はじめに
FlutterでのiOS/Androidアプリ開発を半年ほどやってきて、だいぶFlutterに慣れてきた。
逆にFlutterばかりやっていて、HTMLやCSSを書くのが苦になってきたため、FLutter for Webを使ってウェブアプリを作ってみることにした。
Flutter for Webは現在(2020年10月時点)ベータ版としての提供のため不安があったが、簡単なアプリであれば特に問題なく作ることができた。
ただ、Firebaseの各種サービスとの連携に関して、ネイティブアプリと比べると情報が少なかったため、ここに書き留めておく。
結論
最初に結論を書いておくと、for Webだろうと、Firebase関連は難しくない。
「ネイティブアプリと違って、パッケージが対応していない」
最初はこれに戦慄を覚えたが(おおげさ)、これは古い情報である。
現在はほぼ対応しており、ネイティブアプリと同じように使用できる。
つまり、Flutterの経験はあるけど、webは初めてという方であれば、特に問題はないだろう。
初期設定が若干違うため、本記事ではその手順を紹介していく。
ウェブアプリの追加
Firebaseのプロジェクト作成は完了している前提で進めていく。
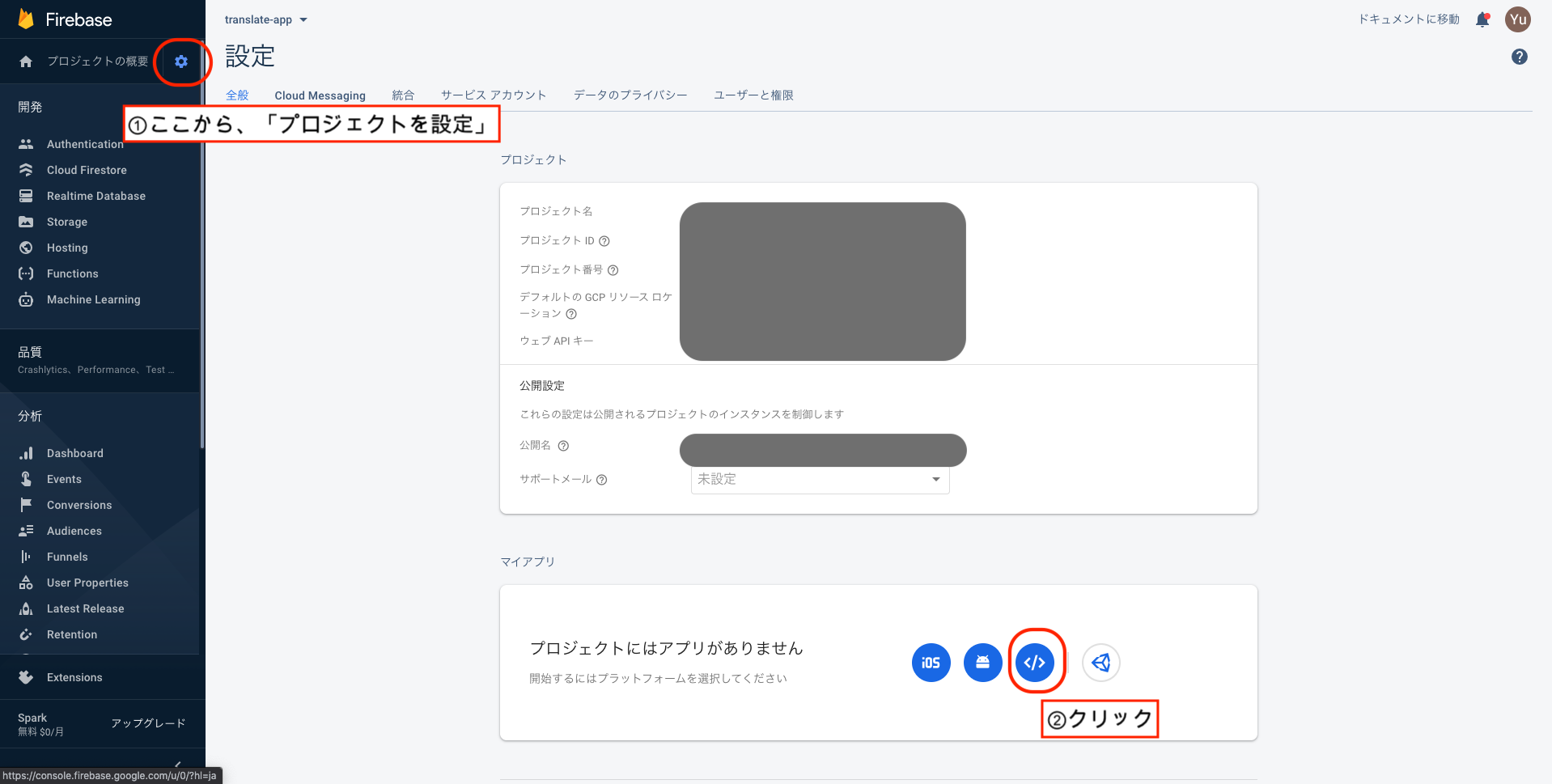
Firebaseのコンソール画面の左メニューから、設定画面を開き、ウェブアプリを追加する。

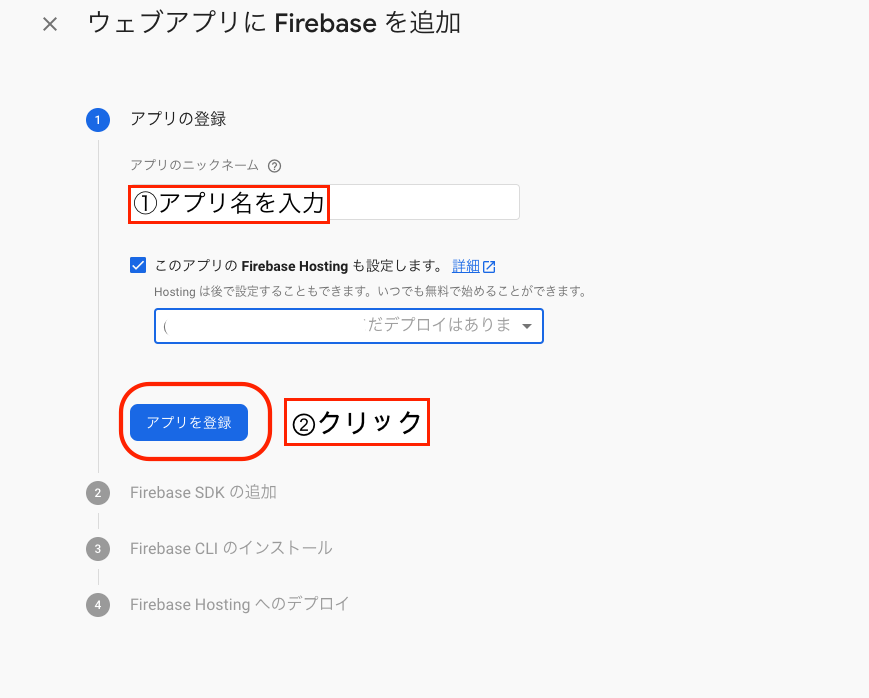
アプリ名を入力し、登録ボタンをクリック。
後ほどFirebase Hostingを使ってデプロイ予定なので、「このアプリの Firebase Hosting も設定します。」にチェックを入れているが、ここは任意でOK。

②以降の手順はスキップし、「次へ」をクリックして登録を完了させる。
Firebaseをアプリのコードに追加
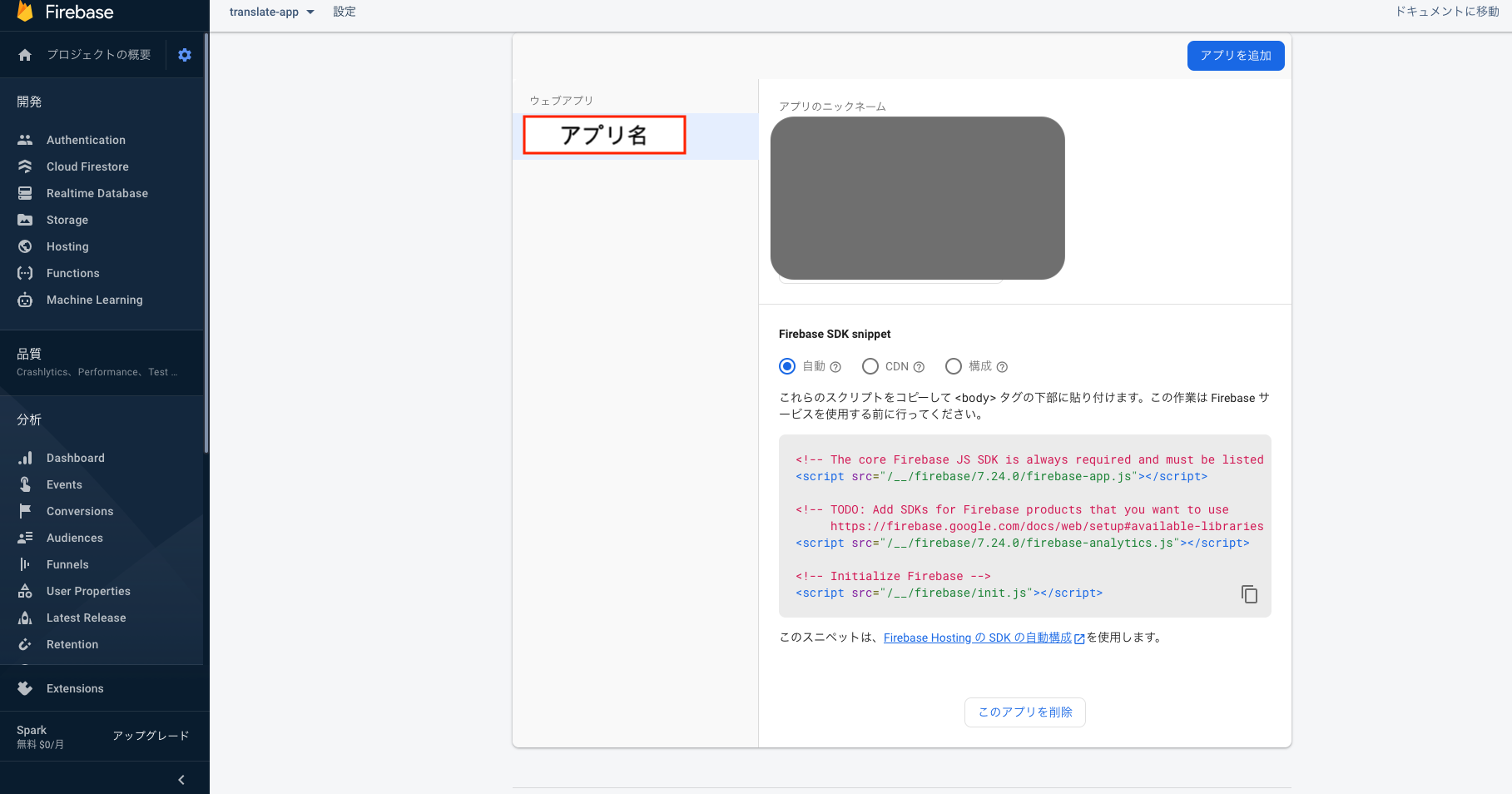
前述のウェブアプリの追加が完了後、再度設定画面を開く。
以下のように、先ほど追加したアプリの情報が表示されている。
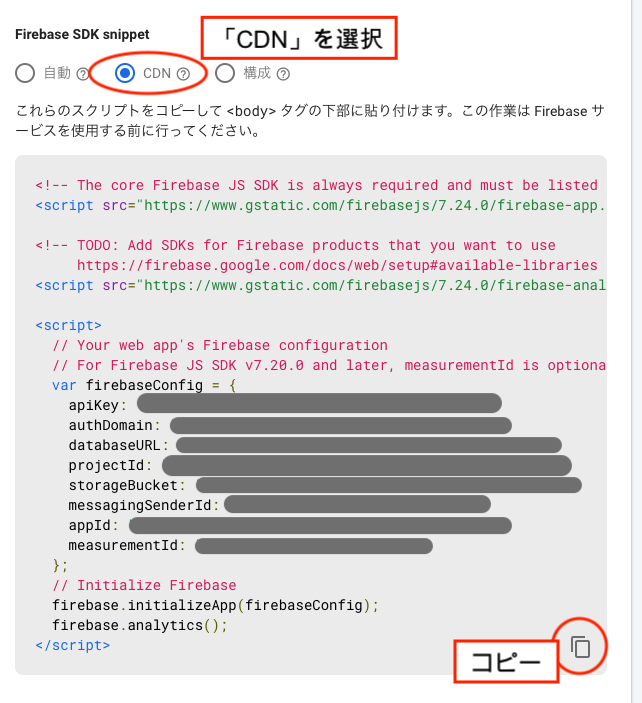
ここで、Firebase SDK snippetの「CDN」を選択し、表示されたコードをコピーする。
アプリのweb/index.htmlを開き、以下の場所に貼り付ける。
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('flutter-first-frame', function () {
navigator.serviceWorker.register('flutter_service_worker.js');
});
}
</script>
<!-- ここにコピーする -->
<script src="main.dart.js" type="application/javascript"></script>
続いて、<script src="https://www.gstatic.com/firebasejs/{バージョン}/firebase-app.js"></script>の下に以下を追記し、authとfirestoreを使えるようにする。
バージョン部分は、Firebaseの設定画面からコピーした数値。
<script src="https://www.gstatic.com/firebasejs/{バージョン}/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/{バージョン}/firebase-firestore.js"></script>
最終的なweb/index.htmlは以下の通り。
<!DOCTYPE html>
<html>
<head>
<base href="/">
<meta charset="UTF-8">
<meta content="IE=Edge" http-equiv="X-UA-Compatible">
<meta name="description" content="A new Flutter project.">
<!-- iOS meta tags & icons -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="honmemo_web">
<link rel="apple-touch-icon" href="icons/Icon-192.png">
<!-- Favicon -->
<link rel="icon" type="image/png" href="favicon.png"/>
<title>honmemo_web</title>
<link rel="manifest" href="manifest.json">
</head>
<body>
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('flutter-first-frame', function () {
navigator.serviceWorker.register('flutter_service_worker.js');
});
}
</script>
<!-- 7.24.0の部分は、異なる場合があるため、Firebaseの設定画面からコピーした値に合わせる -->
<script src="https://www.gstatic.com/firebasejs/7.24.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.24.0/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.24.0/firebase-firestore.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.24.0/firebase-analytics.js"></script>
<script>
var firebaseConfig = {
apiKey: "コピーした値",
authDomain: "コピーした値",
databaseURL: "コピーした値",
projectId: "コピーした値",
storageBucket: "コピーした値",
messagingSenderId: "コピーした値",
appId: "コピーした値",
measurementId: "コピーした値"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
firebase.analytics();
</script>
<script src="main.dart.js" type="application/javascript"></script>
</body>
</html>
これで、Firebaseを使う準備が完了=終了。
おわりに
firestore等の使い方は割愛する。
冒頭でも述べたが、ネイティブアプリ開発と同じように、パッケージを使えばOK
firebase_auth:https://pub.dev/packages/firebase_auth
cloud_firestore:https://pub.dev/packages/cloud_firestore
参考記事
Cloud Firestore: https://i-doctor.sakura.ne.jp/font/?p=42522