#はじめに
JavaScriptは現在人気となっている言語の一つですが、その生い立ちや作成された背景などを知っている人は意外に少ないのではないでしょうか?
そこでこのような作成背景や生い立ちなどを知ると、JavaScriptをより多面的に深く理解できるのではないか?と思い、本記事を作成しました。
シリーズものとなっており、2回目・3回目というようにしばらく続けていくつもりです。
JavaScriptを一度学んだことがある人でも意外と知らなかったことがあると思いますので、ぜひ最後までご覧になってください。
#対象読者
- JavaScriptを学び始めた人
- プログラミング始めたての人
- JavaScriptとECMAScriptの違いがわからない人
#本記事の内容
1. JavaScriptの生い立ち
2. JavaScriptとECMAScript
3. 実行環境による違い
4. まとめ
5. 最後に
6. 参照サイト
#1. JavaScriptの生い立ち
JavaScriptとは?
JavaScriptは、1990年代のインターネット黎明期にNetscape Communications社によって開発された、ブラウザ向けのスクリプト言語1です。
開発当初はLiveScriptと呼ばれていましたが、当時非常に注目を浴びていたJava言語にあやかって、その後JavaScriptと名前を改めることになります。
このため、誤解を招きやすいのですが、JavaとJavaScriptとは全くの別言語であり、互換性もありません。
JavaScriptの歴史①:実装開始〜不遇期
続いてJavaScriptの歴史について軽く紹介します。
JavaScriptは、1995年に当時最大規模のシェアを誇っていたNetscape Navigator2.0と呼ばれるブラウザで実装されたのを皮切りに、1996年にはInternet Explorer3.0でも実装され、そしてその後ブラウザ標準のスクリプト言語として定着していきました。
しかし、JavaScriptが実装されたことにより様々なエフェクトを実現できるようになったため、多くの人が過剰な装飾をJavaScriptに勝手に盛り込んでいきました。
その結果、装飾過剰で、使い勝手の悪いWebページが量産されるようになりました。
そのためJavaScriptは「ダサいページを作成するための言語」「使い勝手が非常に悪く、プログラミングの素人が使う低俗な言語」というイメージだけが定着してき、不遇の時代へと入っていくことになります。
JavaScriptの歴史②:復権
そのような状況に光明が見えたのが、2005年、**Ajax(Asynchronous JavaScript + XML)**という技術が登場した時です。
Ajaxというのは、一言でいうならブラウザを再読み込みすることなく情報を更新する通信方法(非同期通信)をJavaScriptを用いて行う処理のプログラム手法のことを言います。
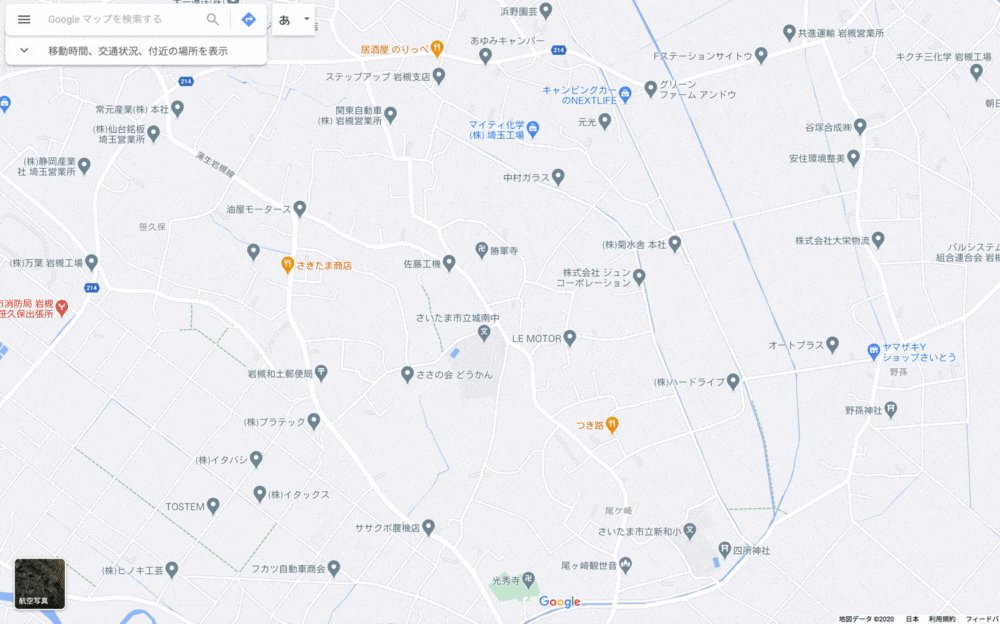
Google Mapのように、読み込むことがなく情報を取得できるアプリケーションを想像してもらえればわかりやすいかもしれません。
Ajaxにより、HTML、CSS、JavaScriptといったブラウザ標準の技術だけでよりリッチなコンテンツを作ることができるようになり、Ajax技術は瞬く間に普及を遂げました。
そしてそのAjax技術の中核を担っていたJavaScriptは、その価値が再度見直されるようになっていきました。
またさらに2000年代後半には**
HTML5**が登場したことにより、さらに追い風が吹きます。
HTML5により、アプリ開発のためのJavaScript API2が強化され、より機能が充実しました。
| 機能 | 概要 |
|---|---|
| Geolocation API | ユーザーの地理的な位置を取得 |
| Canvas | JavaScriptから動的に画像を描画 |
| File API | ローカルのファイルシステムを読み書き |
| Web Storage | ローカルデータを保存するためのストレージ |
| Indexed Database | キー/値のセットでJavaScriptのオブジェクトを管理 |
| Web Workers | JavaScriptをバックグラウンドで並列実行 |
| Web Sockets | クライアントーサーバー間の双方向通信を行うためのAPI |
またこれ以降、**SPA(Single Page Application)[^3]の流行**などにより、JavaScript人気にさらに拍車がかかっていき、現在に至ります。
#2. JavaScriptとECMAScript
ECMAScriptの誕生
1995年、1996年と立て続けに当時最大規模のシェアを誇っていたNetscape NavigatorとInternet ExploreでJavaScriptは実装されました。
しかし、この二つで実装されたJavaScriptというのは言語仕様が異なっており、二つの言語の間に互換性がありませんでした。
そのため、開発者サイドはブラウザ間で仕様の異なる言語を用いることになり、苦労することになりました。
そこで、出てきたのが**ECMAScript**と呼ばれるものです。
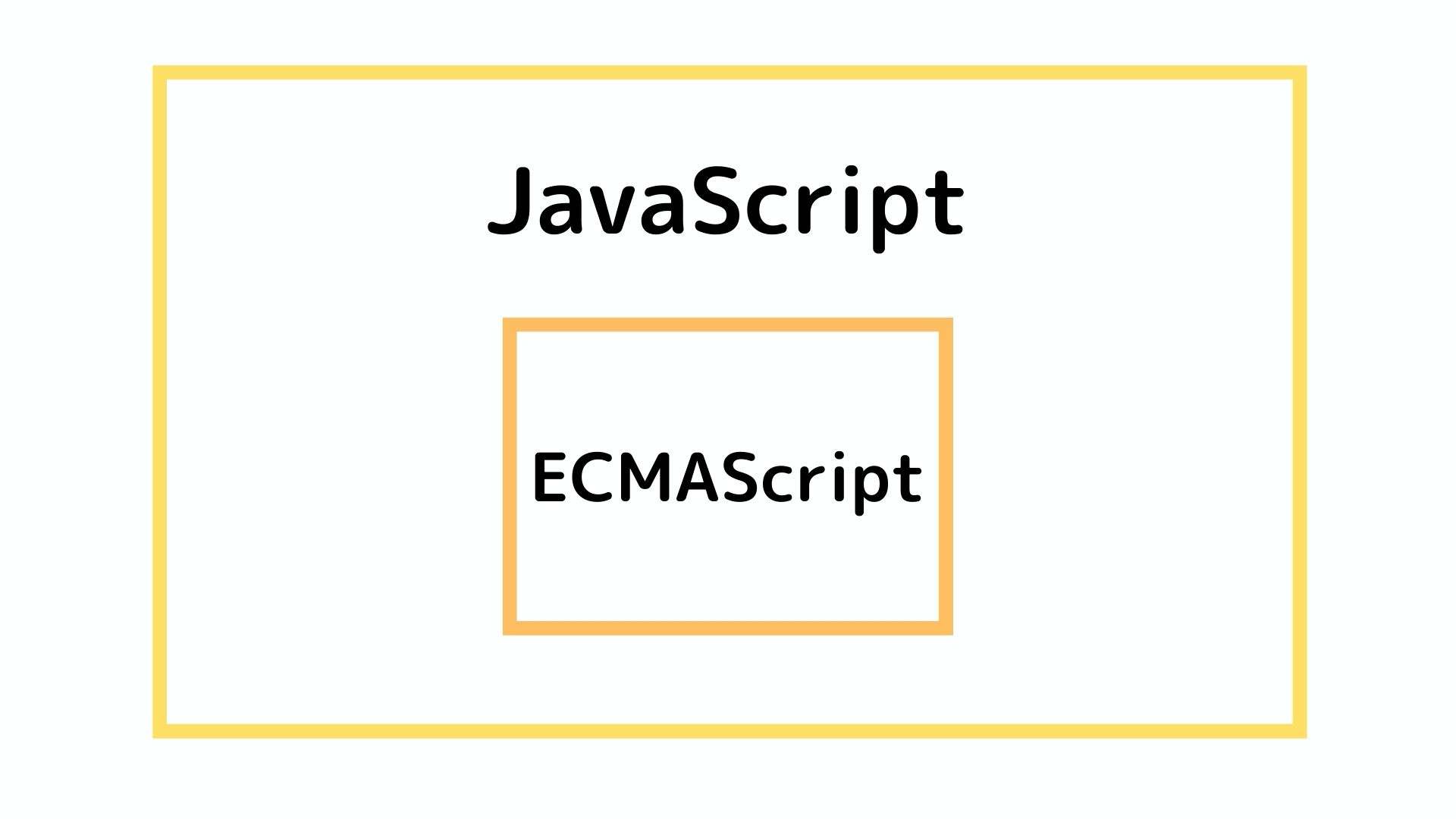
どういうことかというと、JavaScript言語のコアな部分をECMAScriptとして仕様策定し、切り出すことにしたのです。
こうすることにより、ブラウザ間での言語仕様を統一することができ、JavaScriptは開発者にとって使い勝手の良いものへとなりました。
JavaScriptとECMAScript
先ほども述べた通り、ECMAScriptというのはプログラミング言語の仕様であり、その仕様に基づいて実装されたプログラミング言語がJavaScriptということになります。
また、JavaScript以外にECMAScriptに基づいて実装されたプログラミング言語はほとんど存在していません。
これらにより、実質的にJavaScriptの一部の仕様がECMAScriptということになってしまっているのです。
#3. 実行環境による違い
JavaScriptの言語仕様の一部がECMAScriptということは、JavaScriptはその実行環境によって機能が変わってくるということを意味します。
元々はブラウザ上で動作することを想定して作られた言語ですが、現在はブラウザ上での用途に止まりません。
ここでは最も基本的なブラウザ環境下とPC上でJavaScriptを動作させるソフトウェアのNode.js環境下でのJavaScriptの機能について見ていきましょう。
(これ以外にも様々な実行環境が存在する。)
ブラウザ環境
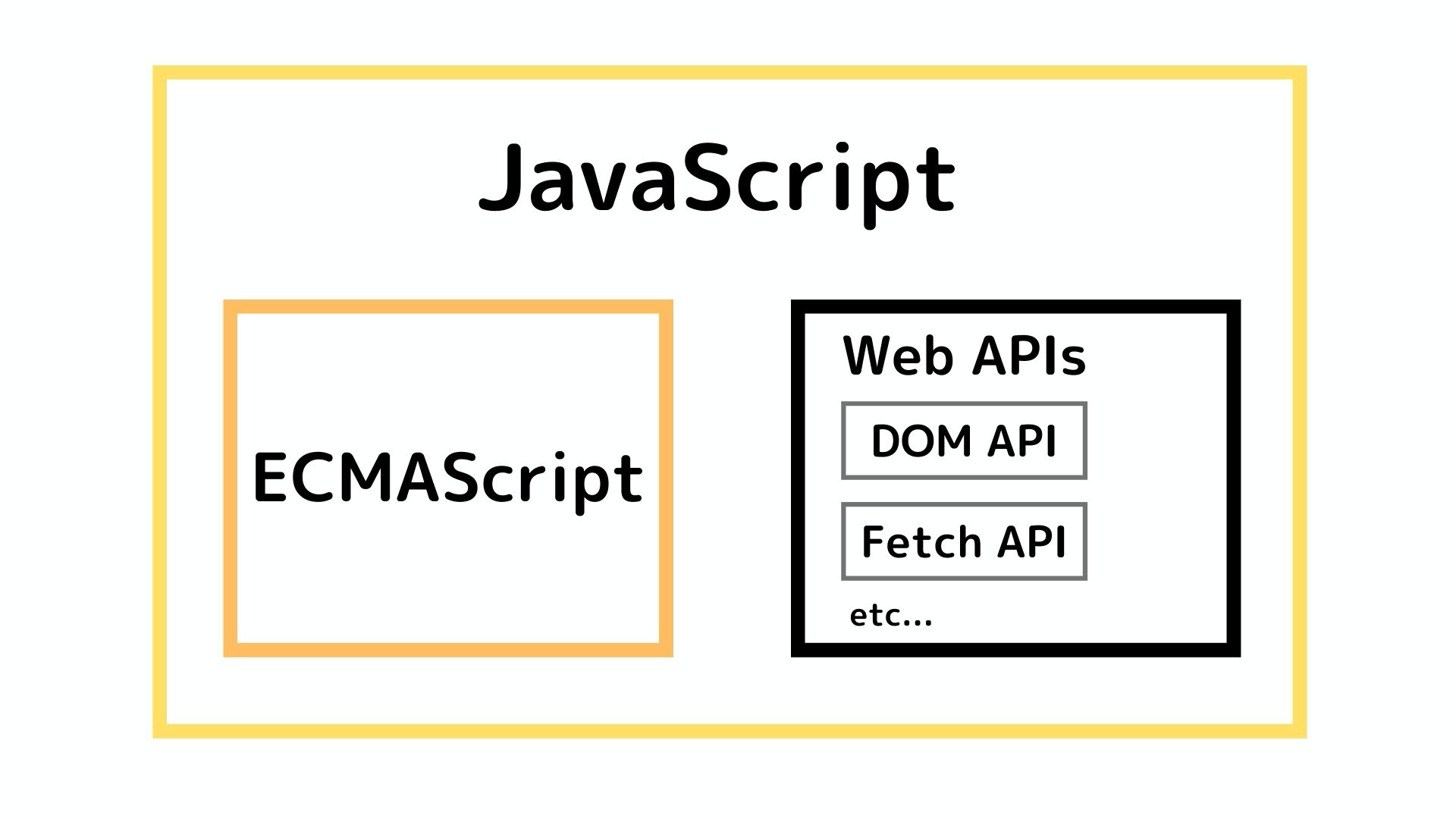
ブラウザ環境の場合、ECMAScriptの他に**Web APIsと呼ばれるものがあります。**
これはJavaScripからブラウザの機能を操作する際に用いられるもので、例えば画面の更新をする際にはDOM APIと呼ばれるものを使用します。
つまり、ブラウザ環境下でJavaScriptを使用する場合はECMAScriptとWeb APIsの機能を用いることができるということになります。
Node.js環境下
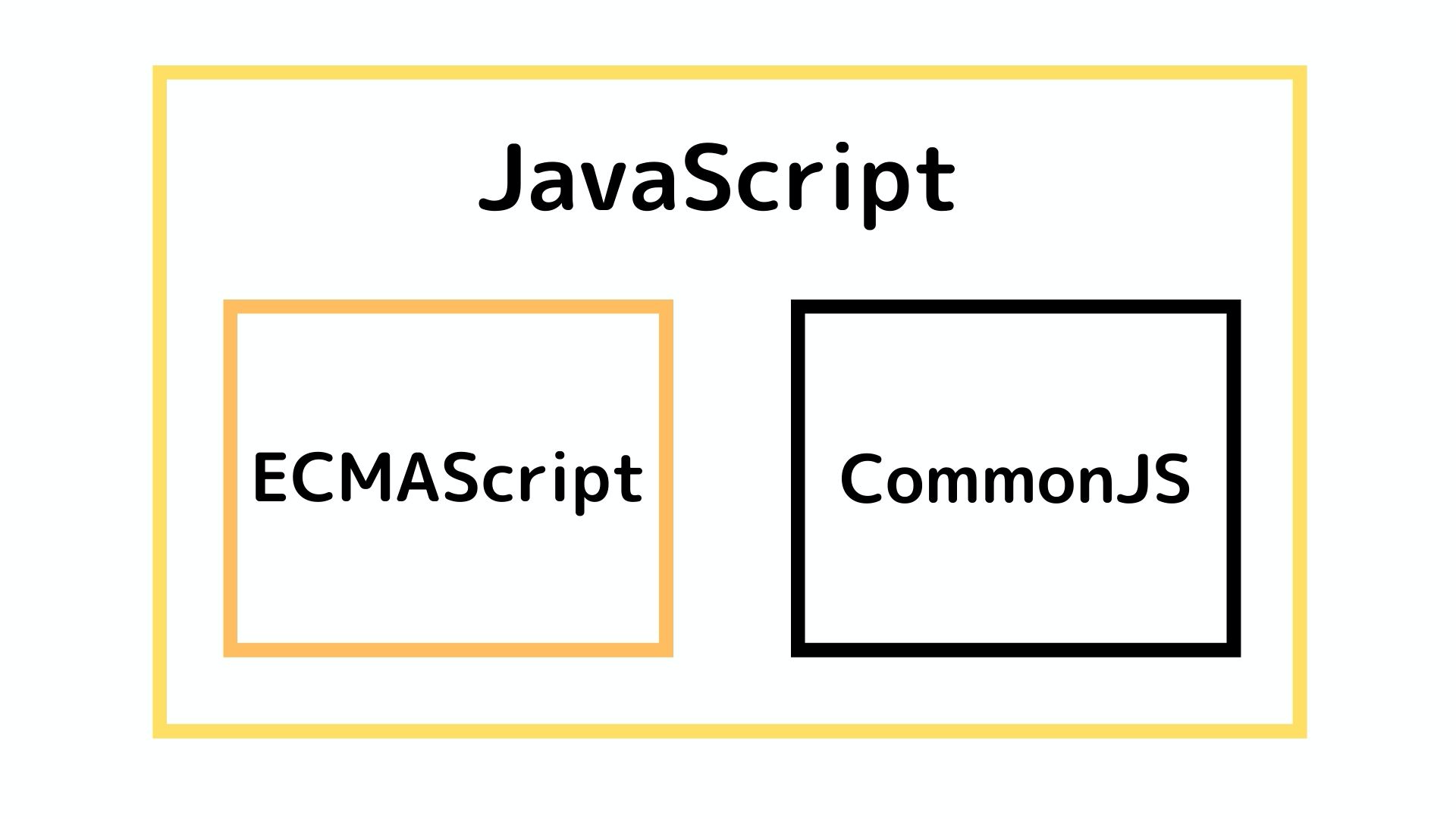
Node.js環境下の場合は、ECMAScriptに加えて、CommonJSと呼ばれるモジュールを管理するための仕様を定めたものが存在します。
これによりNode.js環境下でJavaScriptを使用する場合はECMAScriptとCommonJsの機能を用いることができるということが言えますね。
まとめると、ここで言いたいことはJavaScriptというのは実行環境によって使用できる機能が異なってくるということです。
#4. まとめ
- JavaScriptとは
1990年代に開発されたブラウザ向けのスクリプト言語のこと - ECMAScriptとは
JavaScriptのコアな部分の仕様のこと - JavaScriptとは
ECMAScriptの仕様に基づいて実装されているプログラミング言語のこと - JavaScriptは
実行環境によって使用できる機能が変わってくる
#5. 最後に
本記事の内容がみなさんの参考になれば嬉しいです。
最後までご覧いただきありがとうございました。
#6. 参考文献
Udemy講座: 【JS】初級者から中級者になるためのJavaScriptメカニズム
書籍:改訂新版JavaScript本格入門