画像のプレビュー
javascriptを使用して、ページを遷移すること無く、画像のプレビューをする
※ファイル選択を出来る状態にする必要がある
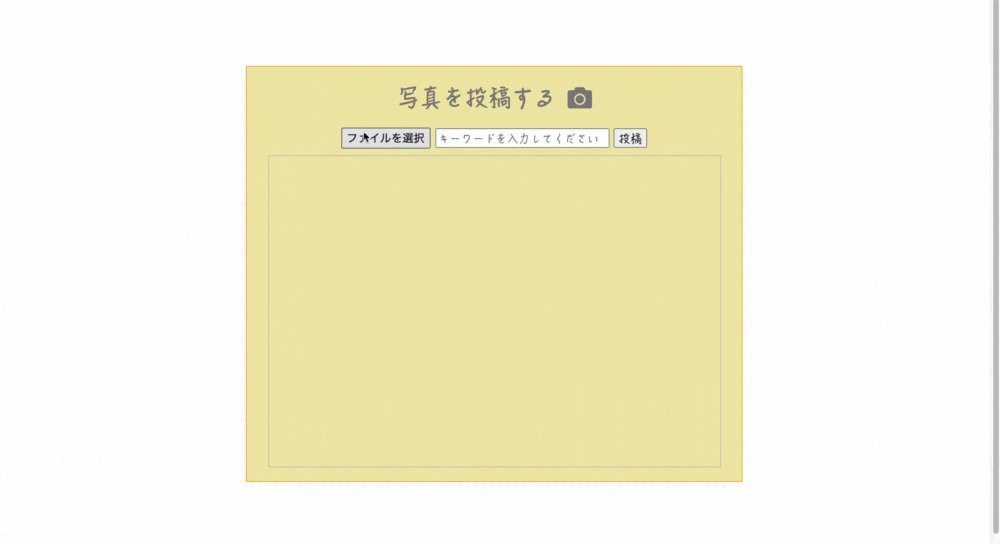
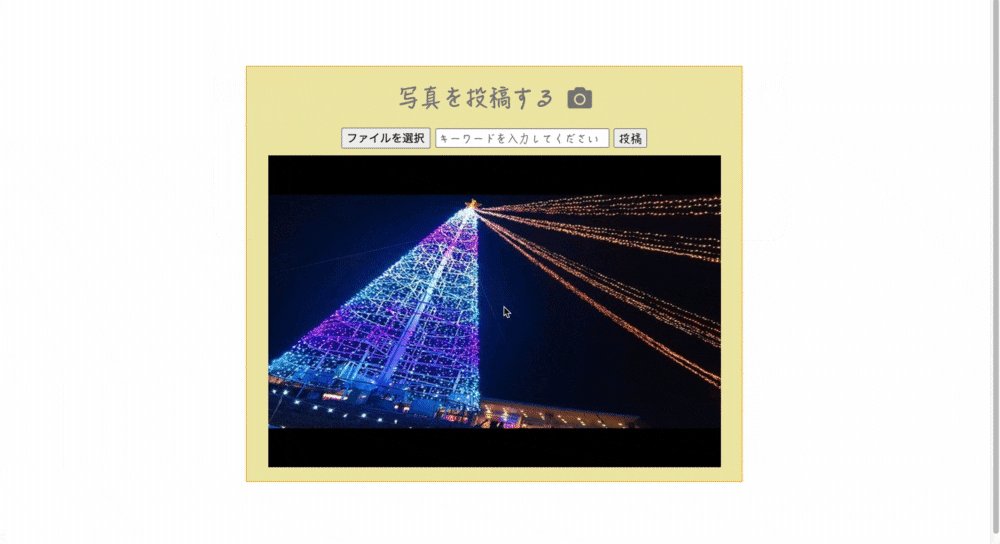
見 本
実際のコード
haml
%img{id:"image-file"}
:javascript
document.addEventListener('change', function(e){
var file = e.target.files[0];
var fileReader = new FileReader();
fileReader.onload = function() {
var dataUri = this.result;
var img = document.getElementById('image-file');
img.src = dataUri;
}
fileReader.readAsDataURL(file);
});
各コードの内容
-
addEventListenerさまざまなイベント処理を実行することができるメソッド -
documentChrome等のブラウザ上で表示されたドキュメントを操作する事 -
change値が変化した後に発火 -
e.target.files[0]で選択されたファイルを取得 -
FileReaderユーザーのコンピューター内にあるファイルをウェブアプリケーションから非同期的に読み込むことが出来る。 -
resultファイルの内容を返す -
getElementById指定されたidの属性を持つ、要素の参照を返します -
readAsDataURLFileReaderのメソッドです。ファイルを、Data URIとして読み込むメソッドです。例えば画像ファイルをこのメソッドで読み込んで、読み込んだデータをimg要素のsrc属性に指定すればブラウザに表示できます。