1.今回作るもの
SVGファイルはベクターデータの画像ファイルになります。今回はillustratorで作成したSVGファイルをVivus InstantというWEBサービスで簡単に手描き風のアニメーションを作成します。
2.ベクターデータ作成
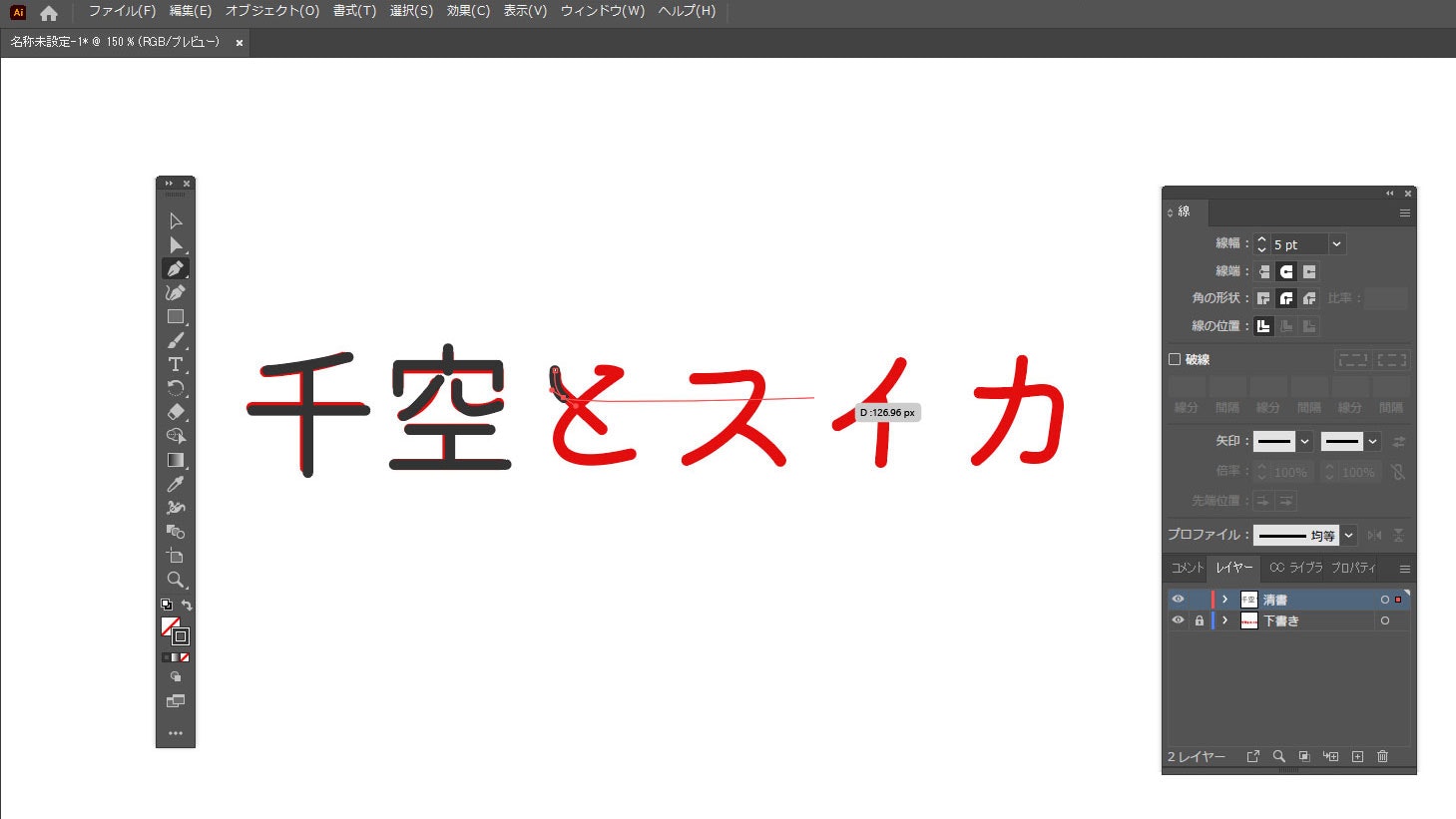
まずillustratorでベクターデータを作成します。Vivua Instantでは描いた線を順番通りにアニメーション化するので、全て線で描画します。そのため難しいフォントは再現できませんが、手書き風フォントなどならば近いものが作成できると思います。今回はGoogle FontsのKiwi Maruを使用します。線は適当な太さにして、線端を丸形線端。角の形状をラウンド結合にしました。文字ツールで描画した赤い文字の下書きを、ペンツールでなぞっていきます。書き終わったら下書きを削除して、必要に応じてずれてしまった場所などを微調整すれば、ベクターデータはできあがります。
3.Vivus Instantで線画をアニメーションに変換
SVGファイルとして保存したら、https://maxwellito.github.io/vivus-instant/ にアクセスして、作ったSVGファイルをドラッグしてください。するとアニメーション化されたSVGファイルが生成されます。ですが、このままだとほとんど同じタイミングで全ての文字が描画されてしまいます。
ですので、左のパネルにあるAnimation typeの欄をDelayed startからOne By Oneに変更しましょう。そしてUpdateをクリックすると、順番通りに文字が描画されるアニメーションが生成されます。他にもアニメーションのスピードなど、設定を調整できるようになっています。DownloadをクリックすることでアニメーションのついたSVGファイルがダウンロードされます。
4.おわりに
いかがでしたでしょうか。英字での手書き風アニメーションの解説ページはたくさんあったのですが、日本語を扱っているサイトがなかなか見つからなかったため、このたび学んだことをベースに記事を書かせていただきました。初学者のため至らぬ点など多々あると思いますが、記事に対してご意見・ご感想頂けますと幸いです。