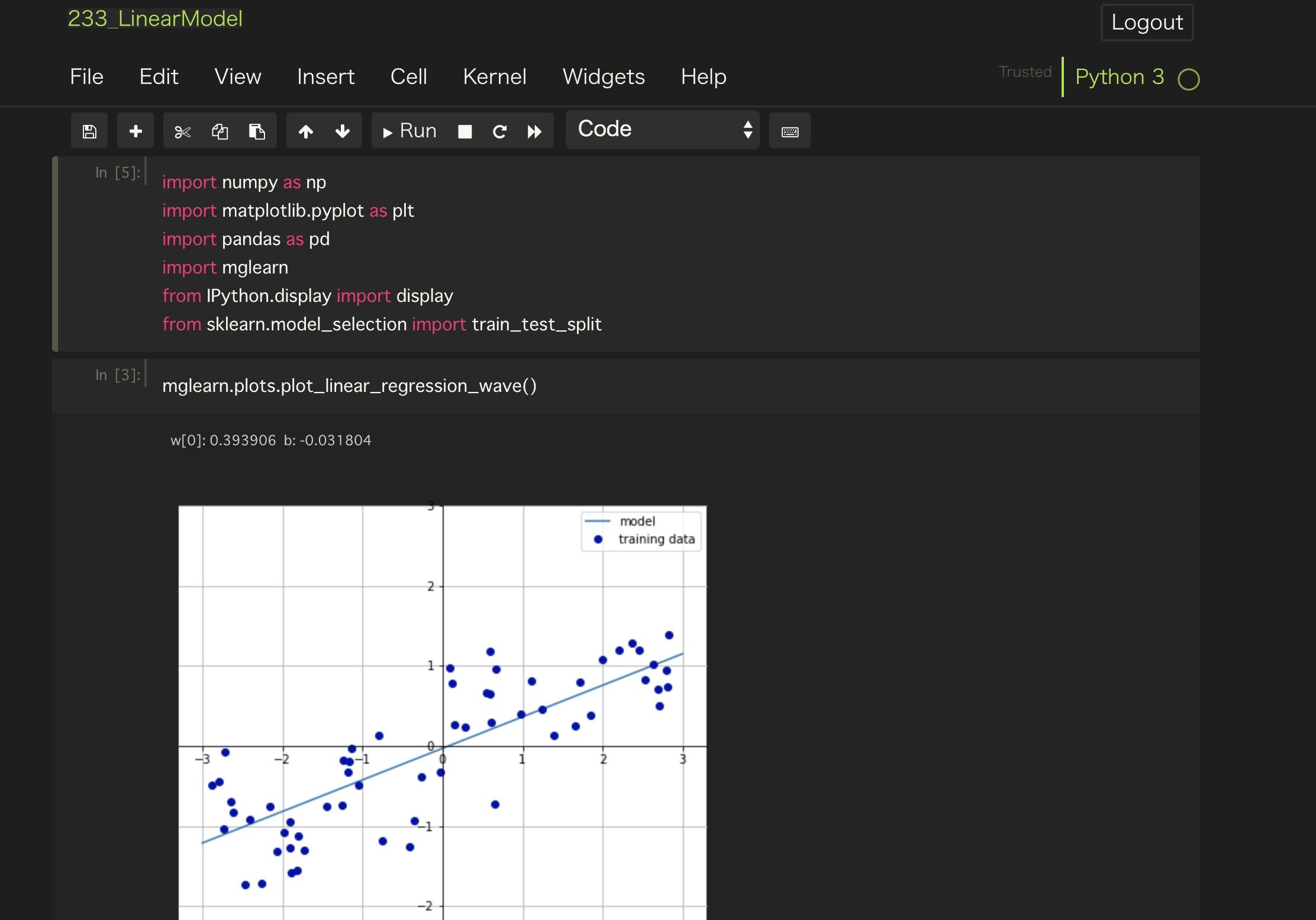
 **図の軸がみにくい!!!!**
**図の軸がみにくい!!!!**
こんなんじゃ使えん。。。
なんとか図の背景だけ白くできないものか。。。
図の背景を白くする方法①
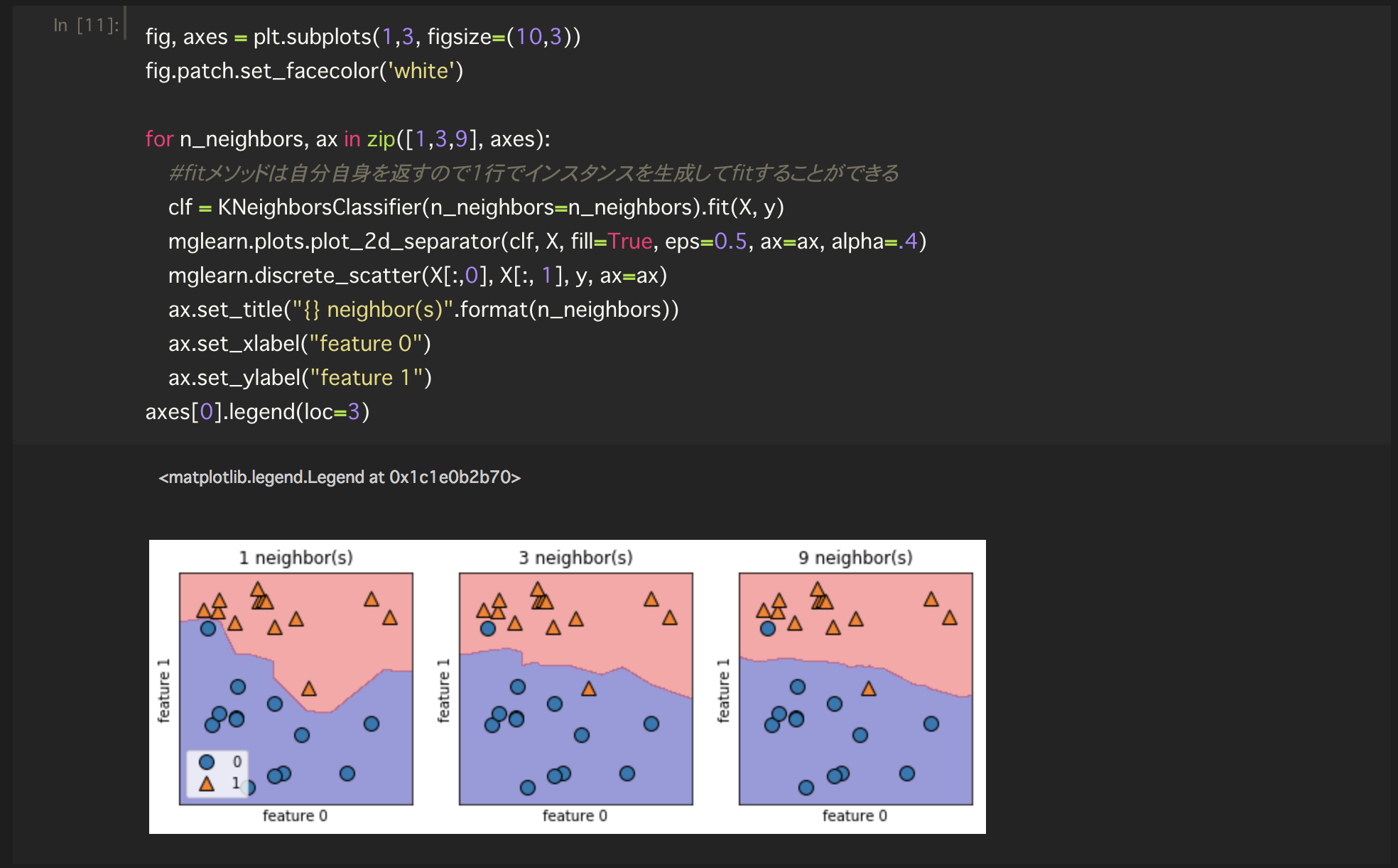
matplotlibならfigに対してset_facecolorしてあげればいける!!
fig.patch.set_facecolor('white')

観やすいけど毎度やるのはくっそめんどくさい。。
そしてfig設定しない時どうすればいいの???
図の背景を白くする方法②
色々調べたらcssを直接編集するのがいいらしい。。
参考:Jupyter Notebookのテーマを変更する
下記のファイルを書き換えればいいらしい。
.jupyter/custom/custom.css
でもこれ私だけでしょうか??
こんなファイルどこにも見当たりません。。。
おそらくanaconda経由でjupyterいれてるからですかね。
そこでoverride.cssを編集する。
/users/anaconda3/lib/python3.6/site-packages/notebook/static/notebook/css/override.css
*場合によってはlib下のpythonフォルダがない場合もあるらしい。
/users/anaconda3/lib/site-packages/notebook/static/notebook/css/override.css
override.cssを下記のように編集して・・・
/*This file contains any manual css for this page that needs to override the global styles.
This is only required when different pages style the same element differently. This is just
a hack to deal with our current css styles and no new styling should be added in this file.*/
# ipython-main-app {
position: relative;
}
div.output_area img, div.output_area svg {
background: #fff;
}
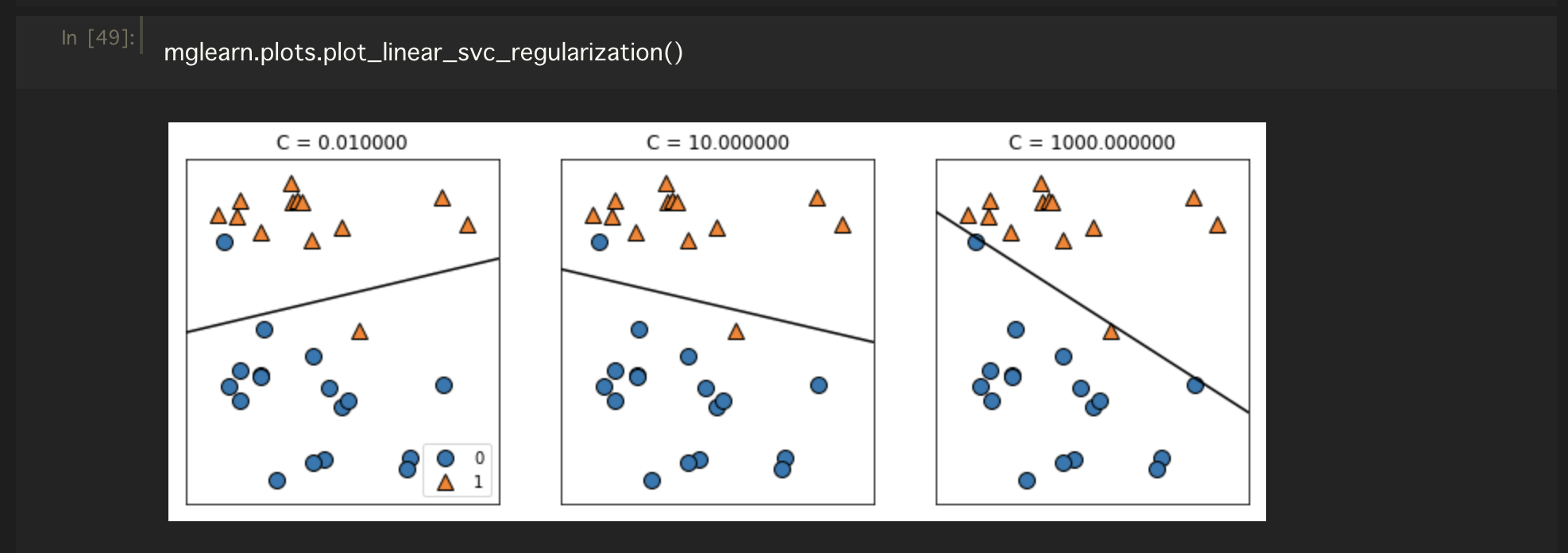
なんと!!!
めっちゃ観やすいではありませんか!!!!
これがやりたかったんだなぁぁ
余談
感動しすぎてQitta初投稿してしまいました。
今後も備忘録的に少しずつ残していけたらと思います。
今回お気付きの方も多いとは思いますが、今回掲載した画像は
Pythonではじめる機械学習 ―scikit-learnで学ぶ特徴量エンジニアリングと機械学習の基礎
の実行結果です。
観やすいjupyterを使ってこれから勉強頑張ります!