はじめに
仕事で使う事になったので1からVue.jsについて学んだ。ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
フィルターとcomputedのキャッシュの違い
フィルター(filters)とは?
テキストなどを、ある決まったフォーマットにしたいという時に使うVue.jsの機能で、以下のように定義して使える。
(以下はローカル登録した場合の定義方法で、グローバル登録する書き方もあり、それはここを参照。)

<template>
<div>
<!-- 省略 -->
<h2>{{ title | upperCase }}</h2>
<h4>{{ subTitle | lowerCase }}</h4>
</div>
</template>
<script>
export default {
data() {
return {
title: "Welcome to Tokyo",
subTitle: "Tokyo is a great city",
};
},
filters: {
upperCase(value) {
return value.toUpperCase();
},
lowerCase(value) {
return value.toLowerCase();
},
},
};
</script>
フィルターのキャッシュ(他のDOMが変化した時にどうなるか?)
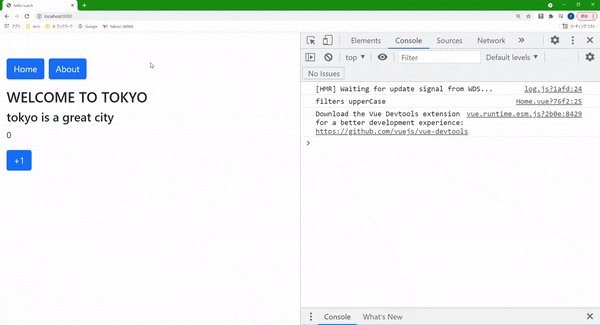
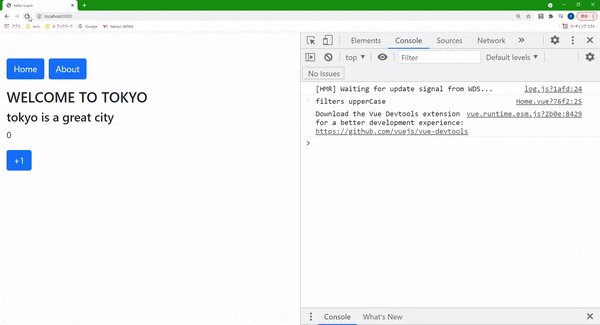
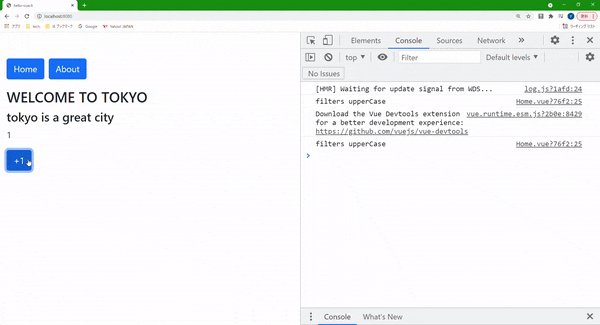
フィルターをある要素に設定した場合、その要素が変更されていない場合でも、他の要素が変更されると再度フィルターが機能して再描画されてしまう仕組みになっている。そのため、頻繁に要素が変わるようなWebサイトでフィルターを使いすぎると処理が遅くなりサイトが重くなる可能がある。
※【Vue.js】computedとmethodsの違いの通り、computedでは依存関係先が変更された時のみ再描画をするのでフィルターに比べて効率的な動きになる。

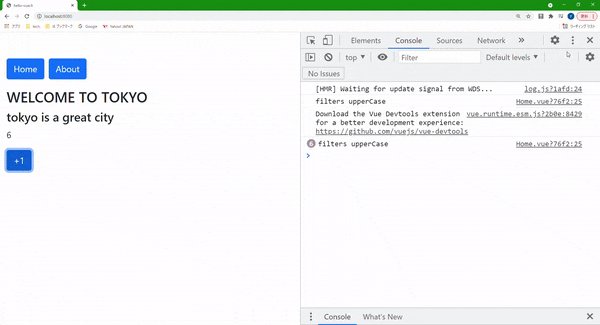
動画のソースコードは以下。
<template>
<div>
<!-- 省略 -->
<h2>{{ title | upperCase }}</h2>
<h4>{{ subTitle | lowerCase }}</h4>
<p>{{ number }}</p>
<button type="button" class="btn btn-primary" @click="number++">+1</button>
</div>
</template>
<script>
export default {
data() {
return {
title: "Welcome to Tokyo",
subTitle: "Tokyo is a great city",
number: 0,
};
},
filters: {
upperCase(value) {
console.log("filters", "upperCase");
return value.toUpperCase();
},
lowerCase(value) {
return value.toLowerCase();
},
},
};
</script>
フィルターとcomputedの使い分け
単にフォーマットしたい場面でその対象が少ないならcomputedを使う方が、速度の面から見ていい。
ただ、computedでは定義しなければならない数が多くて大変で、フィルターにしても速度的には問題なさそうである場合であればフィルターを使う。
| 向き・不向き | |
|---|---|
| フィルター | 再描画が頻繁に行われるような場面では不向き computedでは数が多すぎて定義できない場面では向き |
| computed | 再描画が頻繁に行われるような場面で向き 描画速度を速める・処理を軽くするで向き |
ソースコード全体は以下
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。