作った動機
oculus goを買ってVRを本格的に見始めたが、DMMのVR作品の画質などに個体差がありすぎて、レビューで画質などに言及がない作品を買う時に躊躇することが多かったので評価項目に画質や距離感・小人化(分かる人には分かる)などを追加したレビューサイトを作ればより充実したVRライフが送れると思ったから。
サービスの概要
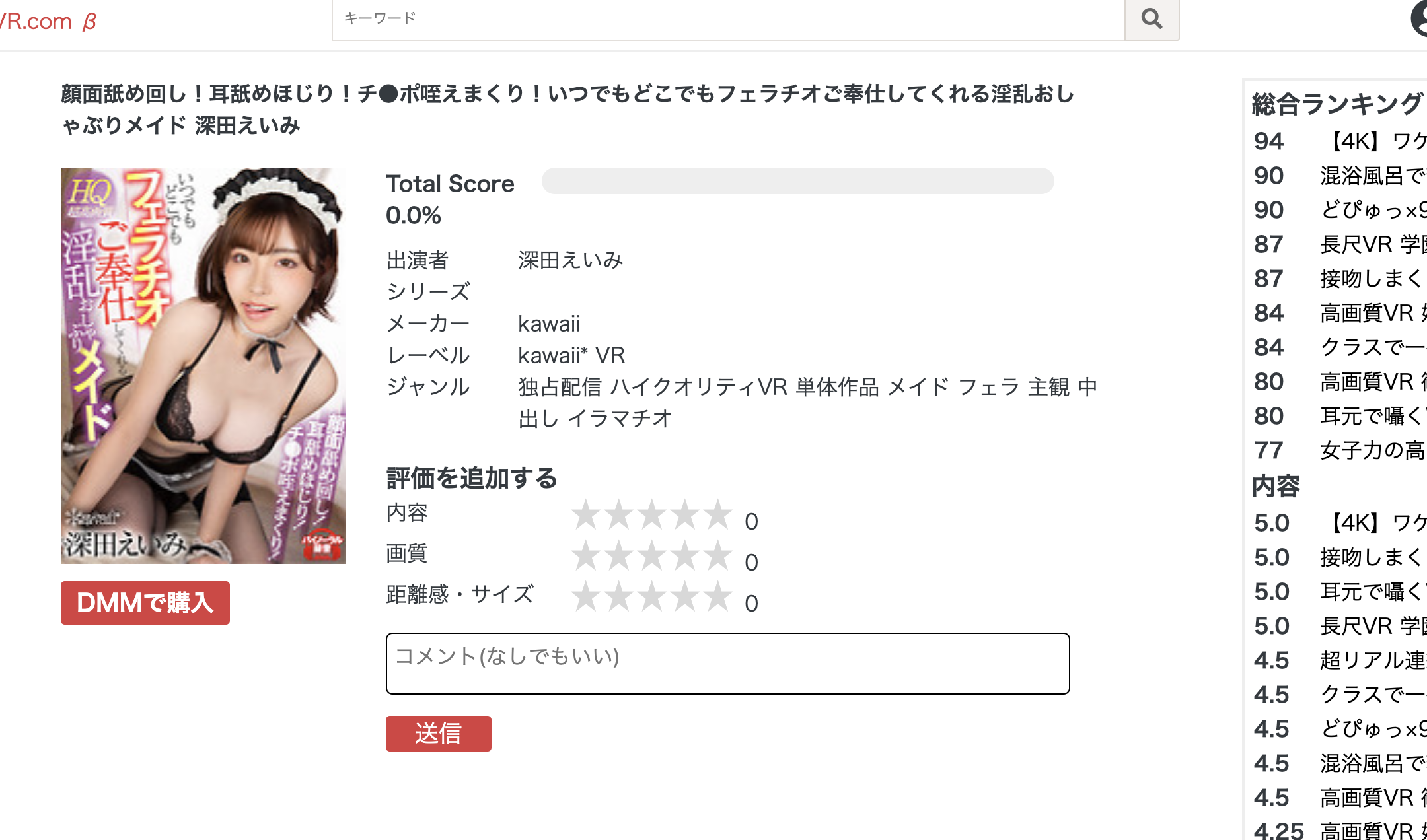
下記のように評価項目がありレビューを投稿できる。

投稿をすると下記のようになる

技術について
DMM API
gem 'ruby-dmm', '~> 0.2.0'
bundle install
適当にtaskを作ってDMMAPIから情報を取得
task get_info: :environment do
#DMMアフィリエイトプログムに登録して取得
api_key = ENV["dmm_api_key"]
affi_id = ENV["dmm_affiliate_id"]
cli = DMM.new(:api_id => api_key, :affiliate_id => affi_id, :result_only => true)
#キーワードにマッチする情報を取得
response = cli.product(:site => 'FANZA', :keyword => "キーワード",:floor_code => 'videoa')
#適当に返ってきたデータから欲しい情報を抜き出す
#リファレンスはhttps://affiliate.dmm.com/api/v3/itemlist.html
(response.result[:items] || []).each do |item|
title = item[:title]
img = item[:imageURL][:small]
video = Video.create(title: title, img: img)
actresses = item[:iteminfo][:actress]
actresses.each do |actress|
actress_id = actress[:id].to_s
name = actress[:name]
video.actresses.build
actress_model = Actress.find_or_create_by(name: name, actress_id: actress_id)
video.actresses << actress_model
video.save
end
end
end
上記のような感じでDMMAPIから返ってきた情報を保存する。
Vue.js
ratingを追加するpostなどの機能をaxiosを利用して追加
import axios from 'axios';
///csrftokenをセット//////////
const csrfToken = document.querySelector('meta[name="csrftoken"]').getAttribute('content')
axios.defaults.headers.common['X-CSRF-Token'] = csrfToken
export function createRating(rating) {
return axios.post(`/ratings`, rating)
.then(function (response){
return response.data
})
.catch(function(error){
console.log(error);
})
}
starレーティング機能を追加するために
yarn add vue-star-rating
そしてrating追加機能をjsファイルに
import Vue from 'vue/dist/vue.js';
import StarRating from 'vue-star-rating'
const Api = require('./api')
const app = new Vue({
data: {
rating: {
content: 0,
picture: 0,
distance: 0,
body: "",
},
},
methods: {
createRating: function(event) {
if(0 < this.rating.content && 0 < this.rating.picture && 0 < this.rating.distance){
Api.createRating(this.rating).then(function(response){
//適当にメッセージなど
})
}
},
}
})
そしてviewにstarレーティングを追加
<div class="input-field>
内容
<star-rating v-model="rating.content" v-bind:increment="0.5" v-bind:star-size="25" >
画質
<star-rating v-model="rating.picture" v-bind:increment="0.5" v-bind:star-size="25" >
距離感
<star-rating v-model="rating.distance" v-bind:increment="0.5" v-bind:star-size="25" >
</div>
<div class="input_field">
<textarea-autosize
placeholder="コメント(なしでもいい)"
v-model="rating.body"
:min-height="30"
:max-height="350"
@blur.native="onBlurTextarea"
class="input_rating-body"
></textarea-autosize>
</div>
<div>
<button @click.prevent="createRating($event)" class="btn-rating-submit">
送信
</button>
</div>
##import js file
<%= javascript_pack_tag 'ratingPost' %>
rails+Vue.jsはほぼほぼ下記のサイトのコースを参考に。
https://gorails.com/
https://www.udemy.com/ruby-on-rails-react-angular/
見た目
Bootstrapなどを使用せずゴリゴリCSSを書く。
star、paginationなどもCSSで。
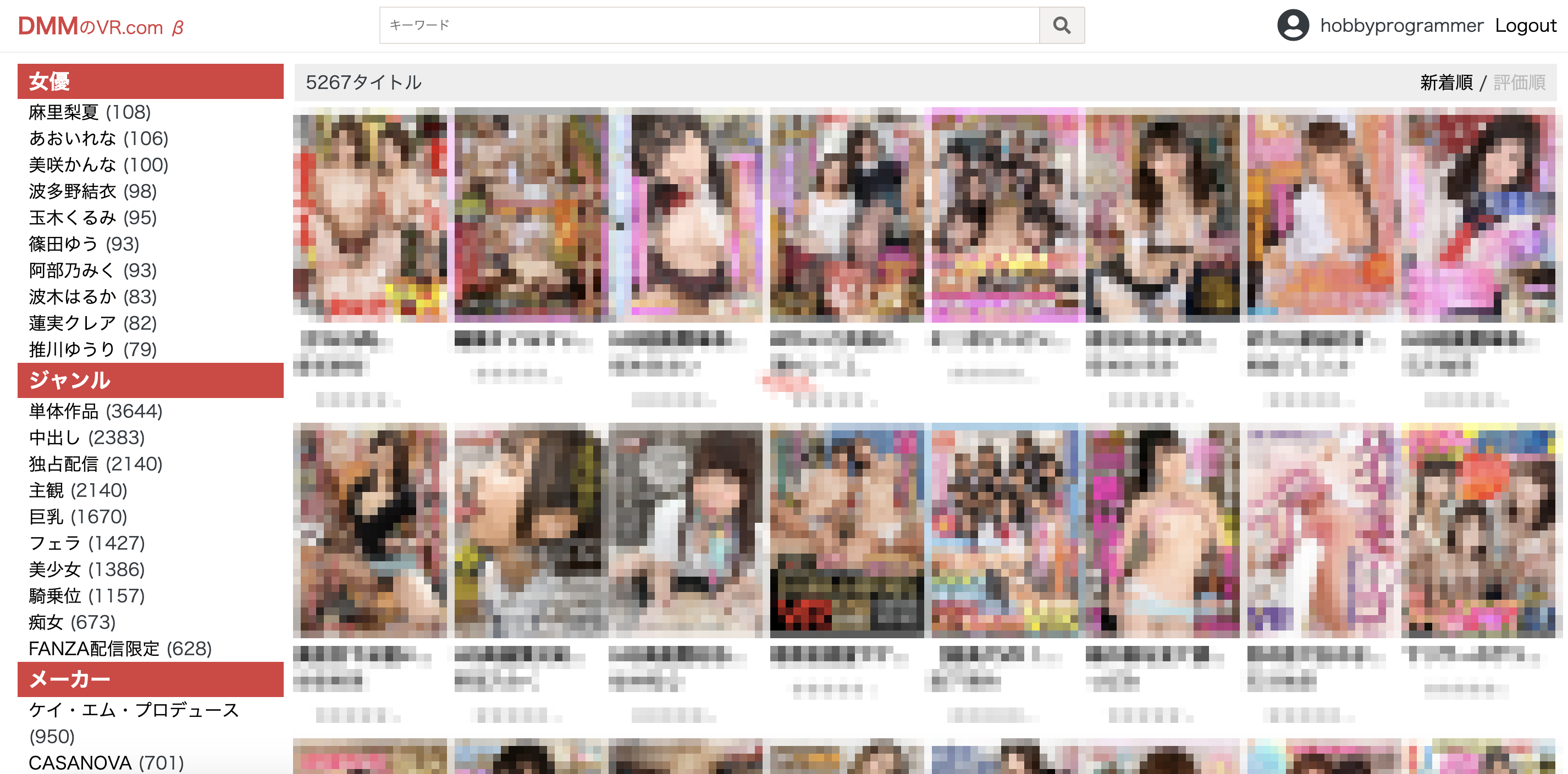
HomeはYouTubeとDMMを意識した雰囲気にShow pageはRotten Tomatoesを参考に。

adminなど
punditやadministrateなど使ってみたかったgemを使ってサクッと
https://gorails.com
上記のサイトをチュートリアルに
コードはdev.toのgithub(適当にpolicy.rbやdashboard.rbを検索)を参考にして半日くらいで知識ゼロから導入できた。
https://github.com/thepracticaldev/dev.to
備考
女優やランキングなどの一覧機能やユーザーページなども時間があれば追加予定でまだ基本機能以外未完成。
お手数ですがレビューの書き込みのためにログインが必要(twitterでもできる)
感想
今月からサブスクし始めた
https://gorails.com (多分日本語対応多分なし)
がVueからadministrateなどのgemの導入まですごく参考になった。
その他のエピソードもデプロイからパフォーマンス向上テクニック、はたまたRails自体にプルリクを送ってマージされるなどといった幅広い内容が揃っていてコス(月額19ドル)が最高でパも超最高。
やっぱりjqueryよりVueの方が見通しがよくてすち。
サイトのURLは
https://www.dmmnovr.com/
古いアカウントで登録してしまって現在のアカウント連携できないのでtwitterも宣伝。更新情報も追記する予定。
Hobbyist@hobbyprogrammerで探せば見つかるのでよかったらフォローして下さい。
oculusはavを見なくてもNetflixを見る人は是非買って欲しいくらいおすすすめ。
参考
Vue
https://gorails.com
https://www.udemy.com/ruby-on-rails-react-angular/
adminなど
https://gorails.com
https://github.com/thepracticaldev/dev.to
quiitaのdmmapiの記事(現在はなぜか見つからない)