記事一覧
Swift MkMapViewで地図アプリ作成してみた(記事一覧)
ボタンに貼り付ける画像をAssets.xcassetsに取り込む
-
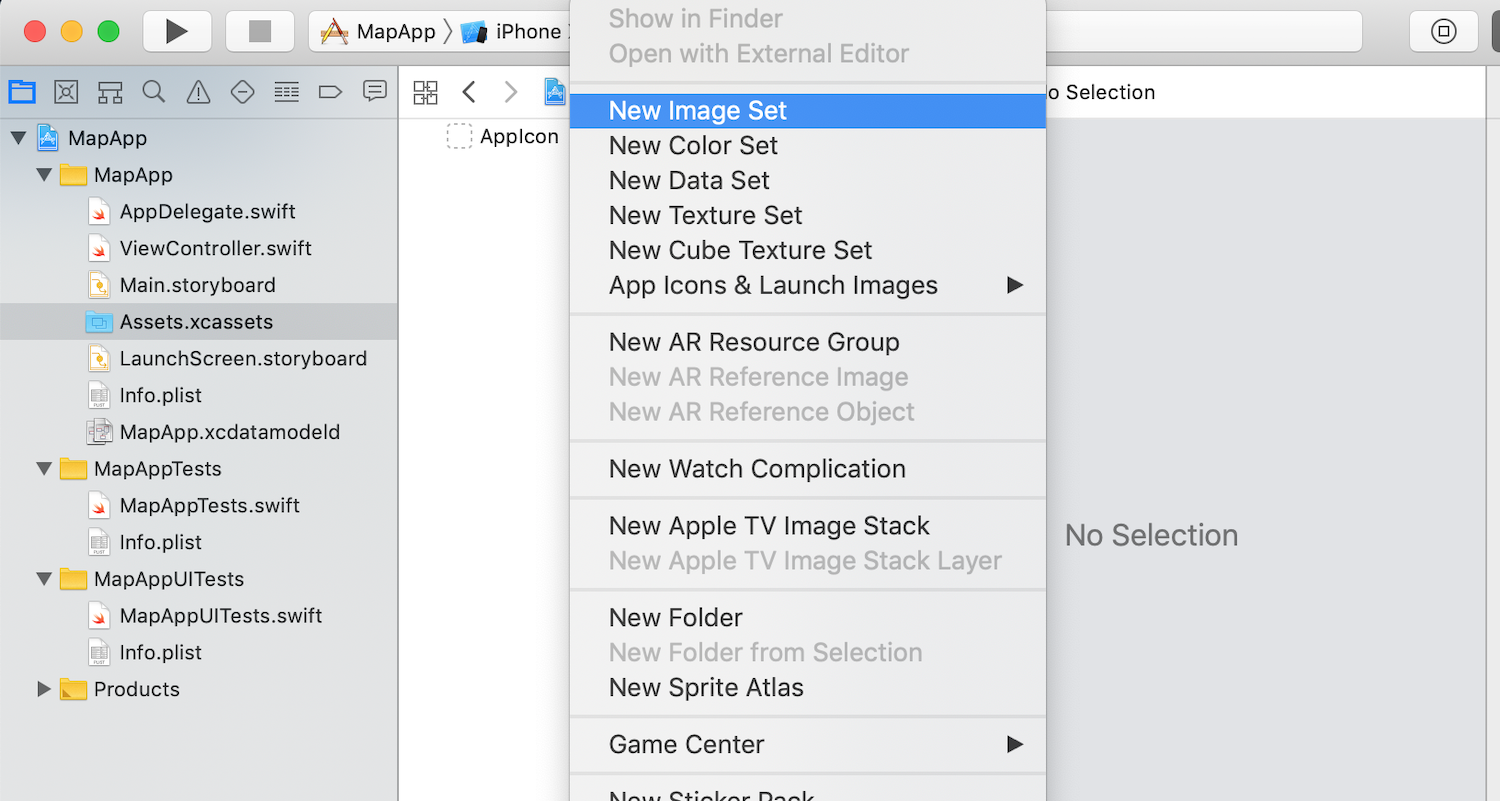
Image Setを追加する
-
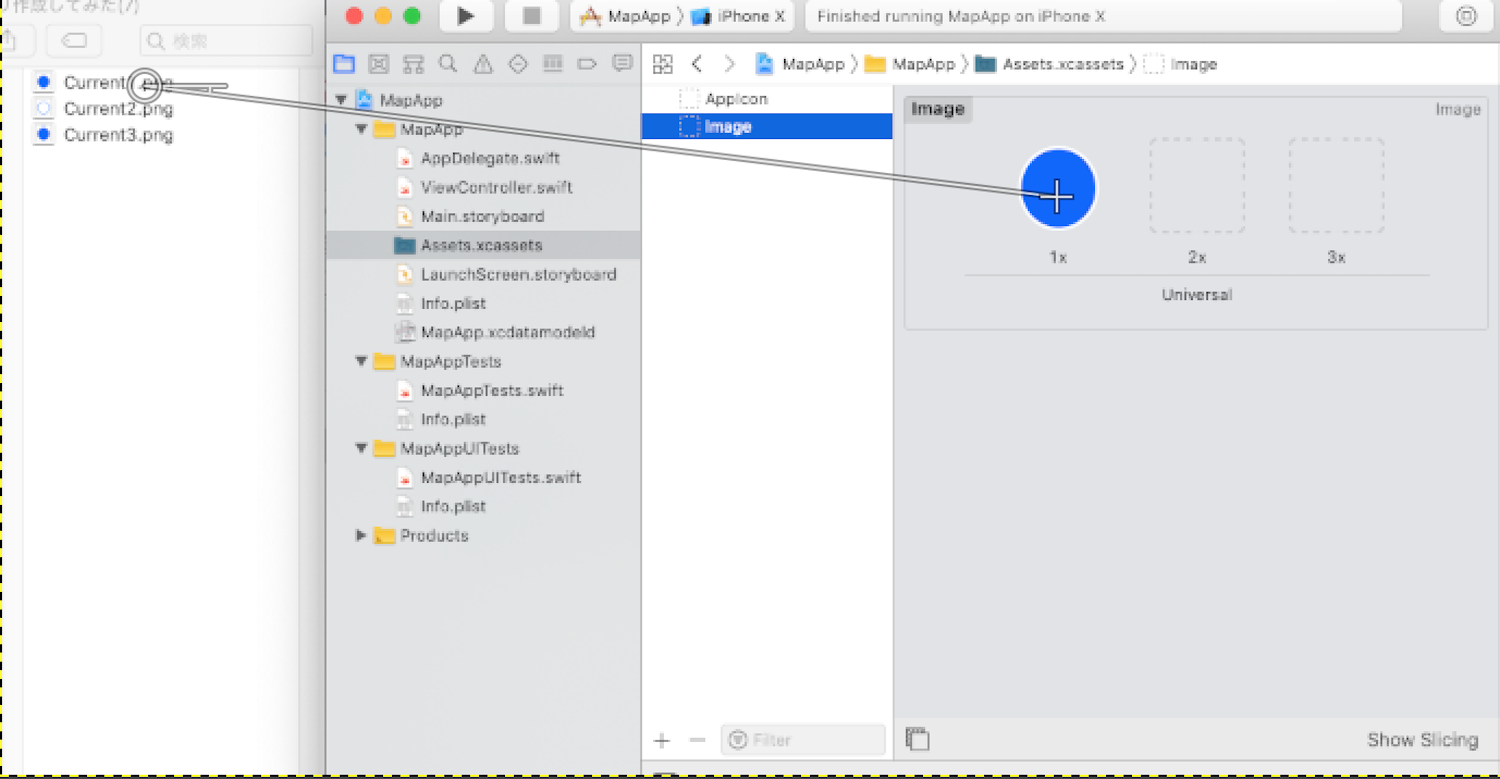
追加したImage Setに画像を取り込む
-
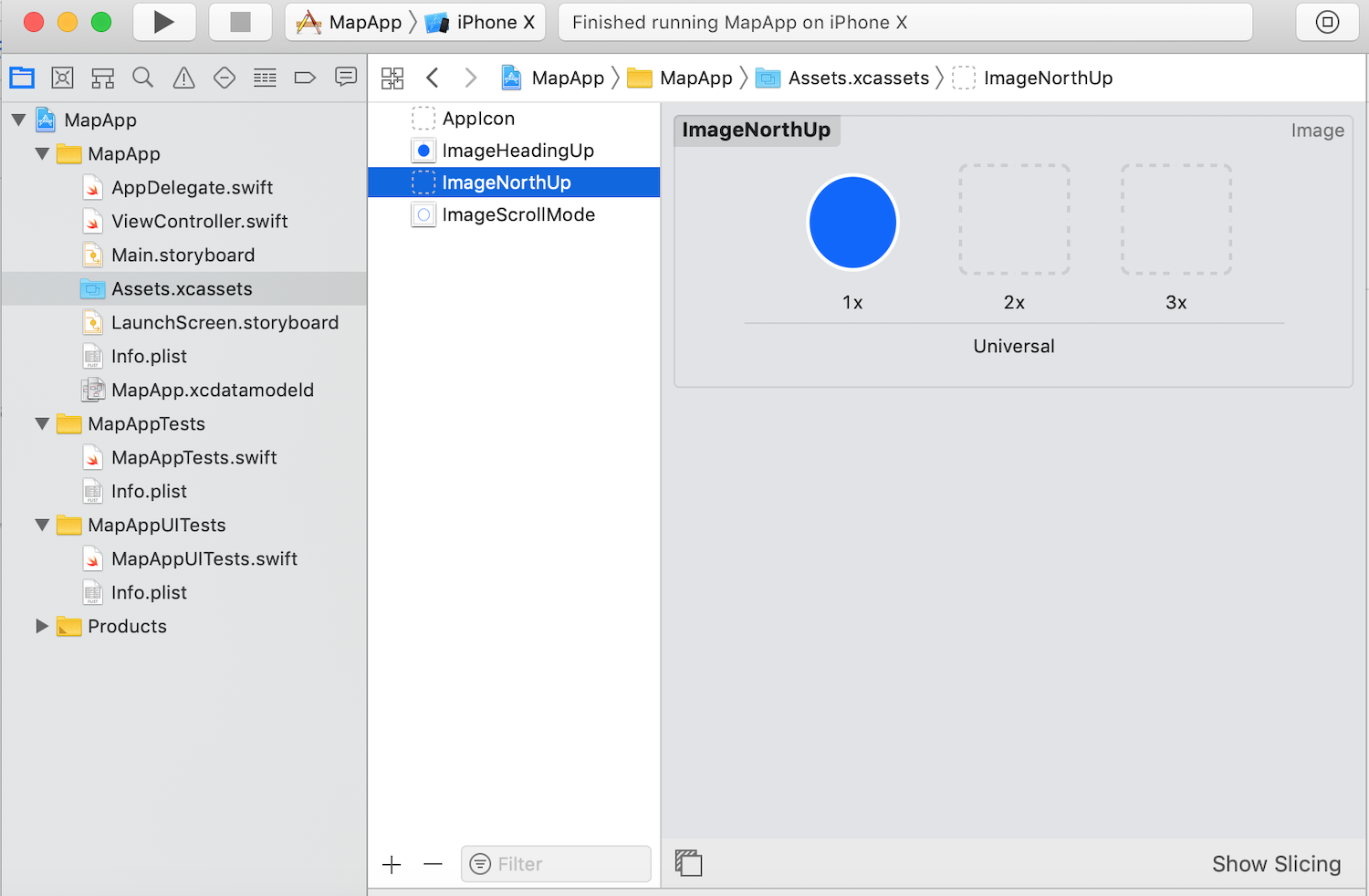
スクロールモード、ヘディングアップ、ノースアップ用のImage Setを追加する
View Controllerにボタンを追加する
-
View Controllerにボタンを追加する
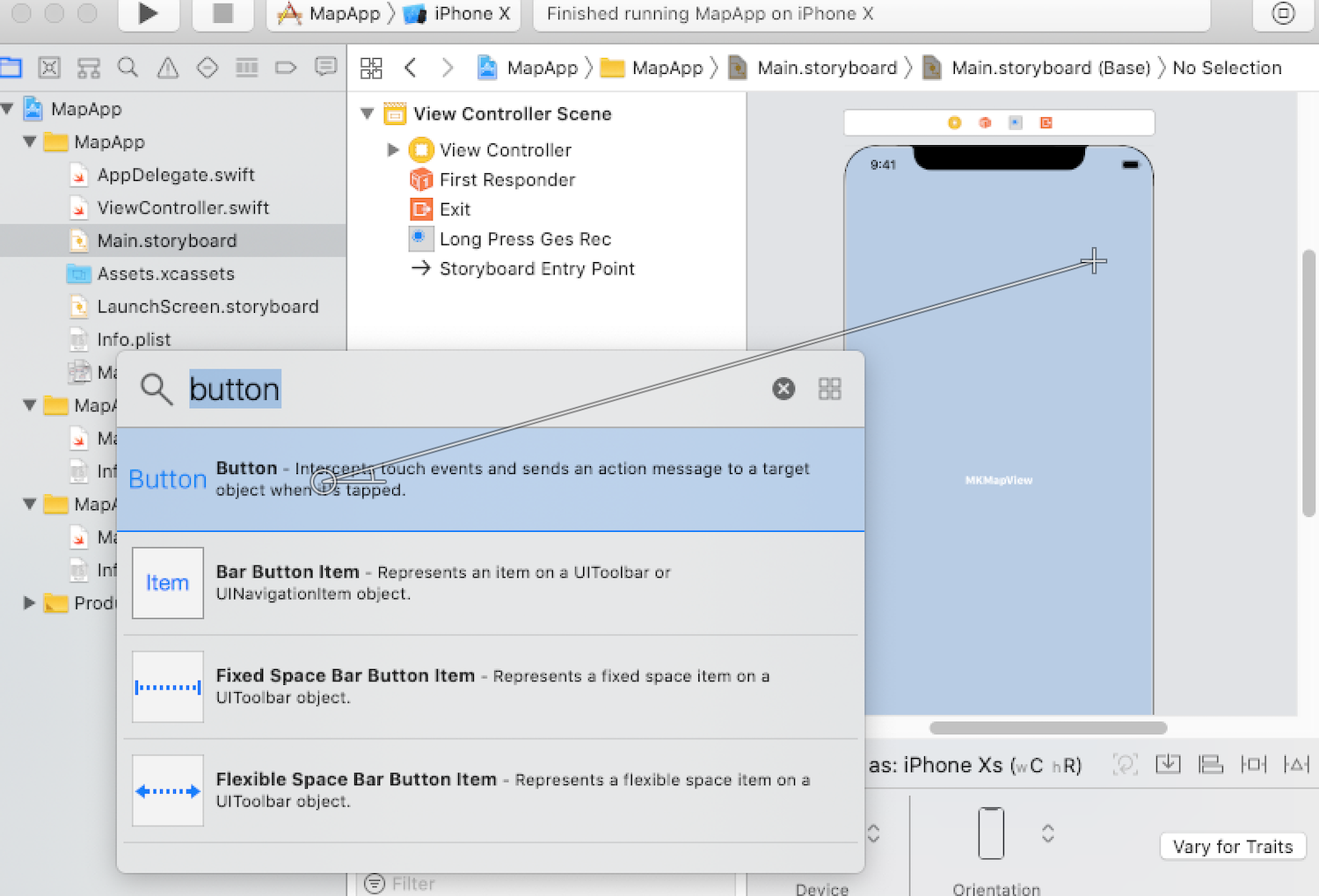
「command + shift + l(エル)」でObjects Libraryを表示する。
Buttonをstoryboard上のデバイスまでドラックしてドロップする。
-
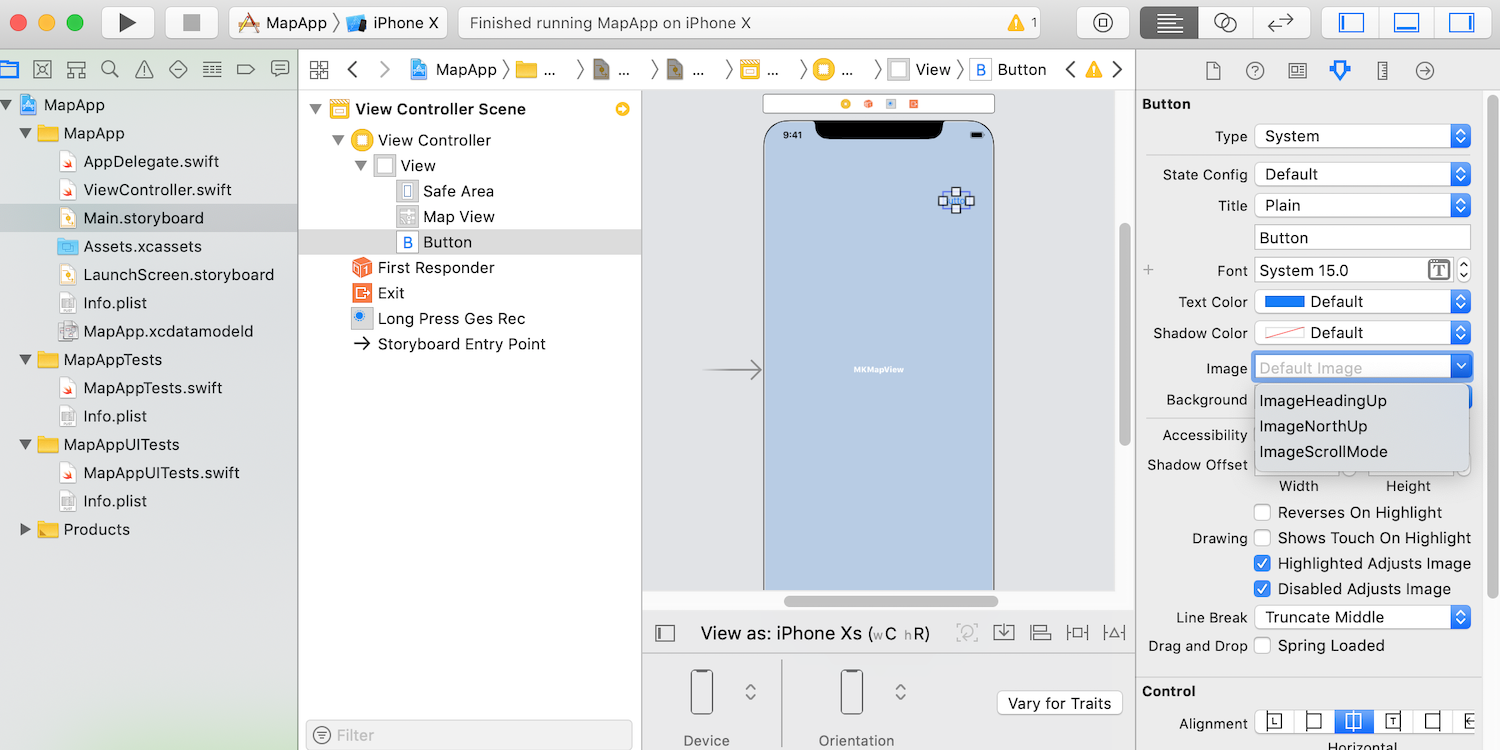
ボタンにノースアップの画像を設定する
Imageのプルダウンで、Image Setが選択できるため、トラッキングモードの初期値であるノースアップ画像を設定する。

追加したボタンのタッチダウンを検出する
-
タッチダウンした時にCallする関数を定義する
ViewController.swift:タッチダウンした時にCallする関数を定義する@IBAction func trackingBtnThouchDown(_ sender: AnyObject) { print("tracking Button Thouch Down!") } -
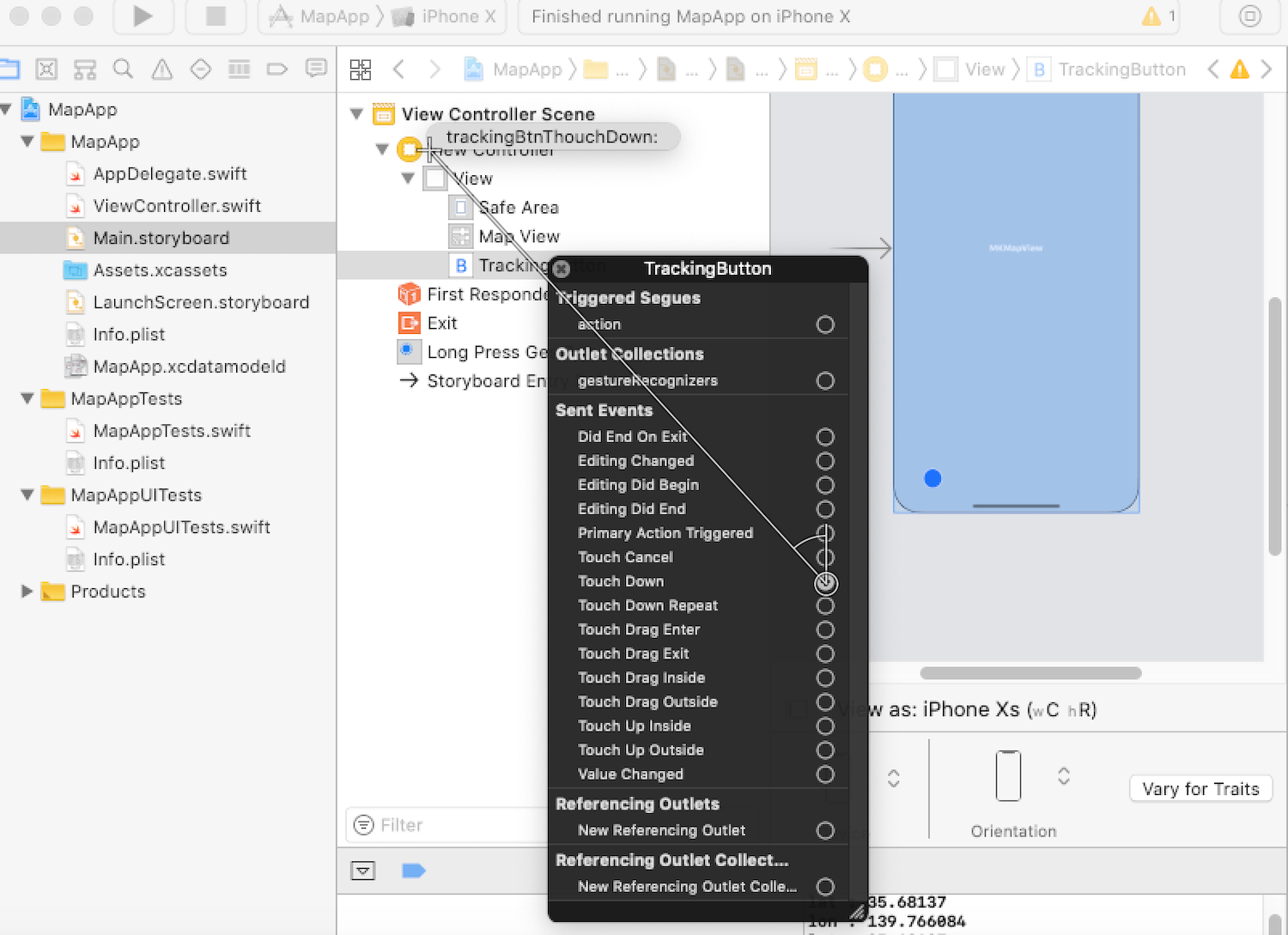
タッチダウンした時にCallする関数を登録する
Button Objectを右クリックし、Touch Downの右側の○をドラックして、View Controllerにドラックする。
ドラックすると定義した関数が出力されるため選択する。

-
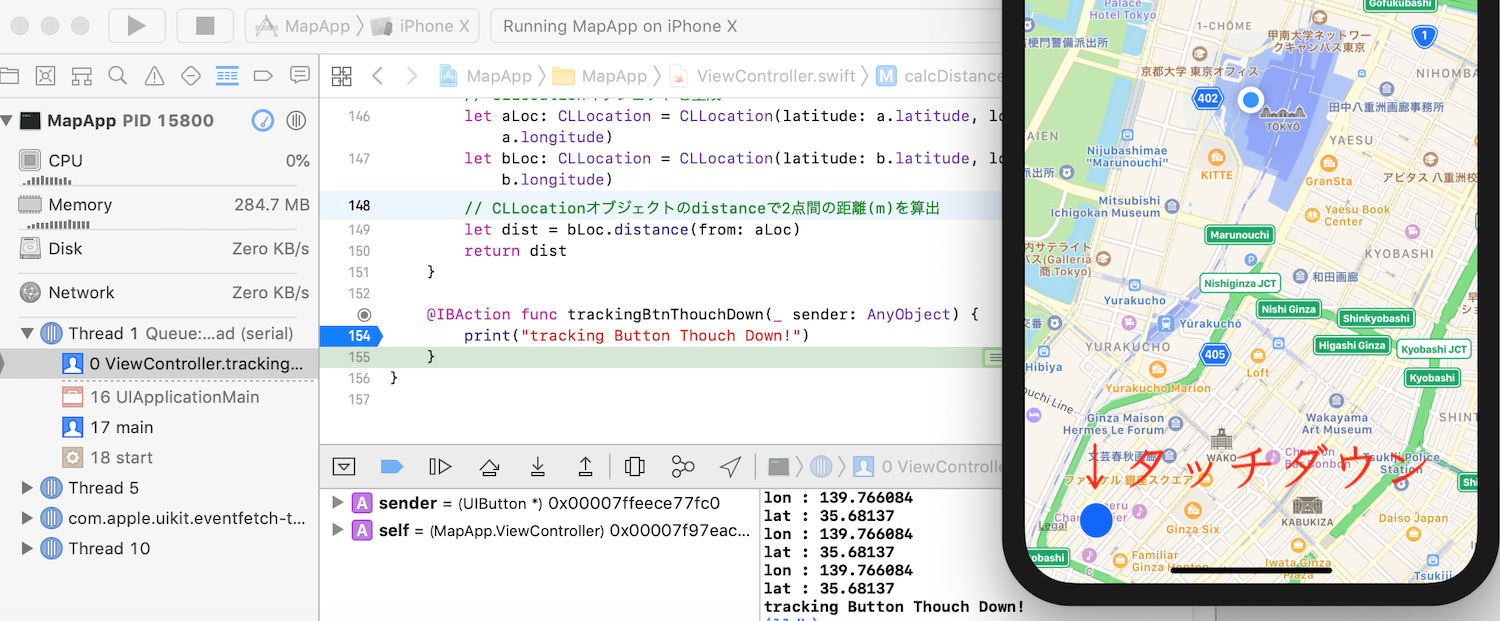
▶︎を押してPCシミュレータでタッチダウンが検出されることを確認する
タッチダウンされるとトラッキングモードを切り替える
-
タッチダウンでトラッキングモードを切り替える
ノースアップ→ヘディングアップ→スクロールモード→ノースアップの順に切り替える。
ViewController.swift:タッチダウンでトラッキングモードを切り替える
@IBAction func trackingBtnThouchDown(_ sender: AnyObject) {
switch mapView.userTrackingMode {
case .follow:
mapView.userTrackingMode = .followWithHeading
break
case .followWithHeading:
mapView.userTrackingMode = .none
break
default:
mapView.userTrackingMode = .follow
break
}
}
```
-
現在位置更新時に選択しているトラッキングモードに合わせて地図の中心位置を変更する
Swift MkMapViewで地図アプリ作成してみた(03)- 現在位置を地図の中心にするで実装した処理を変更する。
ViewController.swift:変更前// CLLocationManagerのdelegate:現在位置取得 func locationManager(_ manager: CLLocationManager, didUpdateLocations locations:[CLLocation]) { mapView.userTrackingMode = .follow変更前は現在位置が更新されると、無条件で地図の中心位置をノースアップで更新していた。
ViewController.swift:変更後// CLLocationManagerのdelegate:現在位置取得 func locationManager(_ manager: CLLocationManager, didUpdateLocations locations:[CLLocation]) { switch mapView.userTrackingMode { case .followWithHeading: mapView.userTrackingMode = .followWithHeading break case .follow: mapView.userTrackingMode = .follow break default: break }変更後は、ヘディングアップであればヘディングアップ、ノースアップであればノースアップで更新する様に対応。
ヘディングアップまたはノースアップ中に地図をスクロールすると、mapView.userTrackingModeは.noneに勝手に変更されるため、上記の実装でもスクロール中に現在位置に戻されることはない。 -
トラッキングモードに合わせてボタンの画像も切り替える
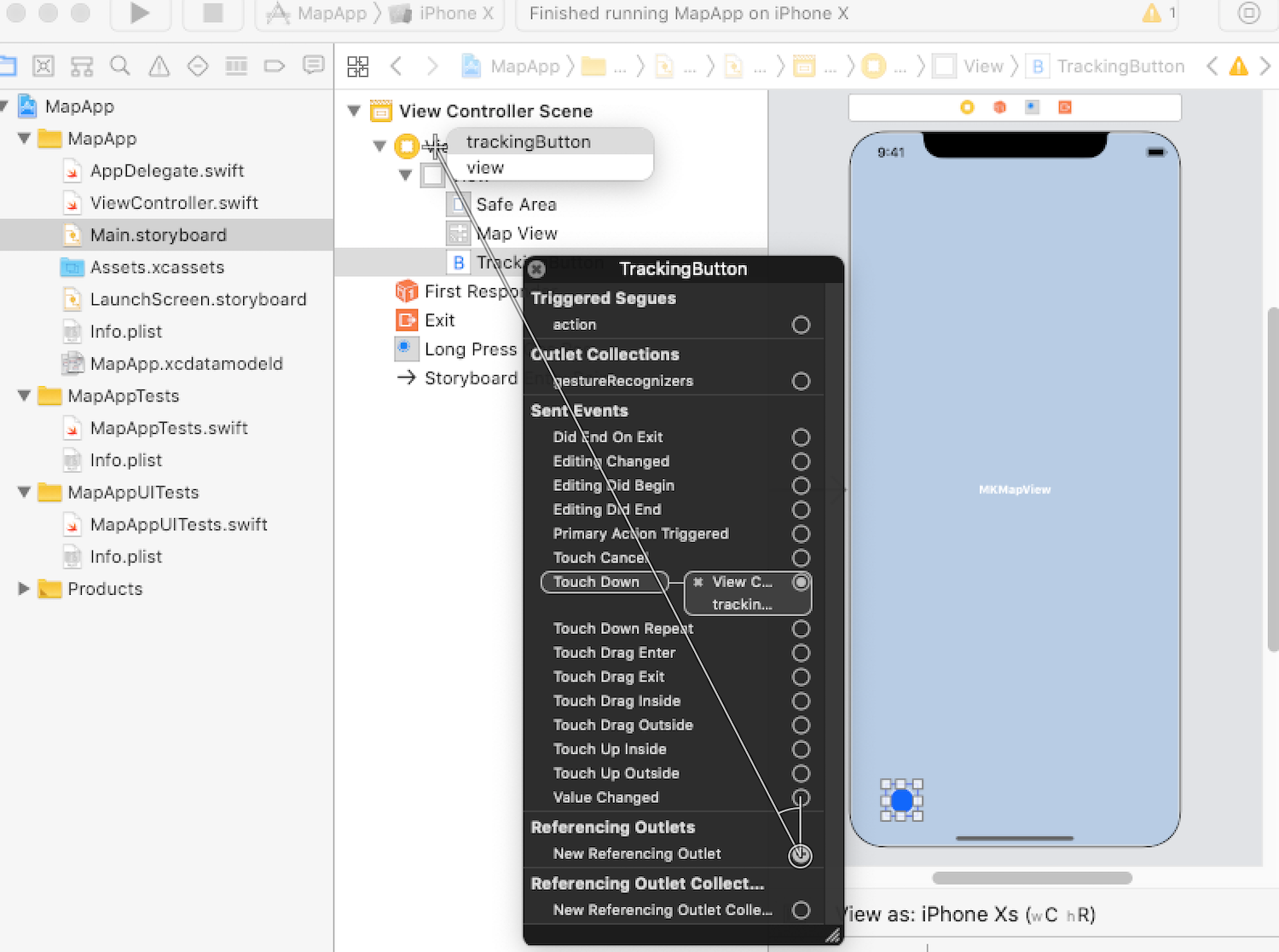
storyboardのUIButtonとImage Setに登録した画像を紐付ける変数を定義する。
ViewController.swift:変更後class ViewController: UIViewController, CLLocationManagerDelegate, UIGestureRecognizerDelegate { // storyboardのUIButtonを紐付ける変数 @IBOutlet var trackingButton: UIButton! // Image Setに登録した画像を紐付ける変数 let ImageHeadingUp :UIImage? = UIImage(named:"ImageHeadingUp") let ImageScrollMode :UIImage? = UIImage(named:"ImageScrollMode") let ImageNorthUp :UIImage? = UIImage(named:"ImageNorthUp")続いて、storyboardのUIButtonと変数を紐づける。
trackingButtonを選択する。

最後に、(2.)で作成した関数にsetImage()でボタンの画像を変更する処理を追加する。
ViewController.swift:処理の追加後@IBAction func trackingBtnThouchDown(_ sender: AnyObject) { switch mapView.userTrackingMode { case .follow: mapView.userTrackingMode = .followWithHeading trackingButton.setImage(ImageHeadingUp, for: .normal) break case .followWithHeading: mapView.userTrackingMode = .none trackingButton.setImage(ImageScrollMode, for: .normal) break default: mapView.userTrackingMode = .follow trackingButton.setImage(ImageNorthUp, for: .normal) break } }