1.概要
Cookieとはブラウザに保存できるテキストデータのことで、この機能を使うことでサイト上で行った設定などを引き継ぐことができたりします。今回は最近私が作った瞑想タイマーというアプリを元に、JavaScriptにおけるCookieの使い方をご紹介いたします。
2.実際の使用イメージ

瞑想タイマーの設定として、毎回5分の瞑想をBGMなしで行いたいとします。ブラウザを開くたびにいちいち設定するのは面倒なので、数日間は再度サイトを開いた際にも設定が維持されていると楽ですよね。そこでCookieの出番となります。
//BGMの有無を3日間保存
document.cookie = 'bgmcheck=1;max-age=259200;';
//上からそれぞれ時間、分、秒を3日間保存
document.cookie = 'hournum=' + hournum + ';max-age=259200;';
document.cookie = 'minutenum=' + minutenum + ';max-age=259200;';
document.cookie = 'secondnum=' + secondnum + ';max-age=259200;';
document.cookieプロパティでクッキーを設定します。
上記のbgmcheck=1の部分 はBGMなし、「hournum」「minutenum」「secondnum」の部分は、それぞれ時、分、秒の時間の設定を引き継ぐために記述したものです。ちなみに例として上げると、「’minutenum=’ +」の後にある変数minutenumには何分かの値が入っています。上にある使用イメージ画像で表示されている設定の場合は5の値が入っていることになります。
後半のmax-age=259200というのは3日を秒数で表したもので、Cookieの保存期間を設定しています。
3.保存したCookieの読み取り方
読み取りの際もdocument.cookieプロパティを使います。
//読み込んだCookieを変数に格納
let cookie = document.cookie;
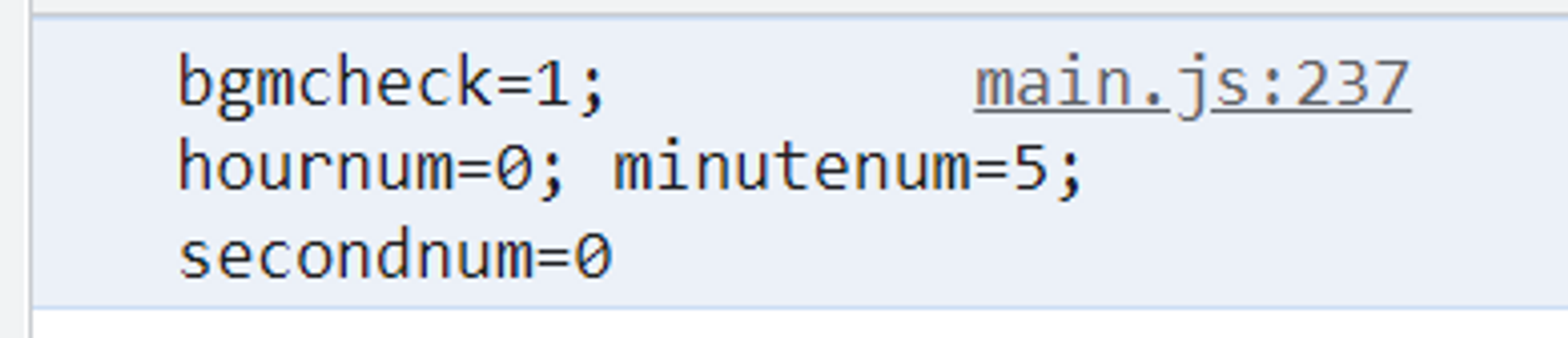
しかしこうして取得したCookieがそのまま使えるかというと、難しい問題があります。変数cookieの中身をconsole.logで確認してみるとわかると思います。

Cookieはテキストデータなので、このままでは配列のように便利にデータとして使うことが難しいです。そこで変数cookieの中身を配列に変換することにします。
//読み込んだCookieを変数に格納
let cookie = document.cookie;
//;を起点にcookieを配列に分割
let cookieArray = cookie.split(';');
//配列の保存用
let saveDate = [];
for(let i = 0;i < cookieArray.length;i++){
//余分な空白を削除する
cookieArray[i] = cookieArray[i].trim();
//cookieArrayの配列を=を起点に分割し、saveDate[i][0]とsaveDate[i][1]に格納する
saveDate[i] = cookieArray[i].split('=');
}
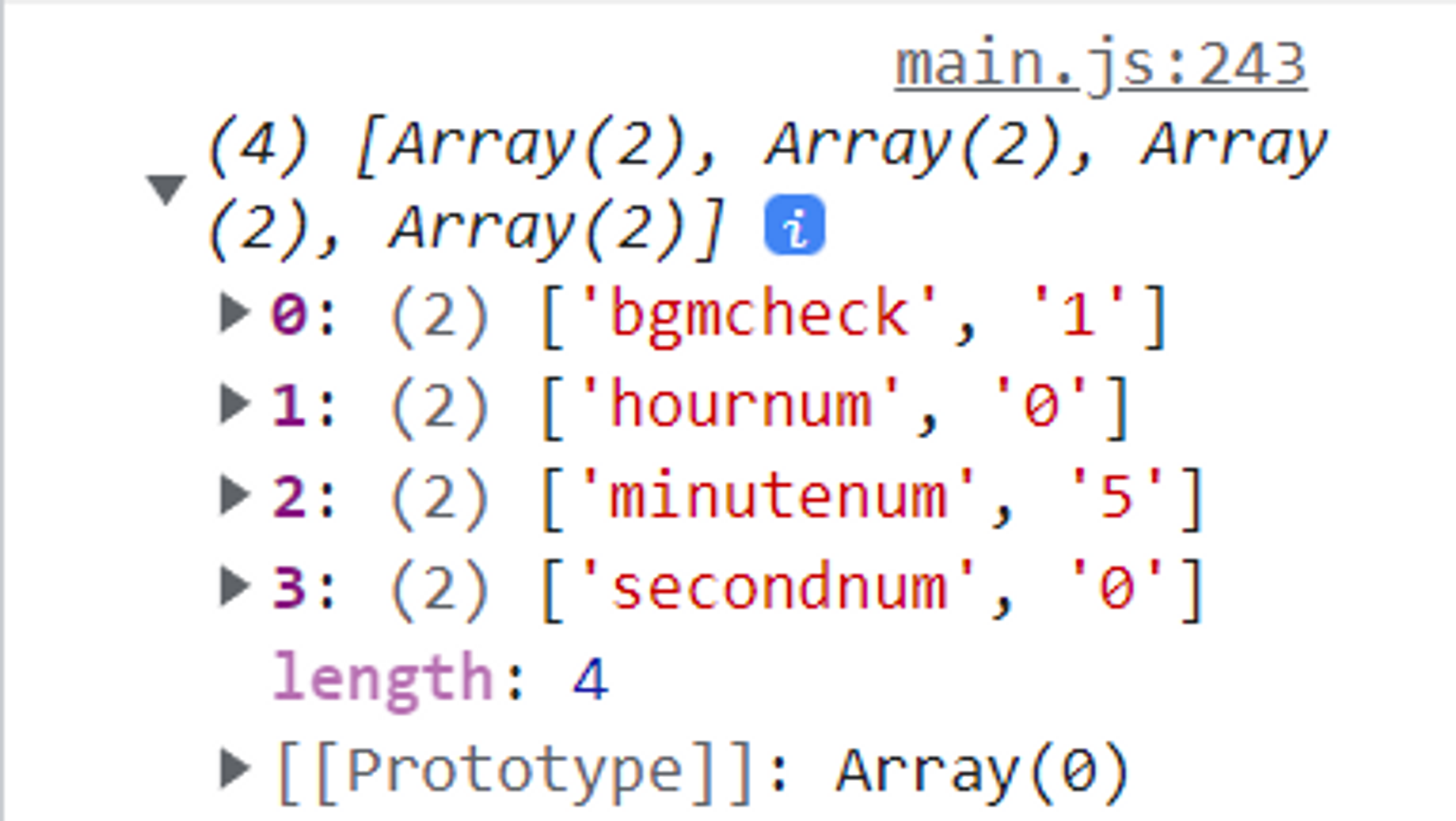
変数saveDateをconsole.logで確認するとこのような配列になっています。これで大分使いやすくなったと思います。あとは数値に変換するなり自分の使いやすいように、初期設定に反映させていけば良いと思います。

4.おわりに
いかがでしたでしょうか。私も自分が作ったアプリやゲームなど、データを一時的に保存しておけるCookieの力が必要になる局面が結構ありまして、最近学んだことを共有する形で記事を書かせていただきました。初学者のため至らぬ点など多々あると思いますが、記事に対してご意見・ご感想頂けますと幸いです。