Vueのイベントで@click.stop="イベント名"のように、イベントの後ろにstopメソッドがついている場合がある。
このstopメソッドがどういう処理をしていて、実際にどう使えばいいかの実例。
.stop
イベント修飾子とよび、v-onディレクティブを修飾し、event.stopPropagationを呼び出す。
指定したイベントのみを実行する(親に伝搬しない)。
@イベント名.stop = "メソッド名"
clickイベントであれば@click.stop = "メソッド名"となる。
親に伝搬しないとは?
子要素でイベントが発生した時に、親のイベントを発生させないこと。デフォルトでは、子要素でイベントが発生した時に、親要素にもイベントがあると、親のイベントも発生する。(専門用語でバブリングと呼ぶ)
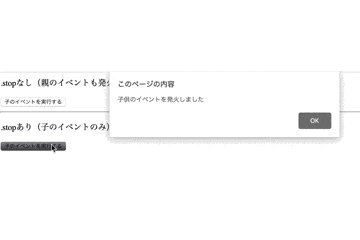
.stopをつければ、クリックした対象のみのイベントを発火する。(親要素のイベントを発火しない)
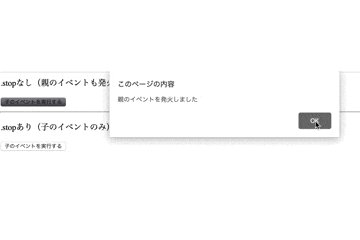
逆に、stopを付けないと親のイベントも合わせて実行してしまうので注意が必要。親の上さらに要素がある場合はそのイベントも発火する。
テストコード実例
.html
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
<div>
<p>.stopなし(親のイベントも発火)</p>
<div @click="parentClick">
<button @click="childClick">
子のイベントを実行する
</button>
</div>
</div>
<hr>
<div>
<p>.stopあり(子のイベントのみ)</p>
<div @click="parentClick">
<button @click.stop="childClick">
子のイベントを実行する
</button>
</div>
</div>
</div>
<script src="vue.js"></script>
vue.js
const app = new Vue({
el: '#app',
data: {
text: ''
},
methods: {
childClick() {
alert('子供のイベントを発火しました')
},
parentClick() {
alert('親のイベントを発火しました')
}
}
})
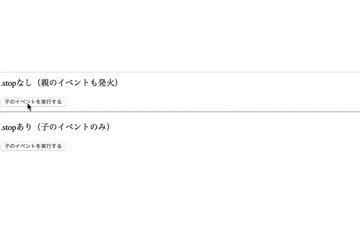
**▼ブラウザ** 
## click以外のイベント もちろん、click以外のイベントでも同様の処理になる。
@click.stop = "メソッド名"
@change.stop = "メソッド名"
@mouseover.stop = "メソッド名"
@keyup.stop = "メソッド名"
,
,
,