はじめに
ローカル環境でFirebase Hostingを利用して、Webサーバーから静的コンテンツを配信するという事ができるらしいので今回はそれを試してみた。
※以下の記事ではあえてProjectIdを見えなくしているが、本来的には公開して問題ないものになる。
ソースコード全体は以下。
ローカル環境でFirebase Hostingのエミュレーターで静的コンテンツを配信する
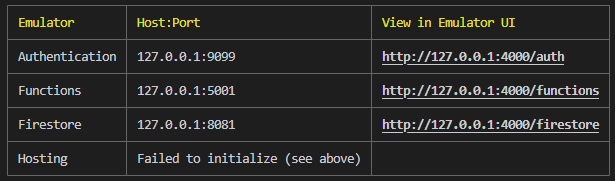
まず、Firebase Hostingの初期が必要になる。初期化をしないでfirebase emulators:startコマンドを実行しても、以下のようにwarningが出てHostingのエミュレーターの初期化に失敗する。


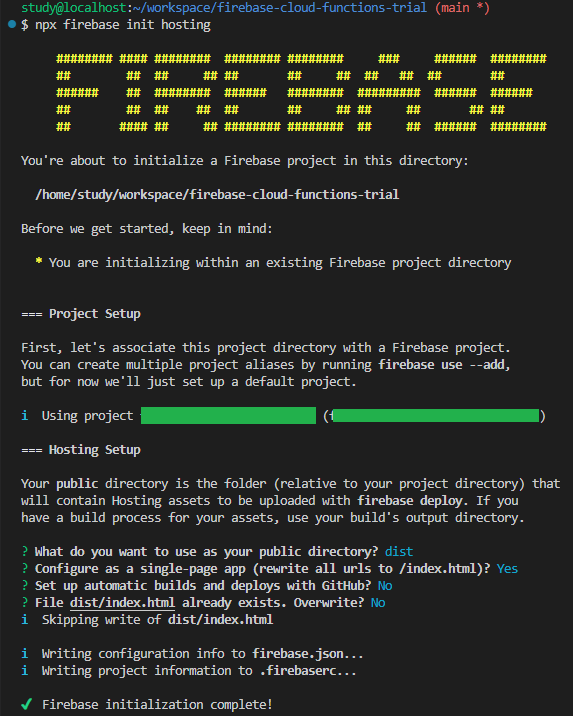
firebase init hostingコマンドでFirebase Hostingの設定をする。今回はSPAなので全てのURLをindex.htmlにリダイレクトするように設定。また、静的コンテンツはdistディレクトリに配置するので、そのように設定。

最終的には、firebase.jsonは以下のようになった。
{
...
"hosting": {
"public": "dist",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
...
}
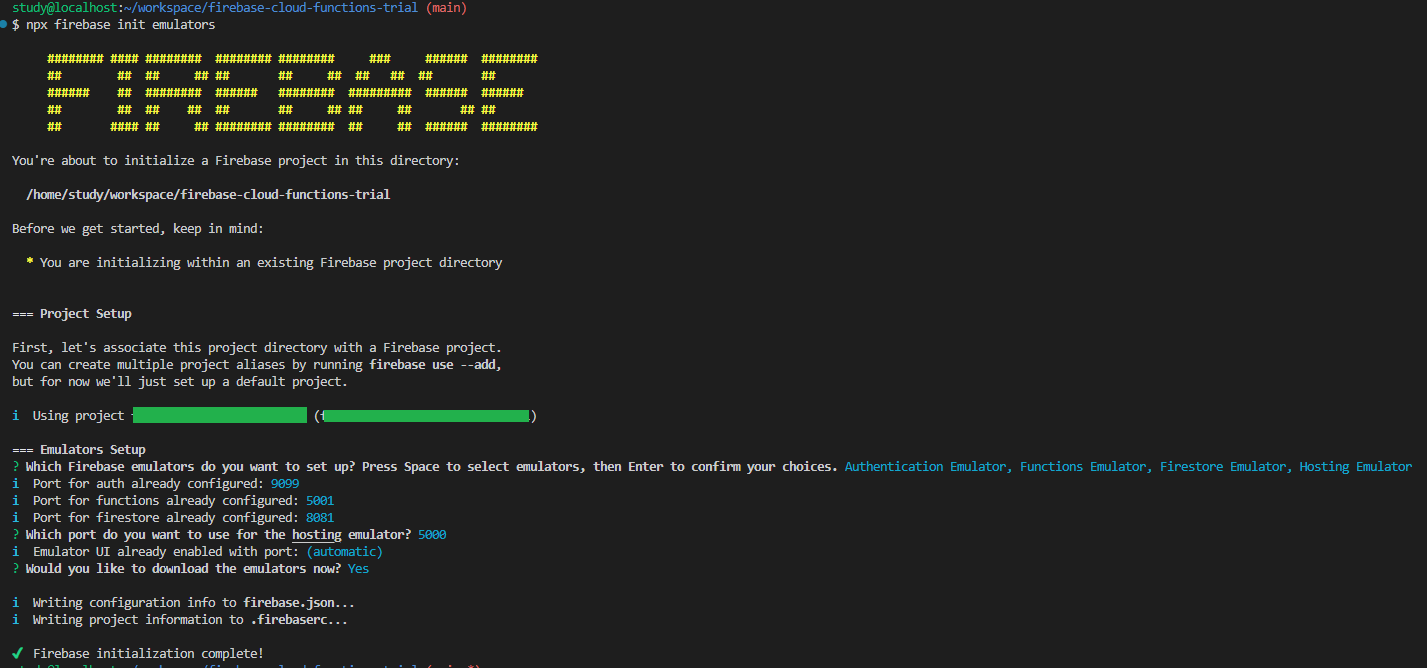
続いてFirebaseエミュレーターの設定を行う(Cloud FirestoreやCloud Functionsも別で試した続きなので、それらの設定も混じっているが、5000ポートがFirebase Hostingのエミュレーターのポートになる)。

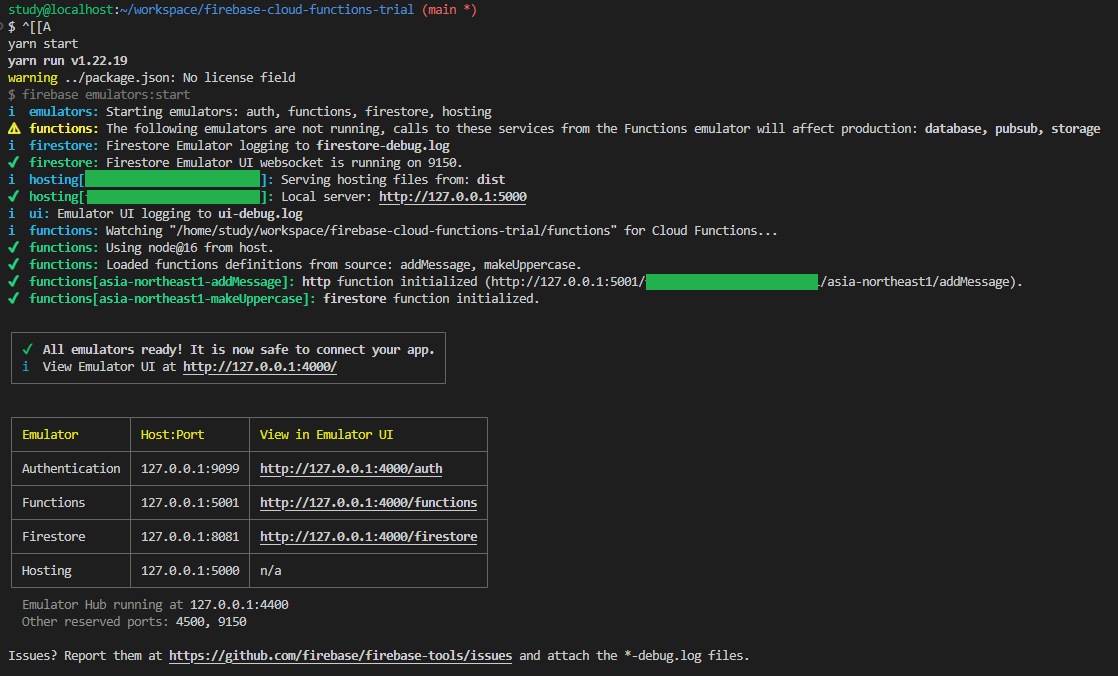
後は以下のようにfirebase emulators:startコマンドを実行して、エミュレーターを起動すればいい。

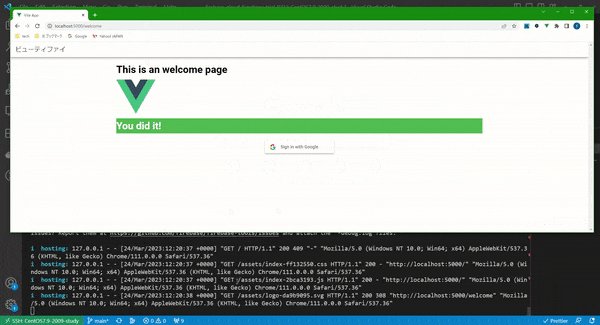
起動後はhttp://localhost:5000/にアクセスすると、以下の動画のようにSPAが開く事を確認できる。

※ViteなどのツールのDevサーバーを使ってSPAを開発しているのであれば、Firebase Hostingのエミュレーターを利用する意味はないと思われるが、今回は試しにやってみるという意味でやってみた。
※今回試していたプロジェクトはVite+Vue3のSPAだったので、firebase emulators:startの前にvite buildを実行し、静的コンテンツを生成しておかないとHostingするものがないのでブラウザ上で確認できない。
プレビューで本番Deploy前の確認をしてみる
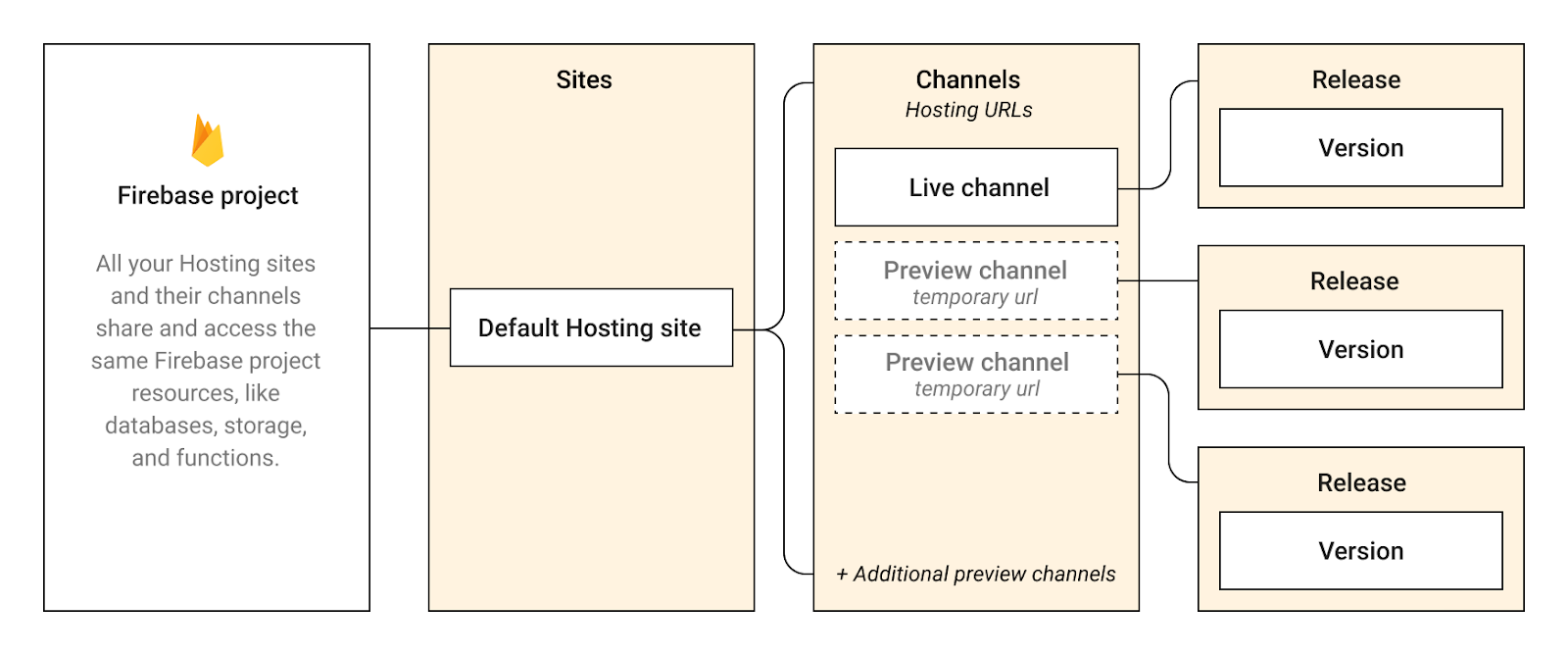
Firebase Hostingにはチャンネルという概念があり、いわゆる本番のサイトがライブチャネルで、それ以外のテンポラリーのサイトはプレビューチャネルという位置づけになる(Hosting インフラストラクチャの概要を参照)。

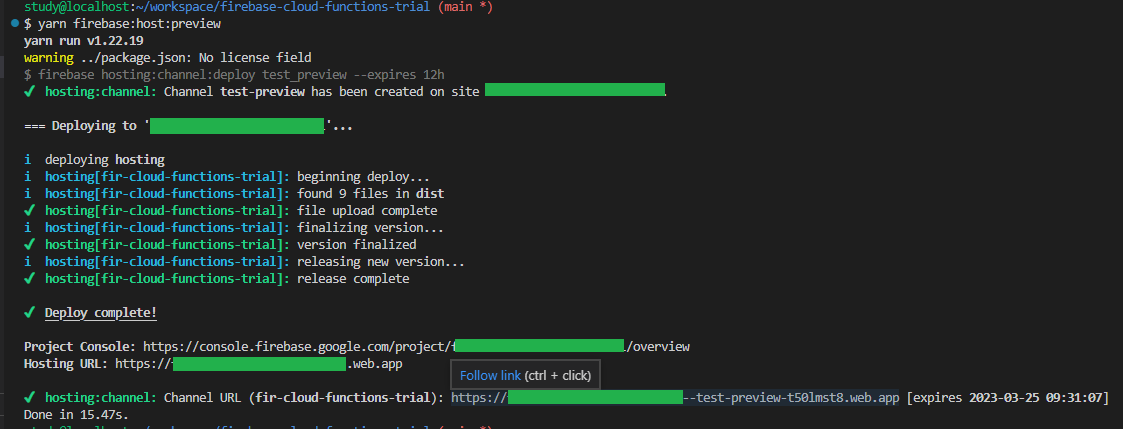
今回はプレビューチャンネルを作成し、本番のサイトをDeployする前の確認をしてみたいと思う。やり方は簡単で、以下のようにfirebase hosting:channel:deploy {CHANNEL_ID}というコマンドを実行するだけ。

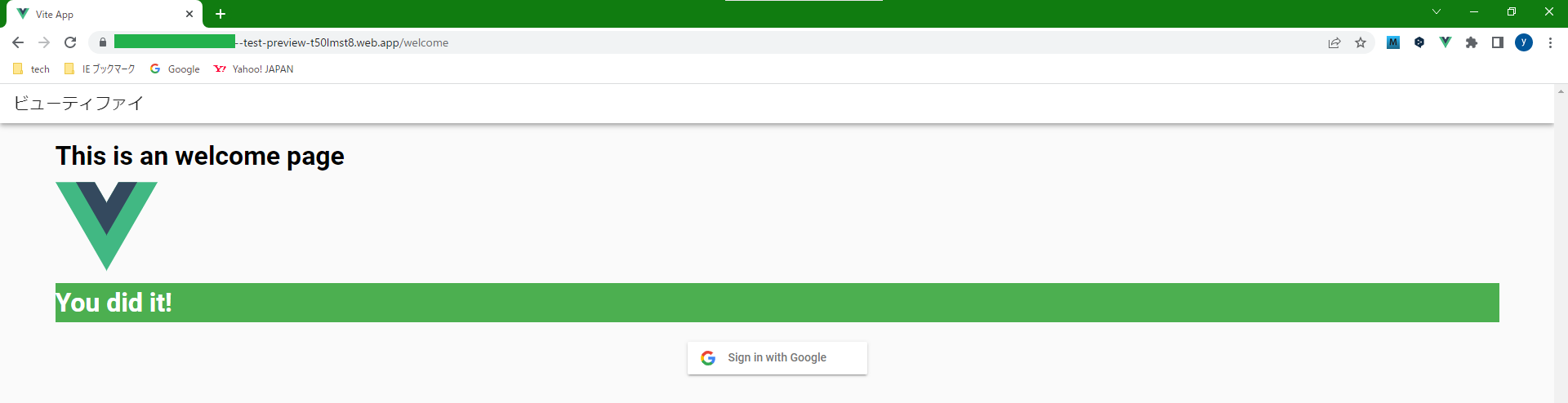
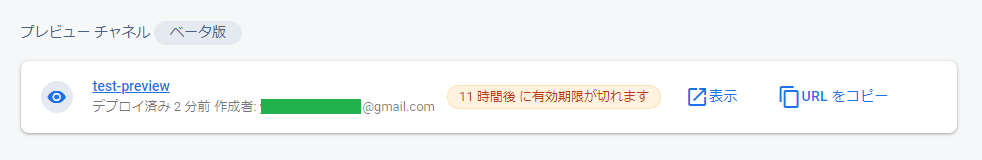
上記のコマンドでチャンネルが作成され、そのプレビューチャンネルのURLも発行されるので、以下のようにブラウザ上でサイトを確認する事ができるようになる。

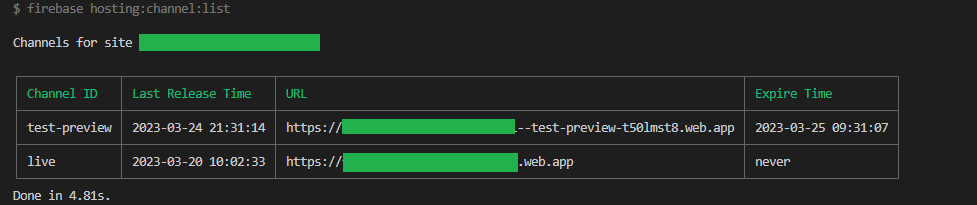
プレビューチャンネルはFirebaseのダッシュボード上や、CLIのfirebase hosting:channel:listコマンドで確認できる。


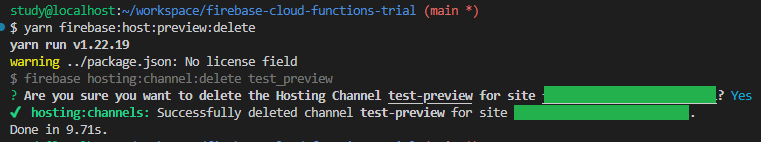
※チャンネルはCLIのfirebase hosting:channel:listコマンドで削除できる。

本番のHostingにDeployする
方法は2つあり、それぞれについてみていく。
-
firebase deployでDeploy - プレビューチャネルをライブチャネルに変更する
firebase deployでDeploy
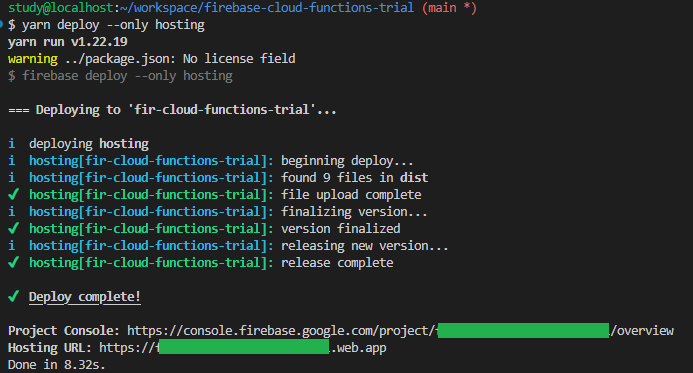
最も単純なDeploy方式で、firebase deployコマンドを実行して本番のサイトを構築する事ができる。

プレビューチャネルをライブチャネルに変更する
この方法は上記のプレビューで本番Deploy前の確認をしてみるで作成したプレビューチャネルをライブチャネル(本番のサイト)に変更するもの。
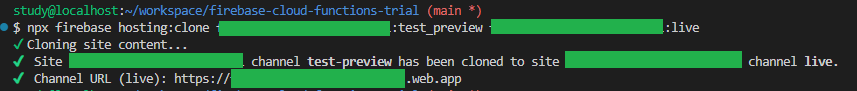
まずは、プレビューチャネルをfirebase hosting:channel:deploy {channel_id}コマンドで作成し、次にfirebase hosting:clone {project_id}:{channel_id} {project_id}:liveコマンドでliveチャネルにクローンする。これで本番のサイトへのDeployが完了する(この方式だとプレビューチャネルとライブチャネルの2つが存在する状態になるので、プレビューチャネルが不要なのであれば削除するのがいいだろう)。

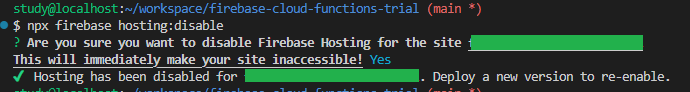
※本番にDeployした後、Hostingを無効にするにはfirebase hosting:disableコマンドを実行すればいい。

このコマンドを実行すれば、以下のようにFirebase HostingのURLは残るが何も表示されないように設定できる。

まとめとして
今回はFirebase HostingをFirebaseエミュレーターを利用してローカル環境で動かすという事をやってみた。また、チャンネルの機能を利用してプレビューを確認したり、プレビューから本番のライブチャンネルを作成(本番環境へのDeploy)もやってみた。
プレビューチャネルの機能は個人的には初めて知ったので、今後これを活用して本番リリース前に確認するみたいなことや、MR・PRなどでプレビューのサイトURLを生成しマージ前に確認する、みたいなこともやってみたいと思った。