はじめに
この記事は、先日開催されたVue Night in Fukuoka #2で発表する予定だった内容です。
5分のLT枠で登壇する予定だったのですが、当日体調不良で欠席してしまったためテキストベースでまとめなおしてQiitaに投稿しておきます。
余談ですが、当日Twitterのハッシュタグ(#v_fukuoka)を眺めていたら、体調不良で休んだmiさんの代わりに旦那のmya-akeさんがLTしたんだとか。
僕もmya-akeさんと結婚してればLT代理してもらえたのかー!
記事の概要
現在、既存システムのアーキテクチャをモダン化しよう的なプロジェクトが動いていて、自分はそれのフロントエンド周りを主に担当しています。
その際に導入したツールやフレームワーク等について、導入理由や実際に使ってみてのメリットデメリットなどを踏まえて簡単に紹介したいと思います。
5分のLT用だったのでざっくりとしたことしか書いていないですが、まだ使い始めたばかりでよくわかっていなかったり間違ったことを言っている可能性がありますのでご注意ください。(コメント等で指摘いただけるとうれしいです。)
ちなみに自分は下記で紹介するもの全て一度も触ったことない状態からのスタートでしたw
困ったときは公式のドキュメントを読むのですが、Vue周りは日本語化されているものが多くて助かりました。
Vue.js
- 既存システムではAngularJS(1系)を使用していた
- Angular, Reactとの比較の末、メンバーの既存のスキルセットで最もとっつきやすそうだったVue.jsを採用
メリット
- 学習コストが低い
- 日本語の情報が豊富
デメリット
- 大規模向きではないという噂…
- 今後どこかで壁にぶち当たらないか心配
Nuxt.js
- 主に規約のために導入
- SSRしてない(mode: 'spa'にして使っている)
メリット
- 「設定より規約」
- いろいろ書かなくても勝手にいい感じにしてくれる
- 誰が書いても同じようなコードになる(はず…)
- 参考:「結局Nuxt.jsって何がいいの?」に対する回答
デメリット
- 学習コストが若干高い
- TypeScriptとの相性が悪い?
- 勝手にやってくれている部分をちゃんと理解していないと何かあったときにつらい
TypeScript
- 入れたいから入れた。後悔は(ちょっとしか)していない
- TypeScript自体のメリットもあるけど、nuxt-property-decoratorを入れたことによってクラススタイルでvueファイルを書いていることによるメリットもある
- (ここは長くなりそうなので今回は詳細は割愛)
メリット
- 補完がきく
- Typoやちょっとしたミスはほぼ実行前に気づくことができる
- その他もろもろよく言われているTypeScriptのメリットを享受できる
デメリット
- Nuxt.jsとの相性が悪い?
- 設定周りでハマって導入をあきらめたものも(storybookとか)
- コードが長くなりがち
- 結局anyとか使ってしまう
ElementUI
- デザインやCSS的なところで今まで苦労していたので、今回はUIフレームワークを導入しようということに
- 無駄にたくさん調査した末、最終的に見た目の好みで選ばれたイケメンくん
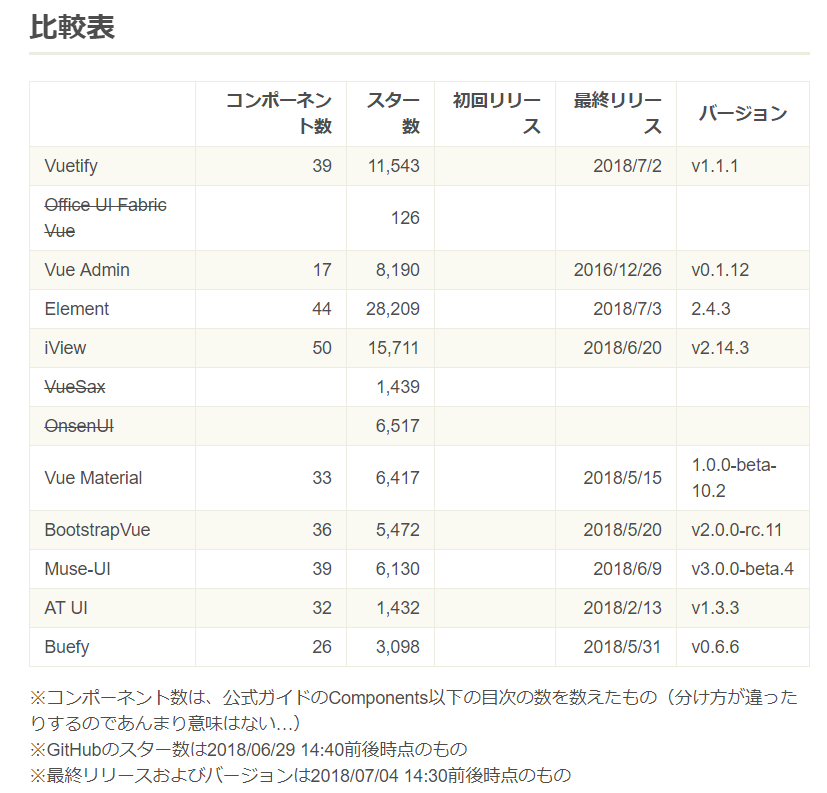
- 社内のWikiにまとめた資料から比較表部分を抜粋(雑なまとめでごめんなさい)
- 選定基準は主に、
- コンポーネントが充実しているか
- ある程度スター数が多いか
- 頻繁に更新されているか
- Vueに対応しているか
- レスポンシブ対応しているか
- 等々でしたが、ある程度基準を満たしたものの中から最終的には見た目の好みでElementが選ばれました
- 個人的にはVuetifyも結構好きだったので別で機会があれば使ってみたいと思っています
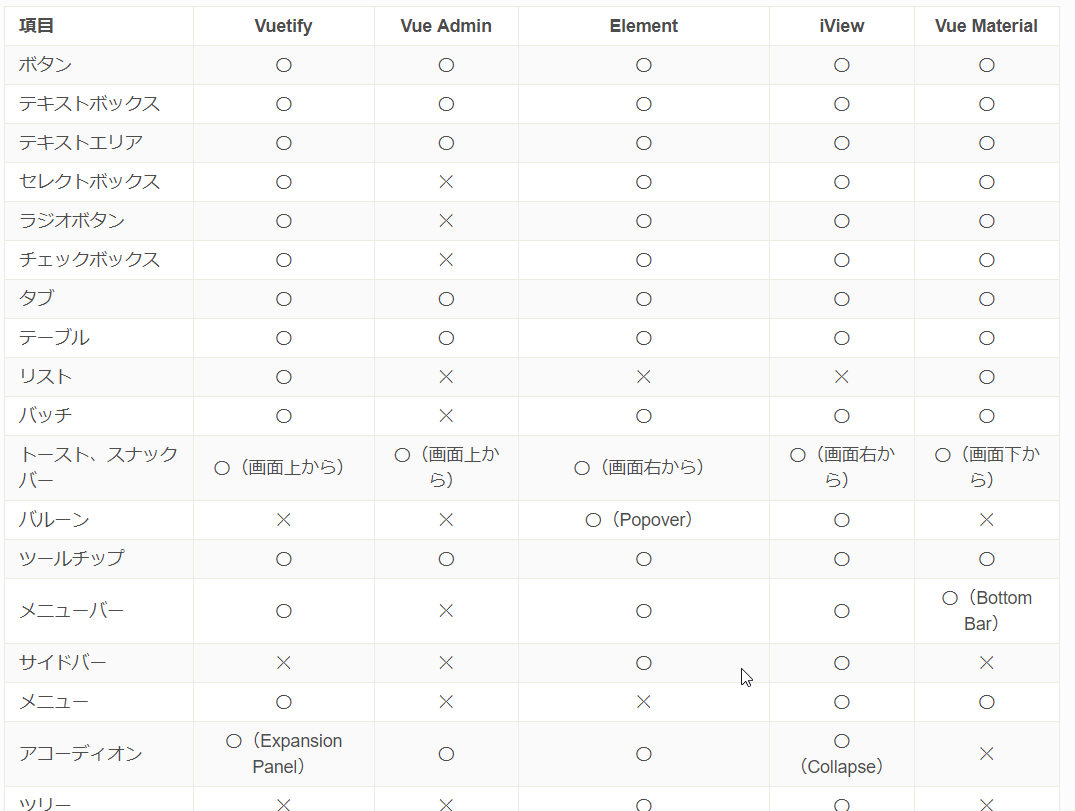
- 最後5個まで絞った上で実際に使いたいコンポーネントがあるかないかを比較してみたりも…
メリット
- CSSほとんど書かなくていい
- (先にElementUIを使うことを決めてから設計を始めたので、見た目を寄せてくれている)
- ちょっとした動きのあるコンポーネント(ダイアログとか)をほぼノンコーディングで実装できる
デメリット
- デザインが引っ張られる
- かゆいところに手が届かない時がある
- 結局自作コンポーネントはいっぱい作ることになりそう
SCSS
- 上でCSSほとんど書かなくていいとは言ったものの、やっぱり書くことはあるので
- 変数とか使いたいよねということで導入
メリット
- 既存のCSSとほぼ同じ書き方ができる
- 変数使ったり構造化したりしてうまく書くとコードがすっきりする(冗長な記述が減る)
デメリット
- 特にない?
Prettier
- 最近のフロントエンドでは主流な?コードフォーマッター
- もはやこれがないと生きていけない体になりつつある
- これと、後述するESLintはコミット時に自動実行するようにしていますがとっても便利です
メリット
- フォーマットを意識せずにコーディングに集中できる
- コードレビュー時に見る項目が減る
- なんとなく気持ちいい
デメリット
- バージョンアップで大きく見た目が変わることもある
- .vueファイルへの対応はまだ試行錯誤中?
- ESLintとうまく共存させるのが難しい
ESLint
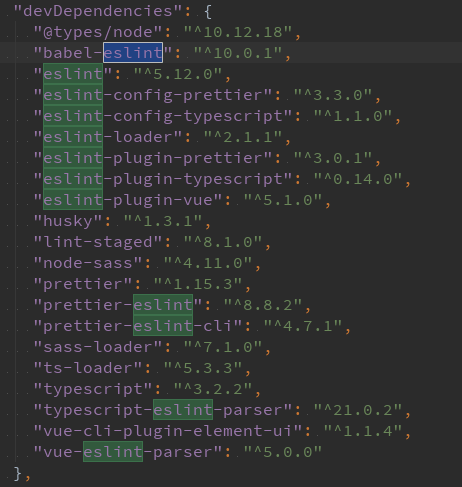
- TypeScriptやるんだからTSLintを使うのかな?って思って最初いろいろ試したけど結局ESLintを使いつつTypeScriptに対応したプラグインとかを入れて使うのが正しかったっぽい
- Prettierとも連携させるのに苦戦したり、こいつの導入が一番苦労した。僕の好敵手(ライバル)
- (このやり方で正しいのかまだ正直自信がない…)
- eslint関係の登場人物が多い…
メリット
- エラーになりそうな箇所とか書き方がよくないよーっていう箇所とかをちゃんと教えてくれる
- そんな書き方するんだ!って勉強になることも
- レビューでは指摘しづらいようなことも、Linterが指摘してくれるのはありがたい
デメリット
- 設定がめんどくさい
- 逆に言うと最初の設定さえ終えてしまえば実装者は楽
- これもバージョンアップによって影響を受けることがある
- 今は基本的にrecommendedの設定入れてるけど細かい調整もした方がいい?
- (個人の好みの問題とかが出てくるとめんどくさそうなのでできる限りrecommendedから変更したくない)
- (これデメリットじゃないな…)
Jest
vue-test-utils
(storybook)
- テスト関連
- このあたりはまだあんまり触れてない
- Jestとvue-test-utilsは導入してテストが通るところまでは確認済み
- 自動テストはやりたいけどどこまでやればいいのか悩む
- storybookは導入で挫折したまま、優先順位が低いので放置しっぱなし…
まとめ
- フロントエンドはやること多くて大変!
- 選択肢が多くてどれが正解なのかわからない
- あれこれ試行錯誤してるうちに新しいものが出てきたり、使ってるツールがバージョンアップしたりする
- まだまだ試行錯誤中です!
- (これまとめじゃないな…)
- とりあえず今回は人生初のLTということもあってとても楽しみにしていたのですが参加できなくて残念でした…
- 次回また機会があれば、もう少しテーマを絞ってより具体的な話ができればと思っています
- それでは!