はじめに
仕事で使う事になったので1からVue.jsについて学んだ(元々Angularでプロダクト開発をやっていた事はあるがAngularはだめか・・・)。
ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
v-ifとv-showの違い
これまた見た目の動きは同じ(真偽値の条件で表示・非表示を切り替える)だが、動きには大きな違いがあるのでちゃんと使い分けないといけない。
それぞれの違いは以下の表のとおりで、使い所も違っている。
| # | 内部の動き | デメリット | 使い所 |
|---|---|---|---|
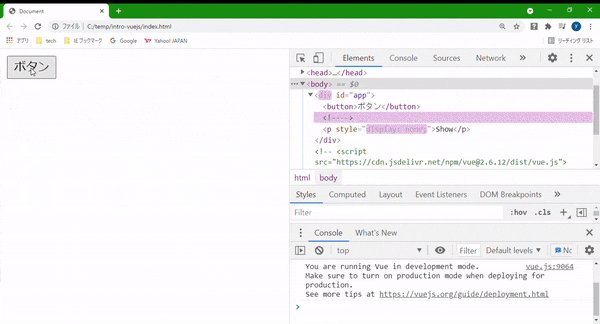
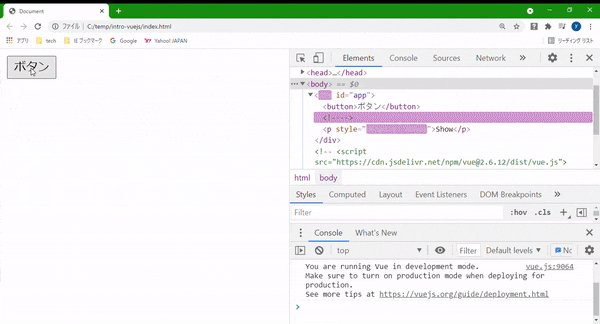
| v-if | HTMLに要素を描画する・しないで表示・非表示を切り替える | 表示・非表示が変わるたびに再描画されるのでレンダリングのコストが高くなる | 初期時の表示制御など頻繁でない表示切替に用いる |
| v-show | 常にHTMLには描画されるが、styleに"display: none;"を付与する・しないで表示・非表示を切り替える | ・初期時に必ず描画されるので初期時のレンダリングのコストが高くなる ・template構文が使えない ・elseに相当するものがないので自前で真偽値の逆バージョンを用意する必要がある |
高頻度な表示切替に用いる |
※レンダリングのコストが高くなる=Webサイト動作が遅くなる
sample.html
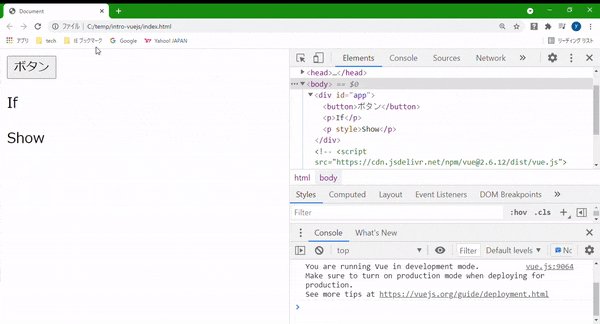
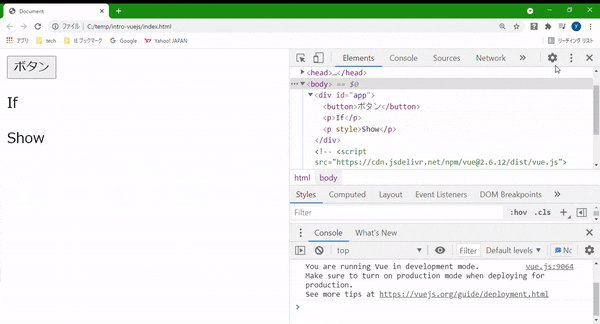
<body>
<div id="app">
<button @click="ok = !ok">ボタン</button>
<p v-if="ok">If</p>
<p v-show="ok">Show</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok: true
}
})
</script>
</body>
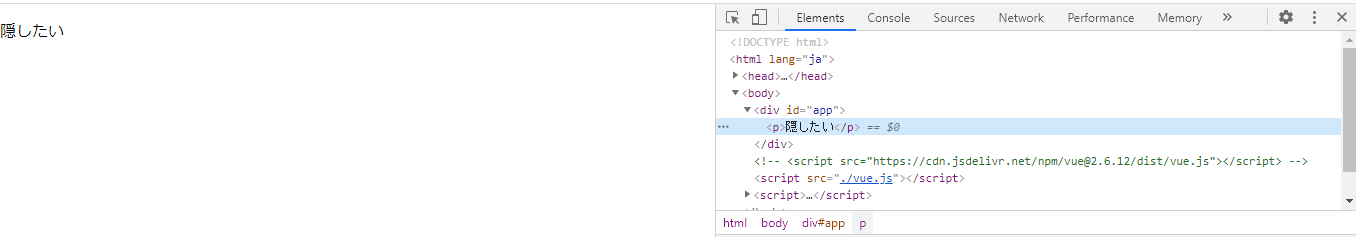
※v-showのデメリット「template構文が使えない」について、実際にtemplate構文を使うと以下のようにtemplateタグがdisplay: none;になるだけで、template内部は表示されてしまうので使えない。(templateタグは実際には描画されないので見えないが)。

sample.html
<body>
<div id="app">
<template v-show="ok">
<p>隠したい</p>
</template>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok: false
}
})
</script>
</body>
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。