初めに
弊社では朝会でGood&Newsという取り組みを実施しています。
発表者は参加者候補の名前を箸に書いて、王様ゲーム風に抽選して決めていました。
アナログですので、少し確率にも隔たりが出てきますし、毎朝担当者も抽選するのが面倒です。
業務改善の一環で暇なときに自動化してくれないかと話が来たのでこの度着手し始めました。
まだ完成していないので、区切りの良いところで記事にしていきたいと思います。
20分ほどでbotが作れてしまうので、是非とも皆様もやってみてください!
この記事では、
・LINE botのアカウントの作成~グループ参加
・GASとLINE botを紐づけ投稿させる
内容が含まれます。
参考
https://developers.line.biz/ja/docs/messaging-api/overview/
https://www.ultra-noob.com/blog/2020-06-03-%E3%82%B0%E3%83%AB%E3%83%BC%E3%83%97%E3%81%A7%E3%82%82%E5%8B%95%E4%BD%9C%E3%81%99%E3%82%8BLINE%20BOT%E3%82%92%E4%BD%9C%E3%82%8B%EF%BC%81/
アーキテクチャ
・LINE MessageAPI
・Google SpreadSheet(次回から使用します)
社員の名簿管理に使用します
・Google Apps Script
LINEのbotを作成するにはサーバが必要で、自前サーバだと独自ドメインをSSL証明書付きで発行する必要があり、面倒なので最初から全て揃っているGASを採用します。
手順
LINE Developers と LINE Official Account Managerを行き来することになるので、どこのサイトを弄るか明記しておきます。
LINE botアカウント作成
1.LINE Developersにログインします。
■LINE Developers
私は自分の個人LINEアカウントで入りました。

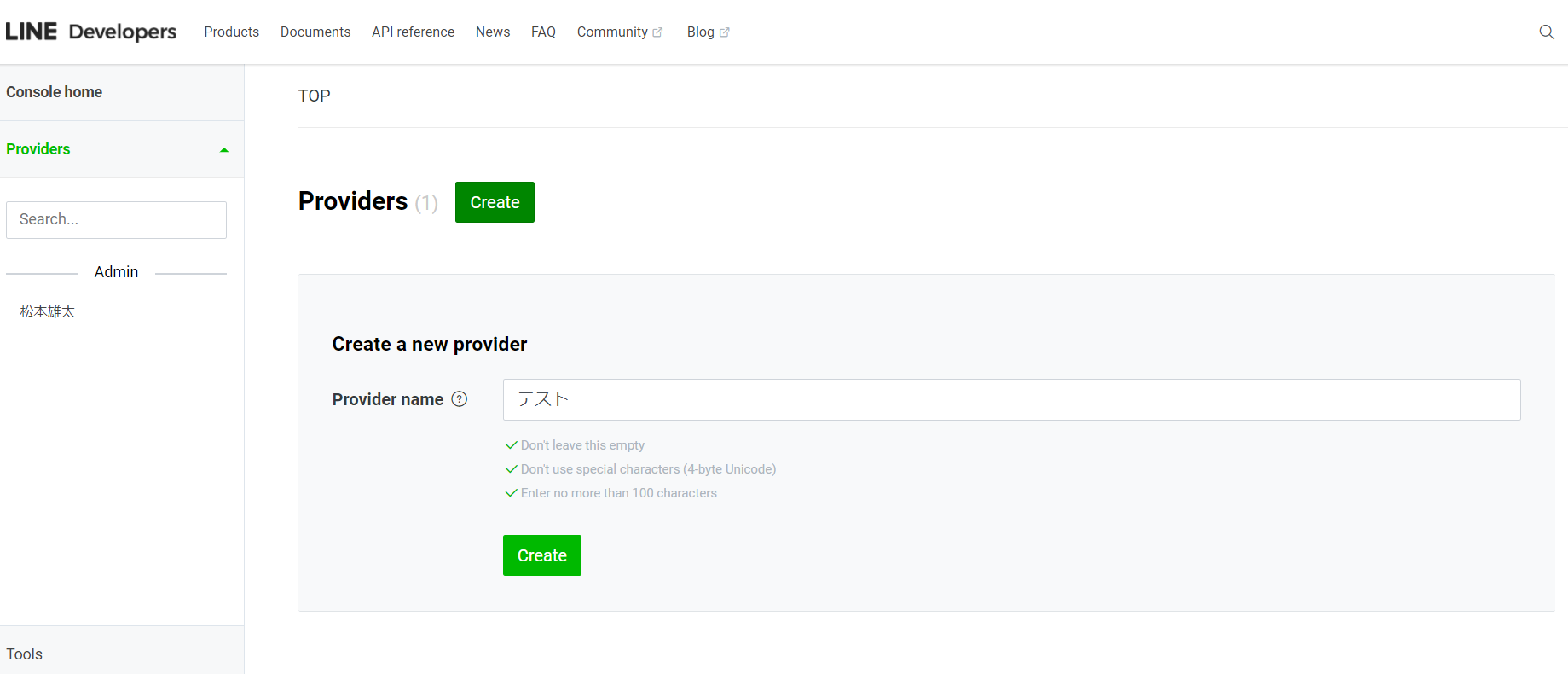
2.Providerを作成します。
■LINE Developers
私はテストで作成しました。

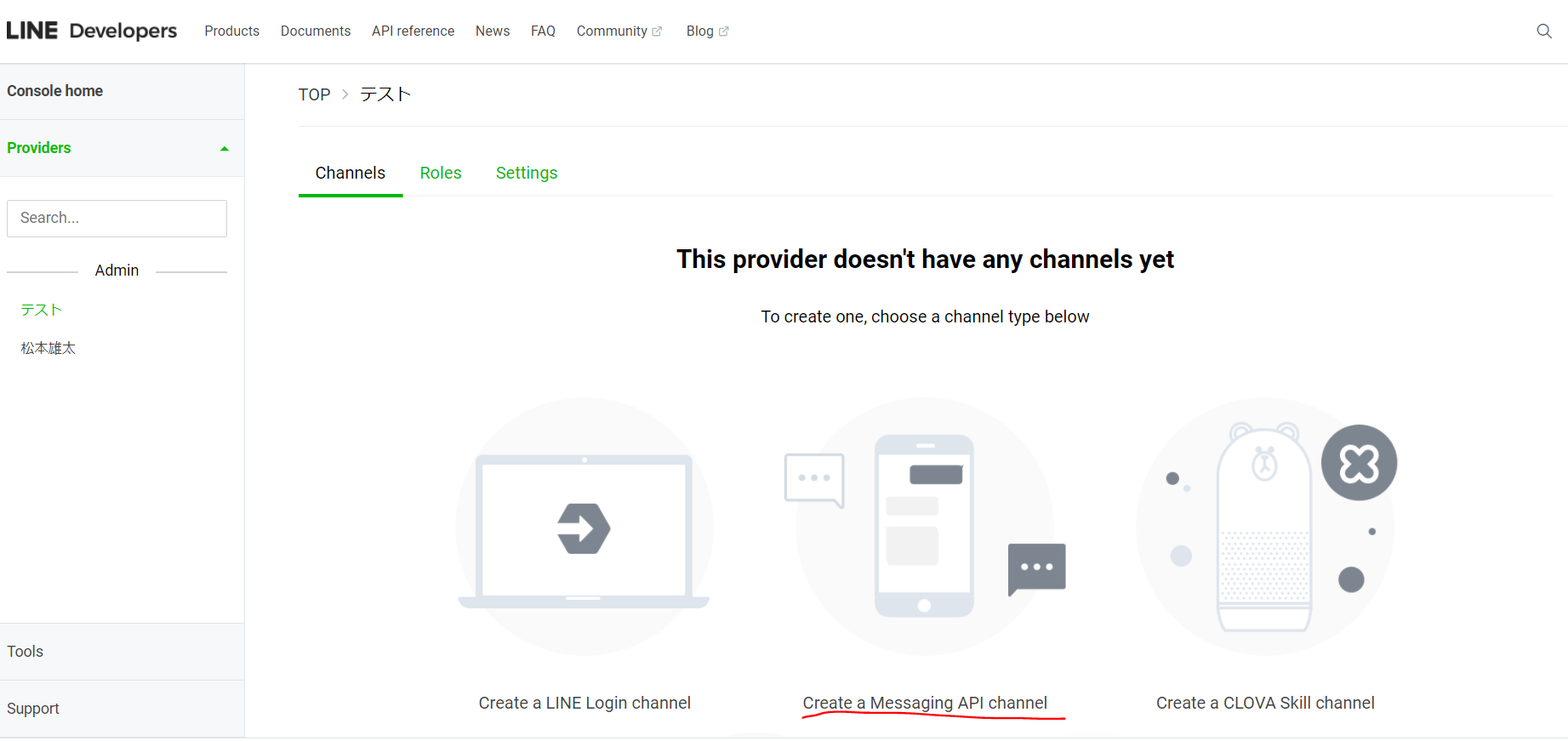
3.Create a Messaging API channelを押します。
■LINE Developers

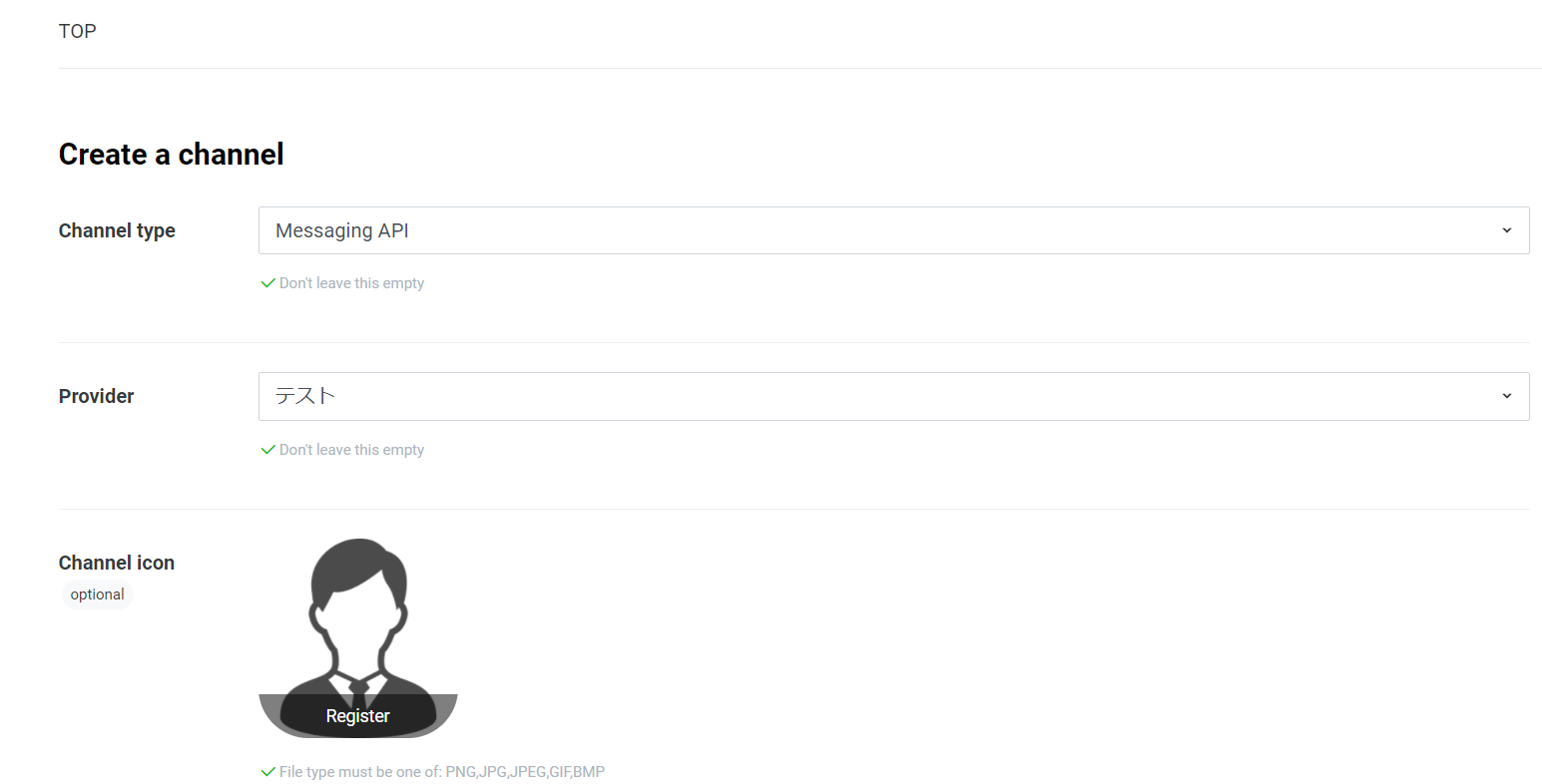
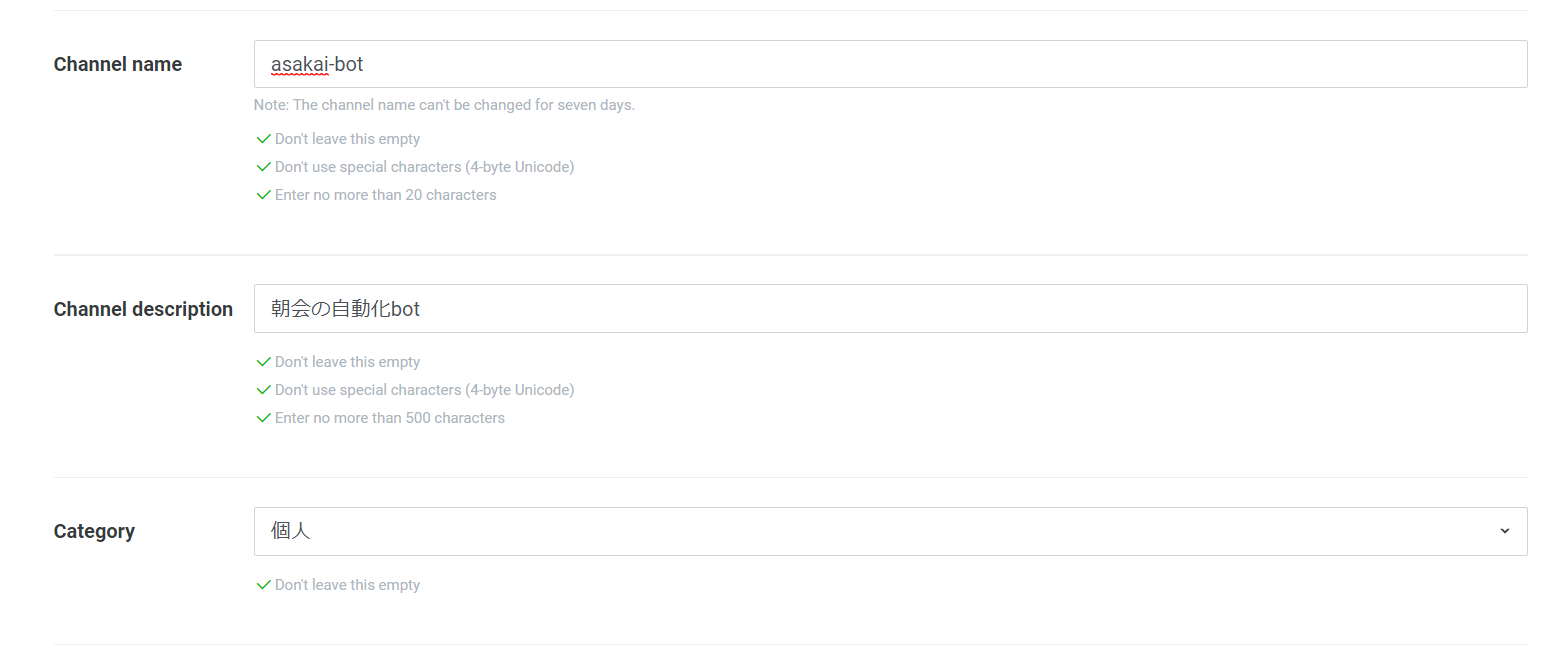
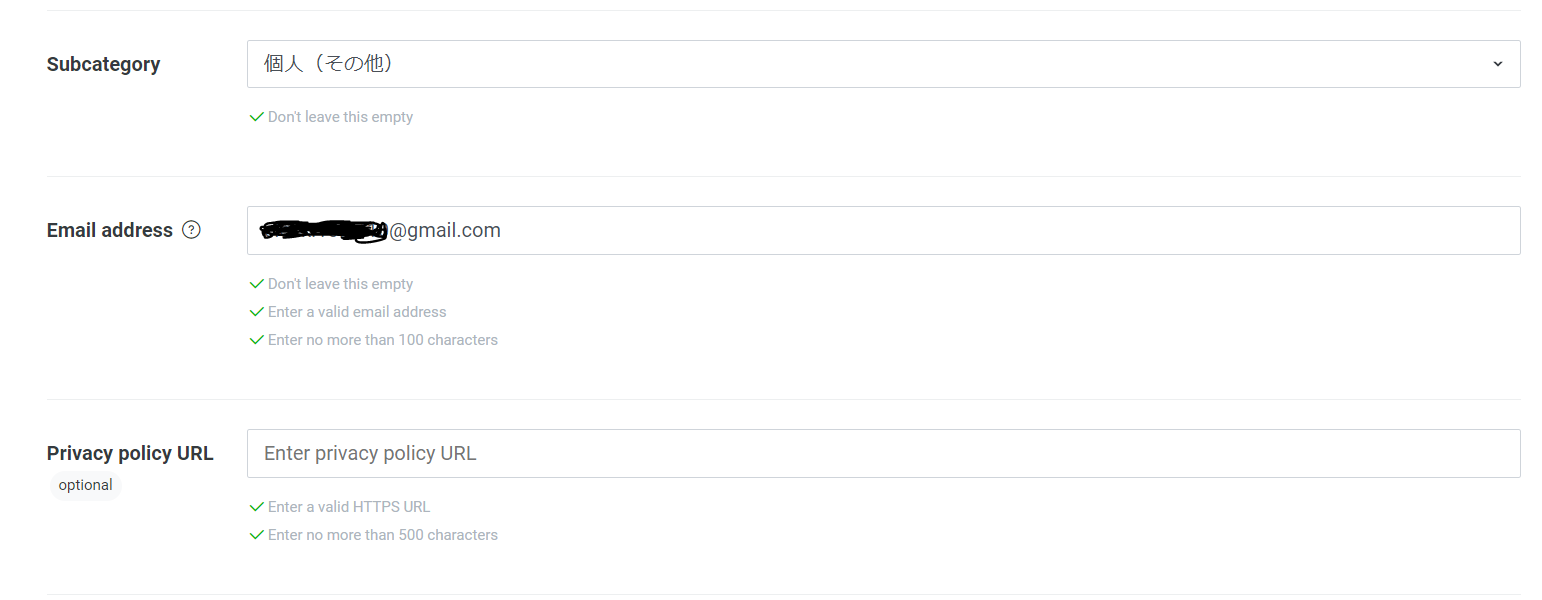
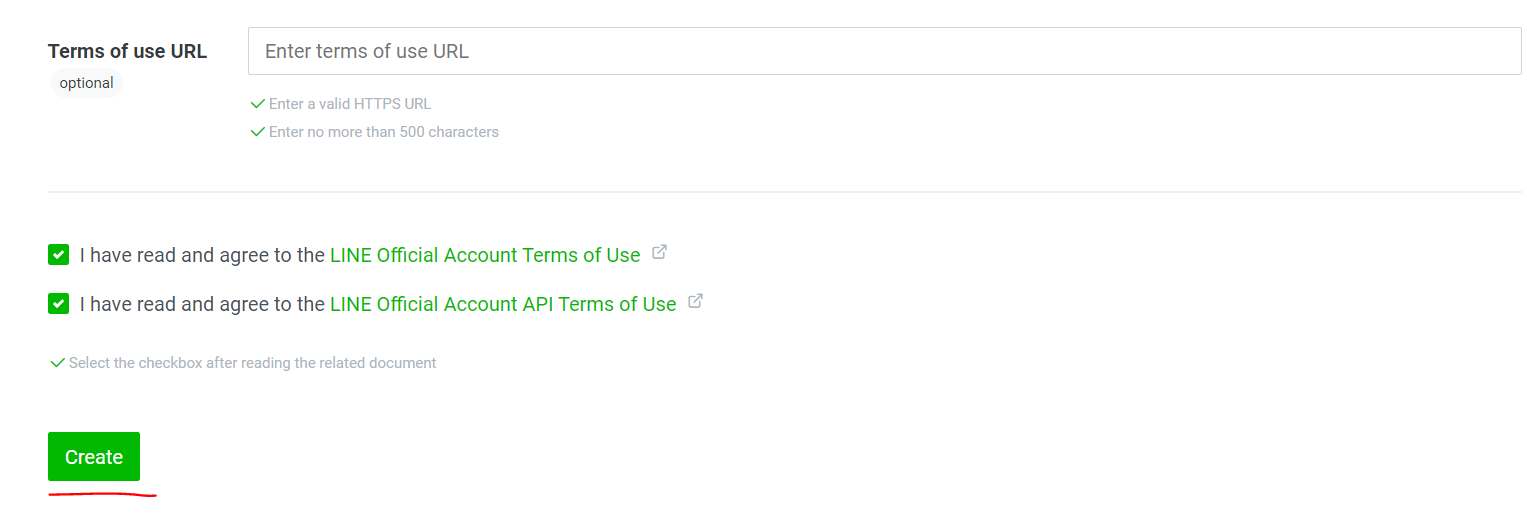
4.必要な項目を入力してchannelを作成します。
■LINE Developers
Channel iconは適当な画像をアップしました。





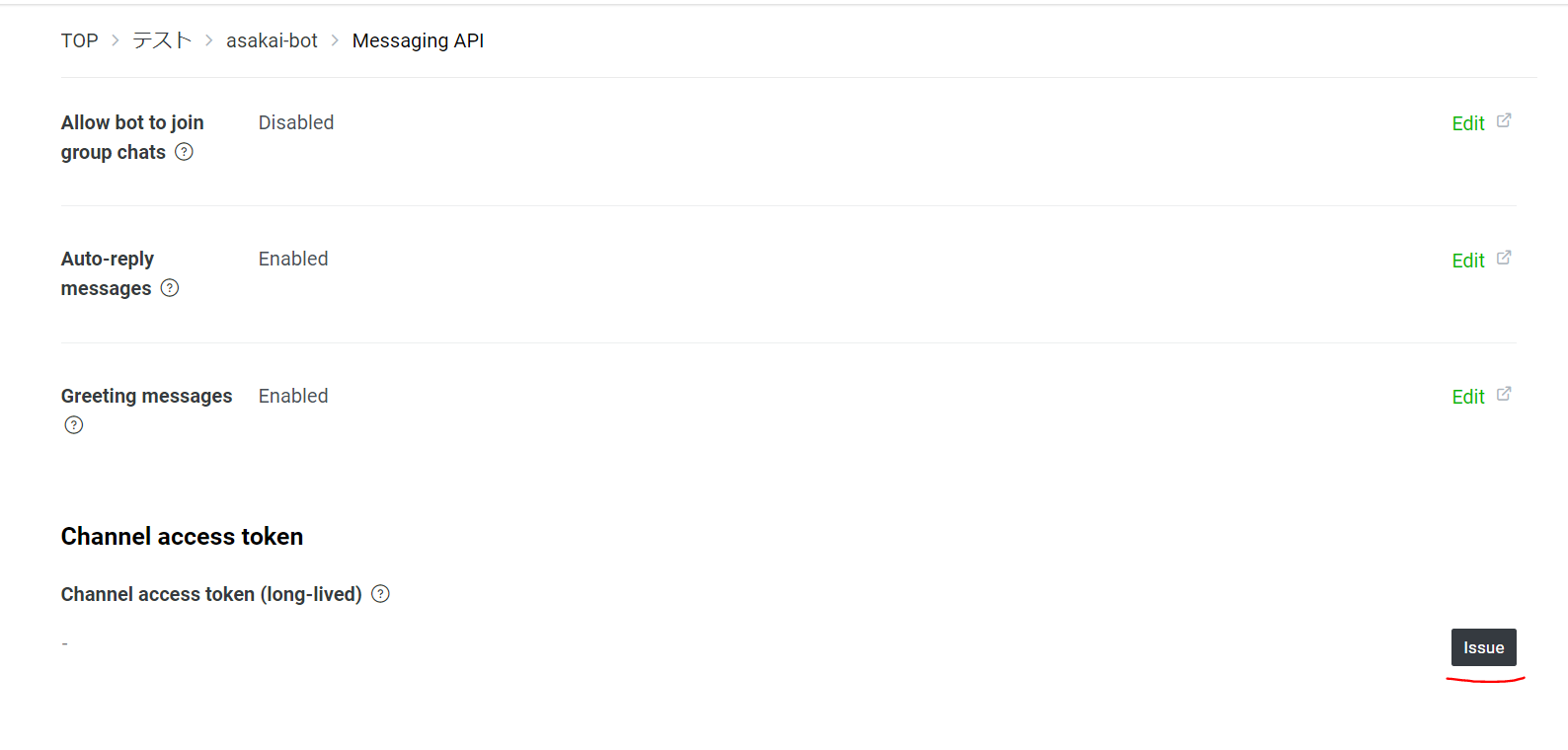
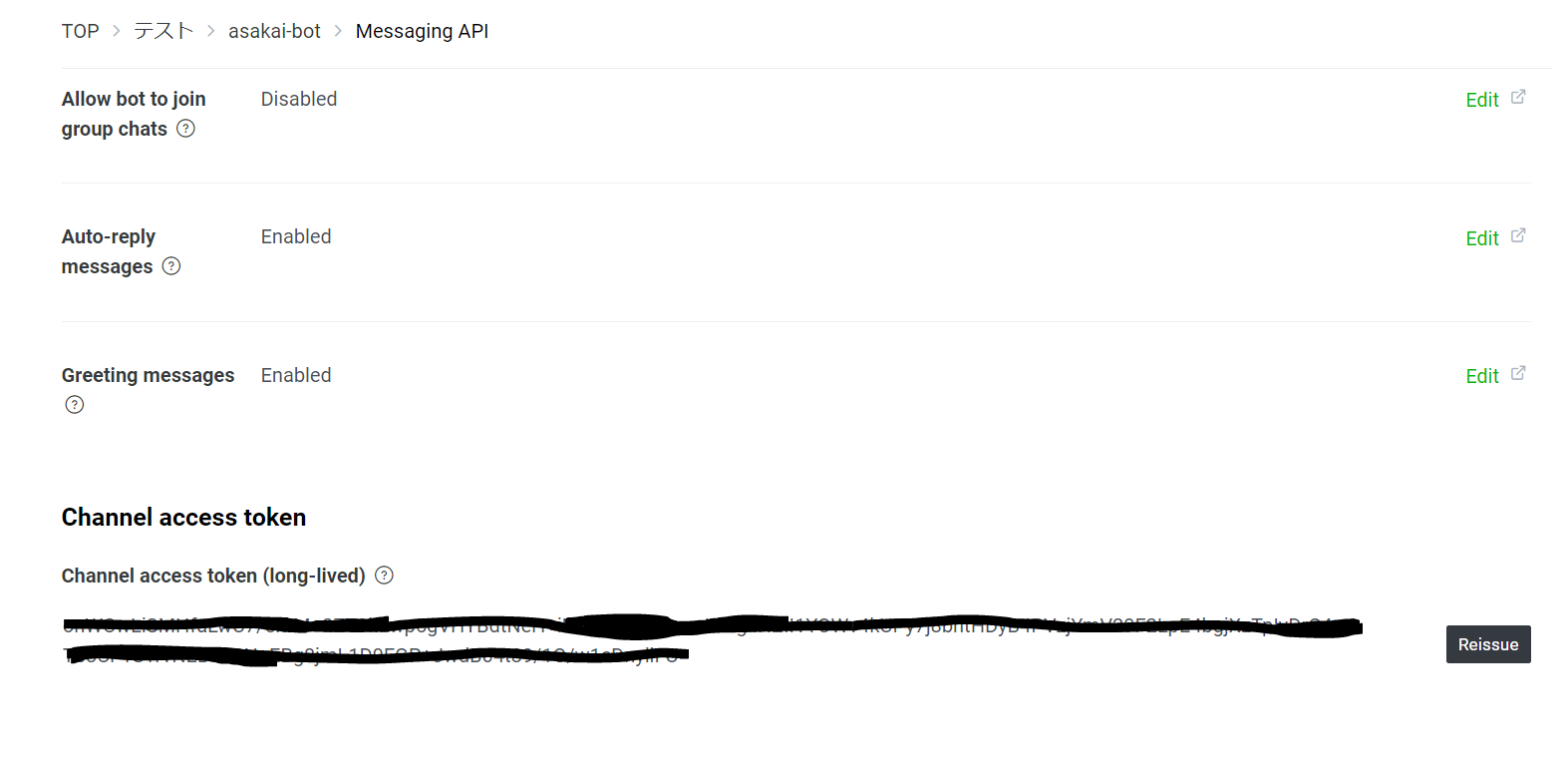
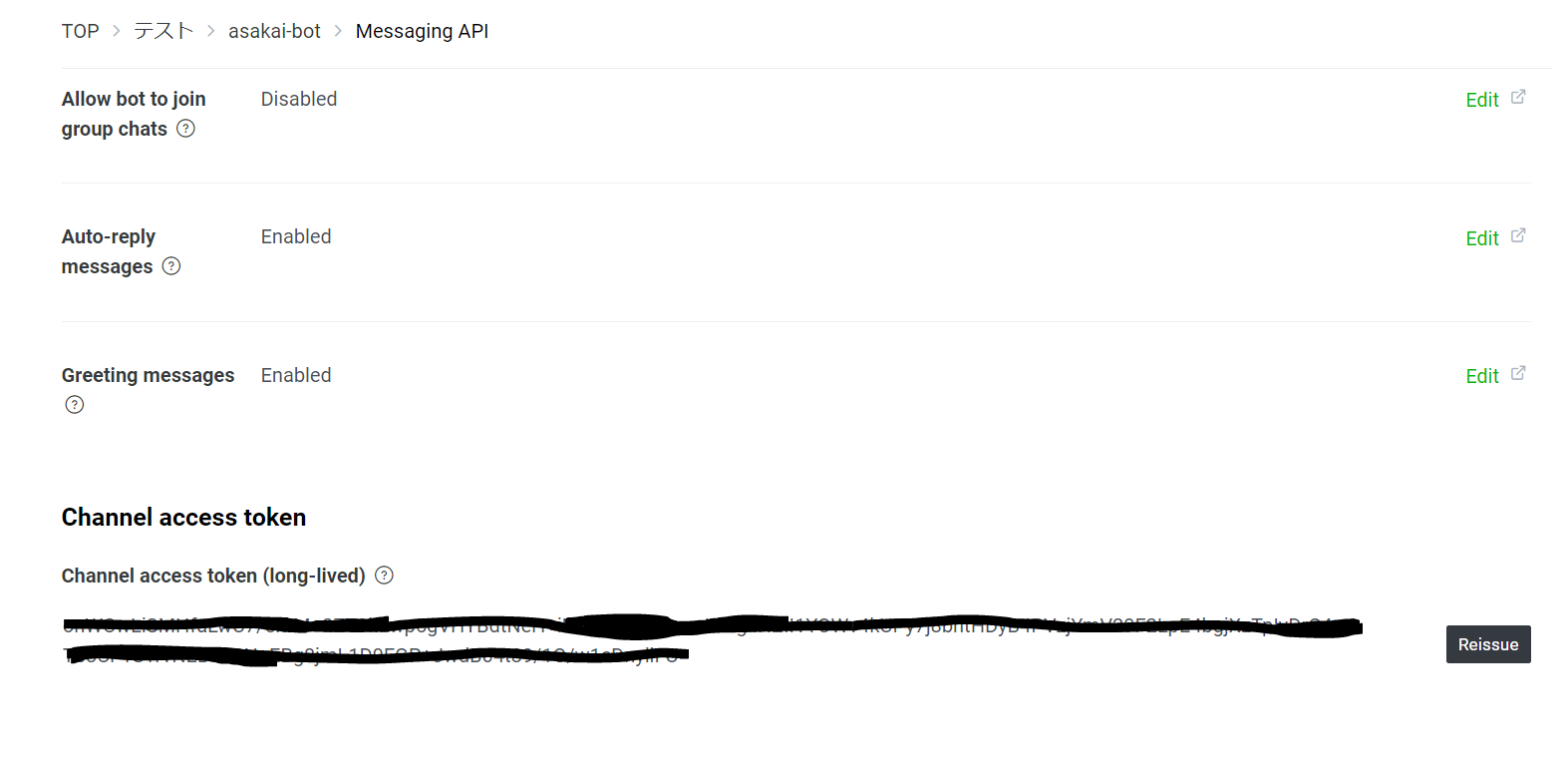
5.Message APIのChannel access tokenを生成します。
■LINE Developers


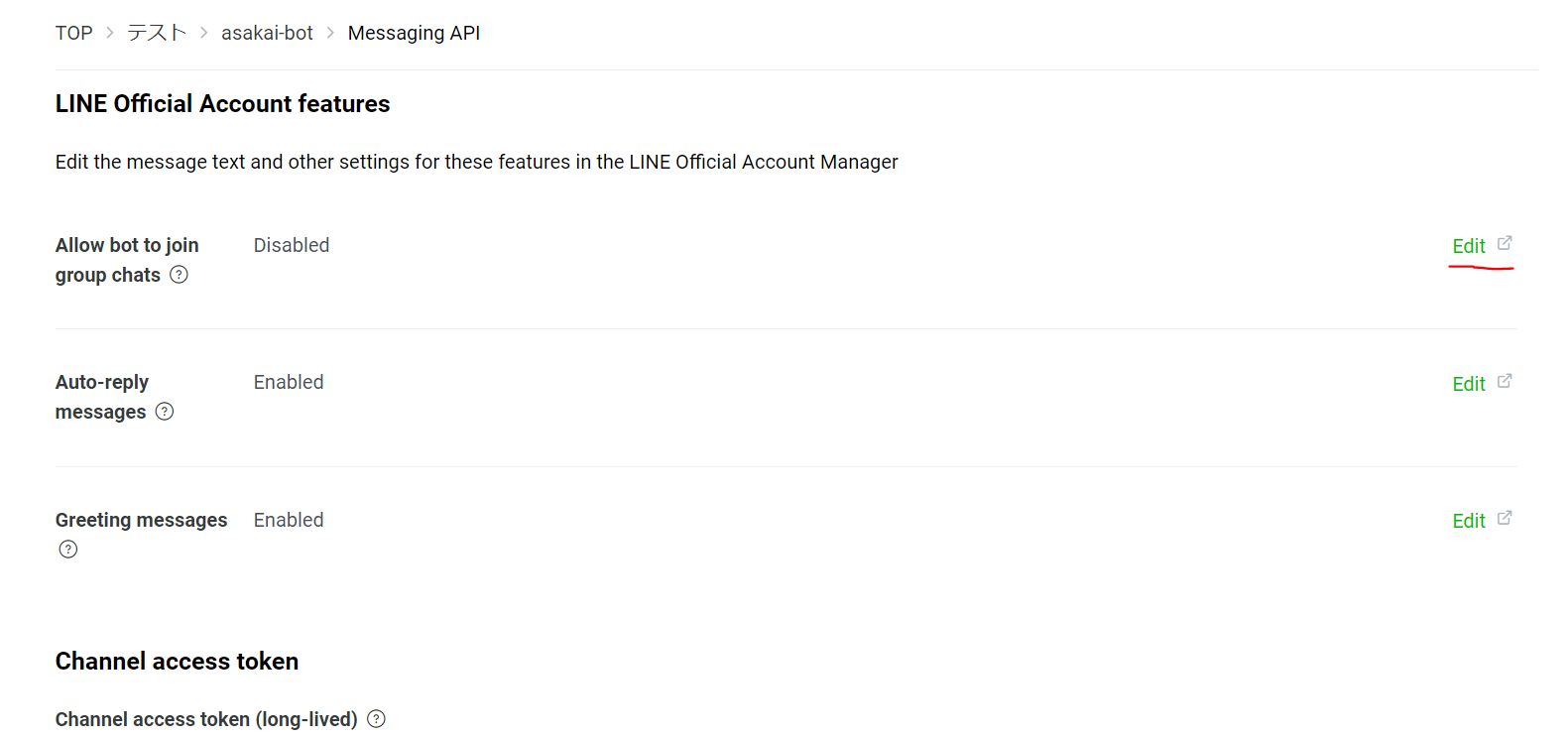
6.botがグループに参加できるように設定を行います。
■LINE Official Account Manager
Allow bot to join group chatsのedit のリンクを押すと、LINE Official Account Managerが別タブで開くので設定してください。

このようにLINE Official Account ManagerのHome画面が開きます。

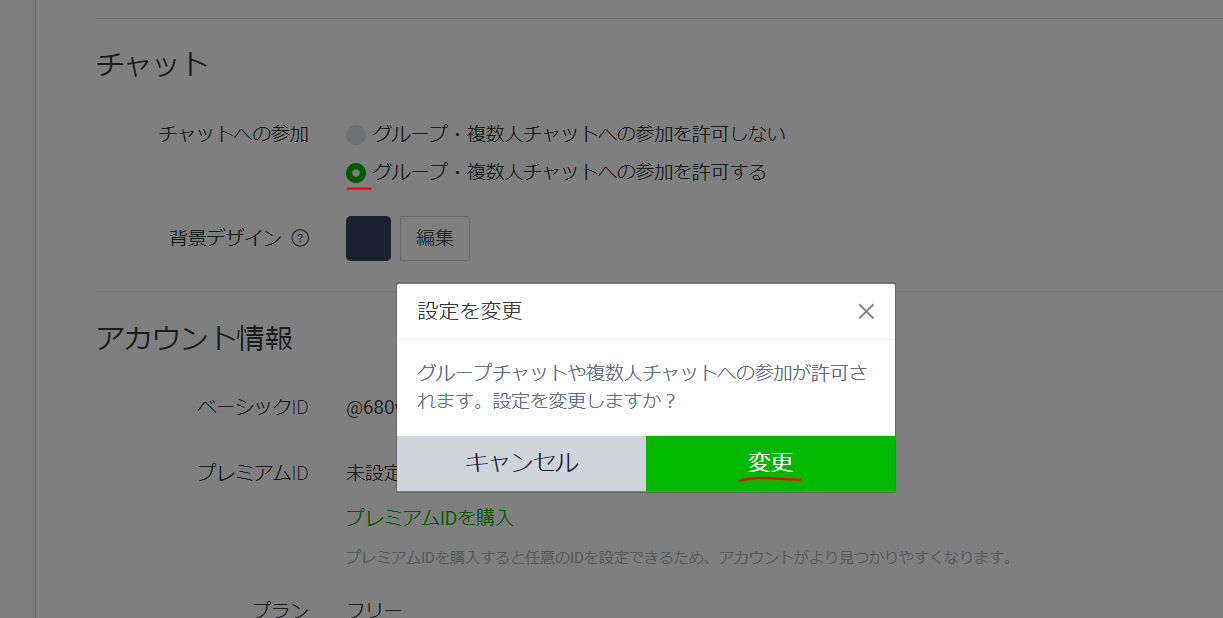
少し下にスクロールするとチャットへの参加のラジオボタンがあるので、
グループ・複数人チャットへの参加を許可するを選択して、変更してください。
この設定をしないとグループにbotを招待しても参加してくれません。

7.応答設定を変更をします。
■LINE Official Account Manager
特定のキーワードを送信した際にのみ反応し、全てGASでハンドリングを行うために、設定を変更します。
・あいさつメッセージ→オフ
・応答メッセージ→オフ
・Webhook→オン

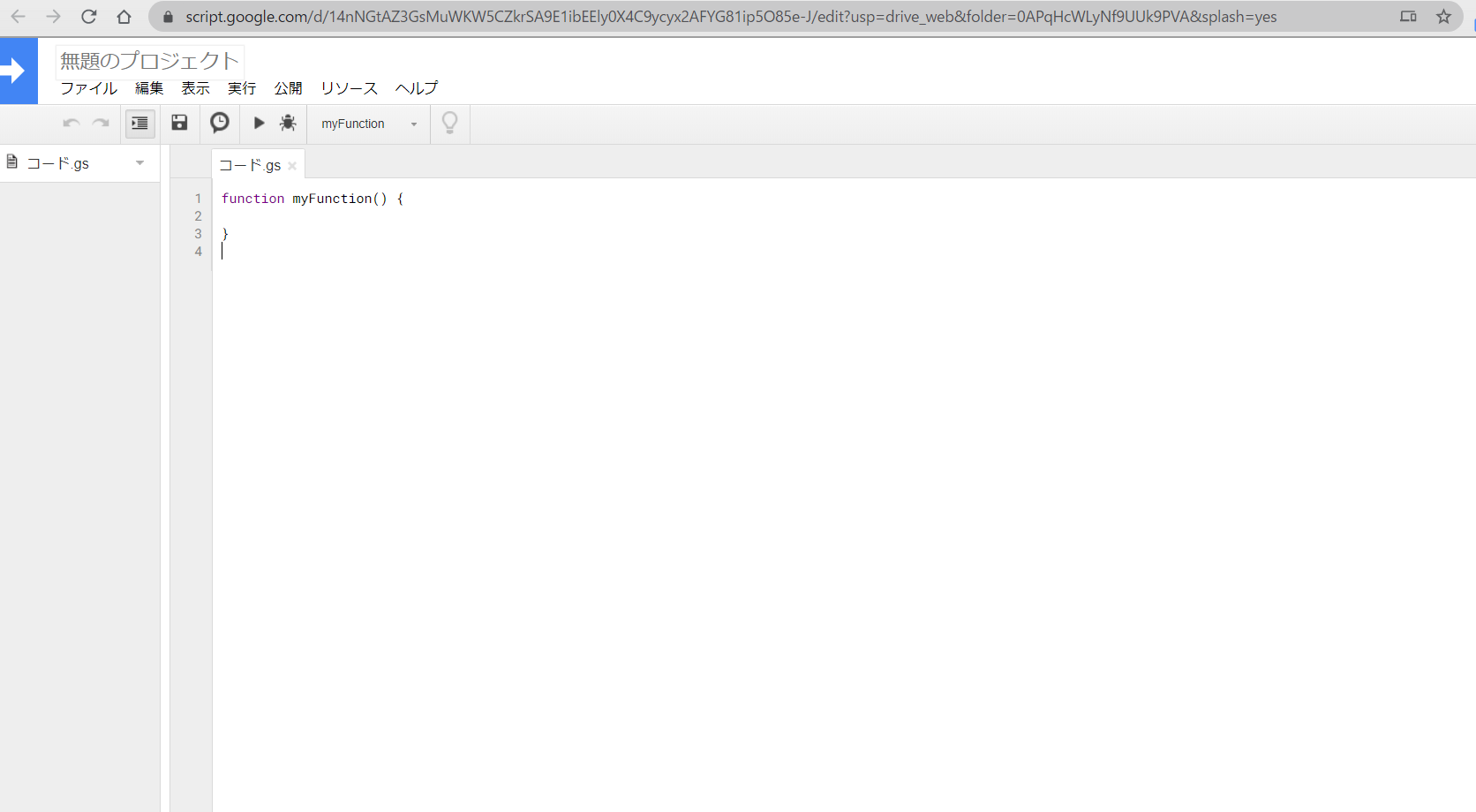
8.GoogleDriveにGASを作成します。
GoogleDriveを開き、
新規 > その他 > Google Apps Scriptを開きます。

好きなプロジェクト名を付けて、以下のサンプルコードを貼り付けます。
const TOKEN = 'LINE Developersで発行したアクセストークンを入れる';
const doPost = (e) => {
const replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
// 投稿したメッセージが入ってくる
const userMessage = JSON.parse(e.postData.contents).events[0].message.text;
const url = 'https://api.line.me/v2/bot/message/reply';
if (userMessage == '朝会抽選') {
const response =
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': 'hoge',
}],
}),
});
return response.getResponseCode();
}
};
const TOKEN = 'LINE Developersで発行したアクセストークンを入れる';
には、LINE Developers側で発行したChannel access tokenが入ります。

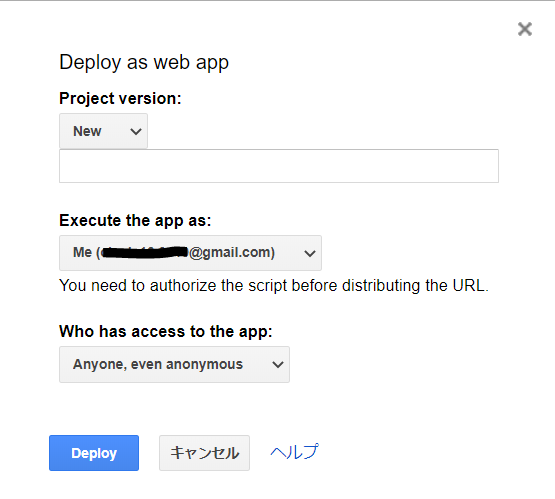
9.作成したGASを公開します。
GASのスクリプトエディタの公開 > ウェブアプリケーションとして導入を押すと、以下のモーダルが表示されます。

デフォルトでは、Who has access to the app:が「Only myself」になっているので、「Anyone, even anonymous」に変更し、「Deploy」をを押します。
「Anyone, even anonymous」に変更することで、LINE botがGASにアクセスできるようになります。
ちなみにコードを修正した際は、毎回Project versionを「NEW」にしてください。反映されません。
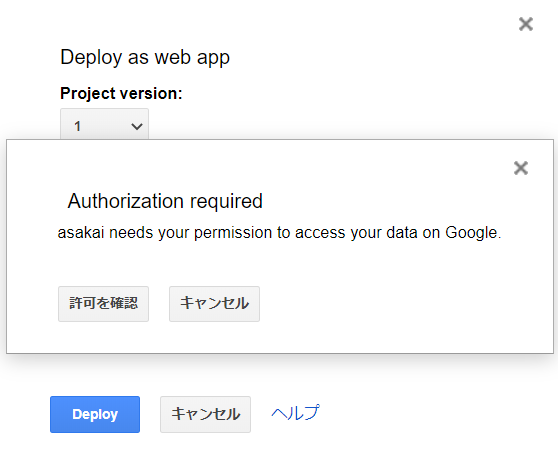
恐らく以下のように認証を求められるので許可しておきます。
自作のアプリなので大丈夫です。

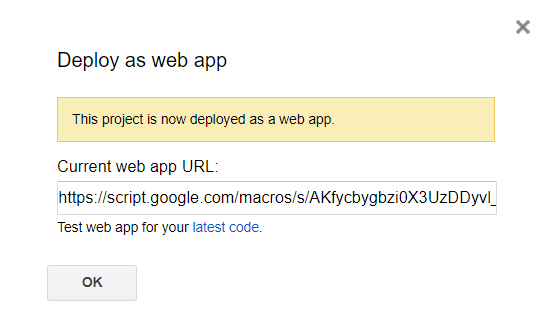
認証し、デプロイが完了すると、以下のモーダルが表示されます。
Current web app URLの内容をコピーしておいてください。

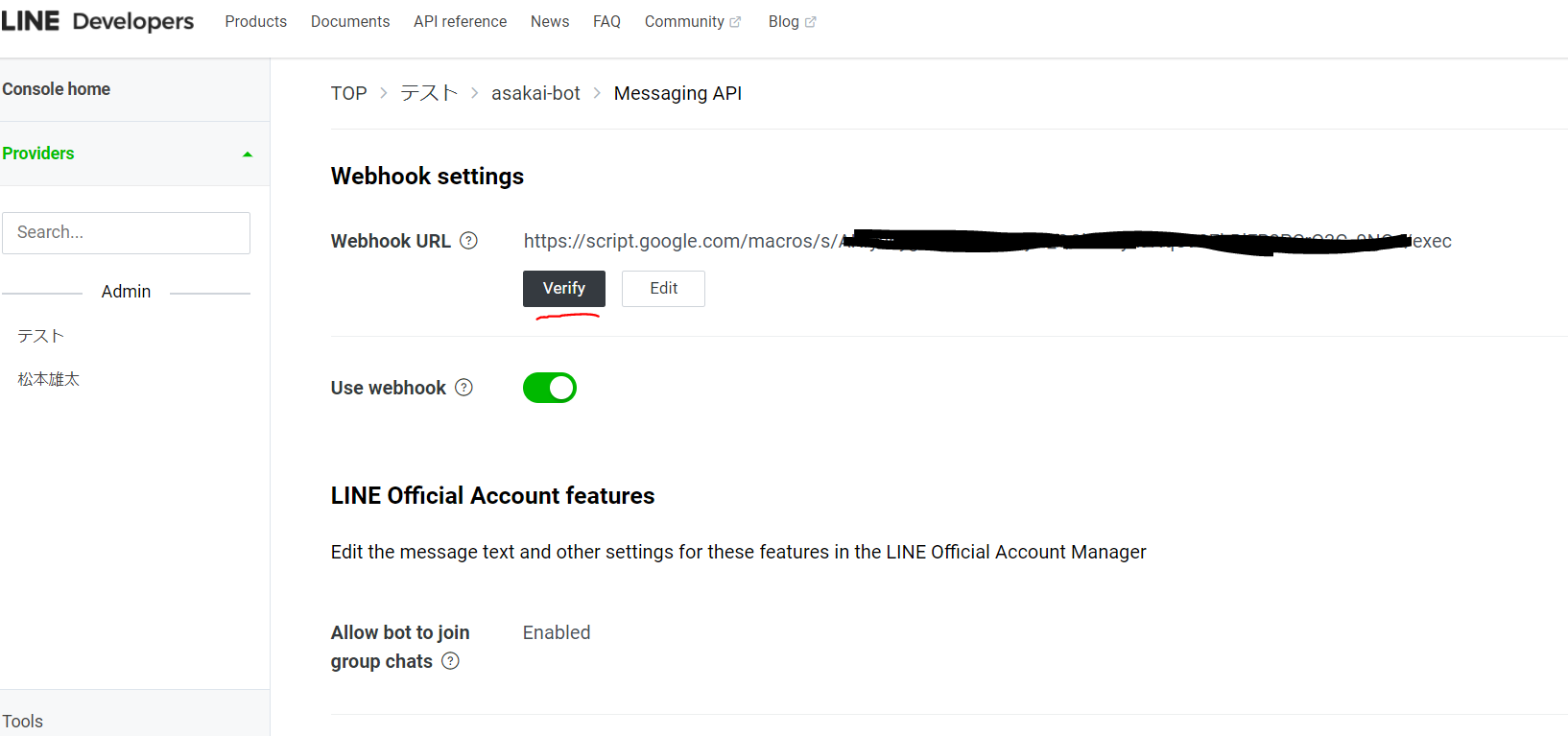
10.コピーしたURLを設定します。
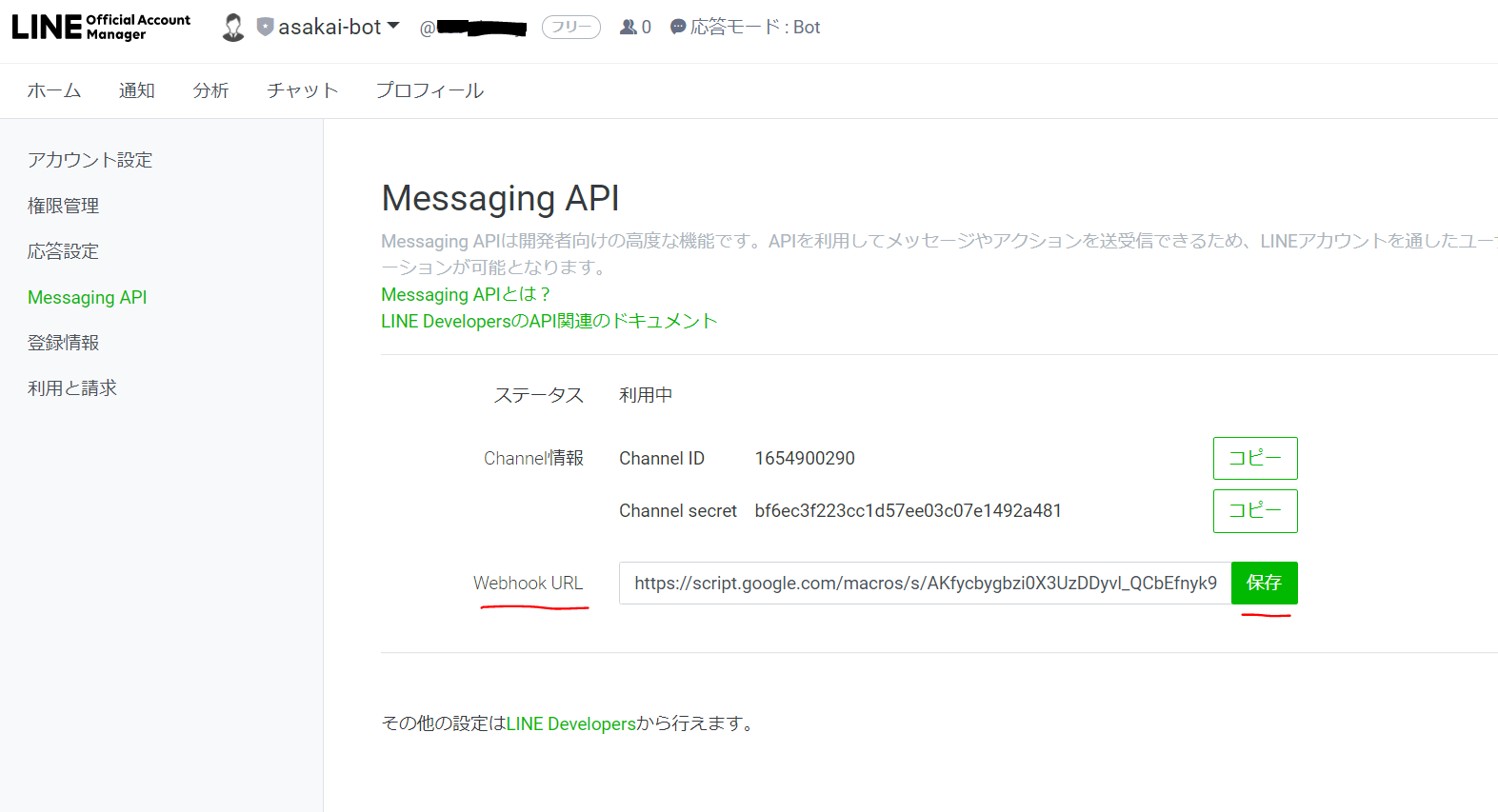
■LINE Official Account Manager
LINE Official Account Managerを開き、
Messaging APIの「Webhook URL」にコピーしたURLを貼り付け保存します。

11.Webhook URLをVerifyします。
■LINE Developers
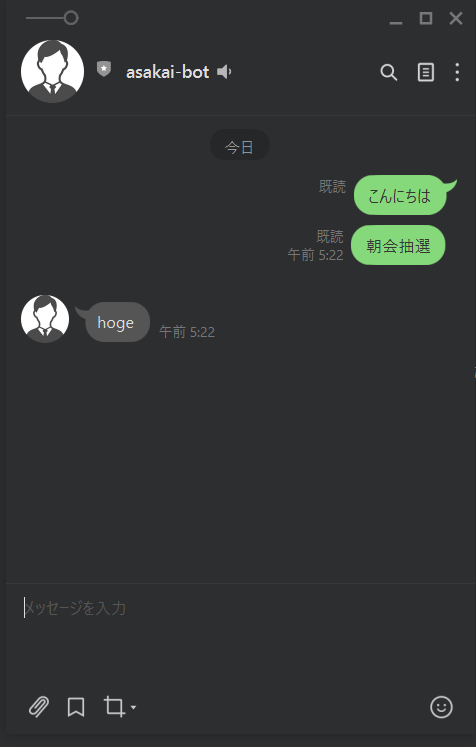
ここまでで「朝会抽選」と入力すれば「hoge」と自動投稿するbotが出来上がります!
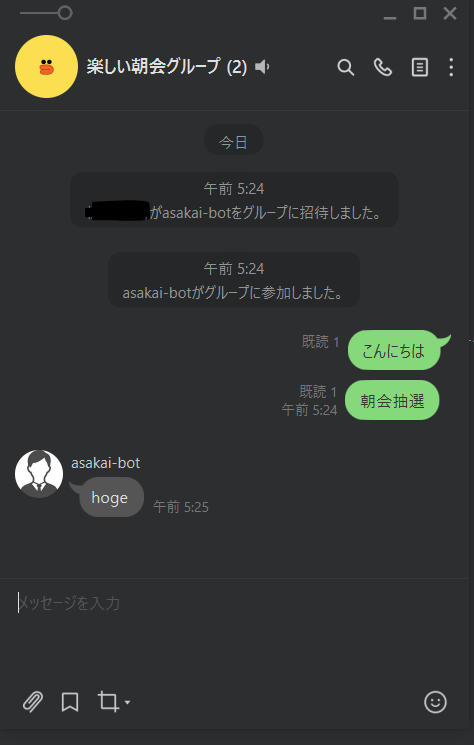
友達追加~グループ参加まで
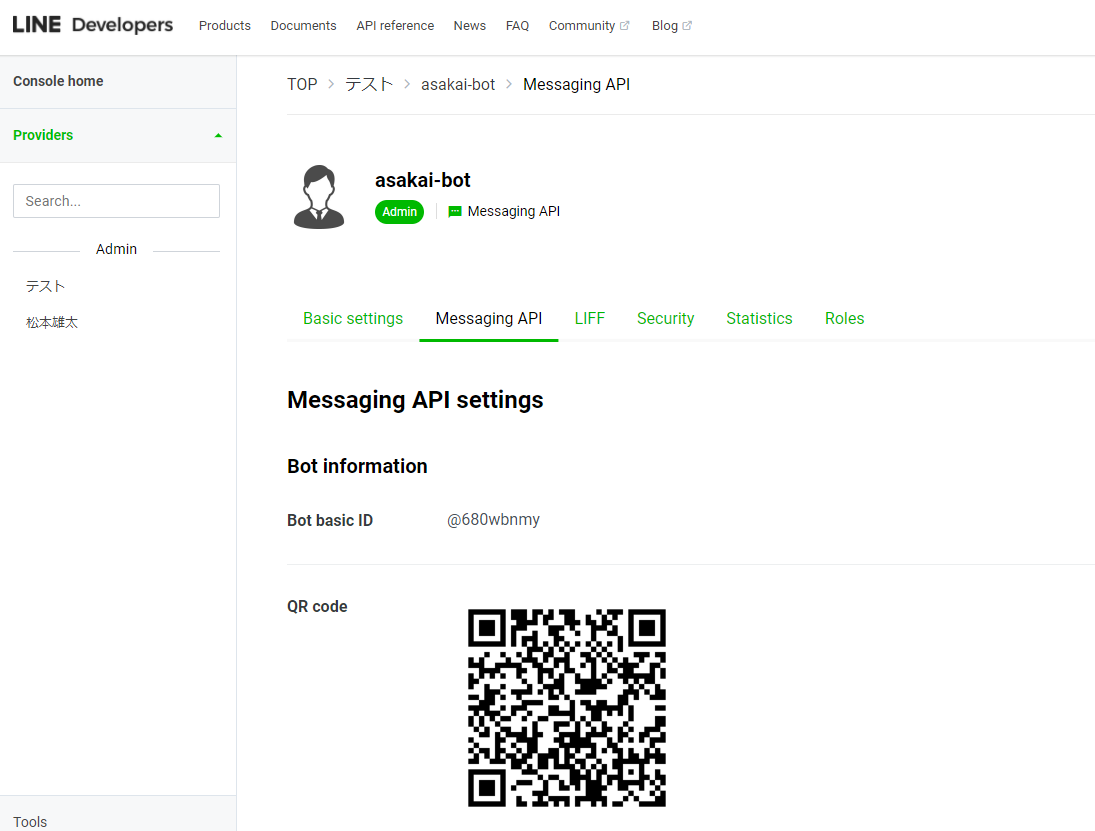
■LINE Developers
Messaging APIのQRコードを読み取るか、IDを入力すると公式アカウントとして友達に追加できます。
※遊び用で作ったbotなので、サンプルとして友達に追加頂いても大丈夫です。

こんな具合に「こんにちは」には反応しませんが、「朝会抽選」には「hoge」と返してくるようになりました!

最後に
LINE DevelopersとLINE Official Account Managerを行き来しなくてはならないのが非常に面倒ですが、覚えてしまえば簡単ですね!
APIサーバを無料で簡単に作成できてしまうGASも非常に優秀です・・・
次回からGoogle Spreadsheetから名簿のリストを取得していい感じに抽選するようにパワーアップさせていきたいと思います!