はじめに
今回はrailsの仕組みやどのように動いているかをアウトプットしていきます!
もし誤りがございましたらコメントでご指摘ください!
前提
Usersリソースをscaffoldで生成している。
Model-View-Controller (MVC)
railsアプリケーションの仕組みを理解する上でとても重要なのがMVCモデルです
この理解を曖昧にして勉強を続けているといつか必ず詰みます(実体験)
MVCモデルとは、ソフトウェアをModel・View・Controllerの3要素に分割し、プログラムを整理しやすくする考え方です。
railsはこのMVCというアーキテクチャパターンを採用している。
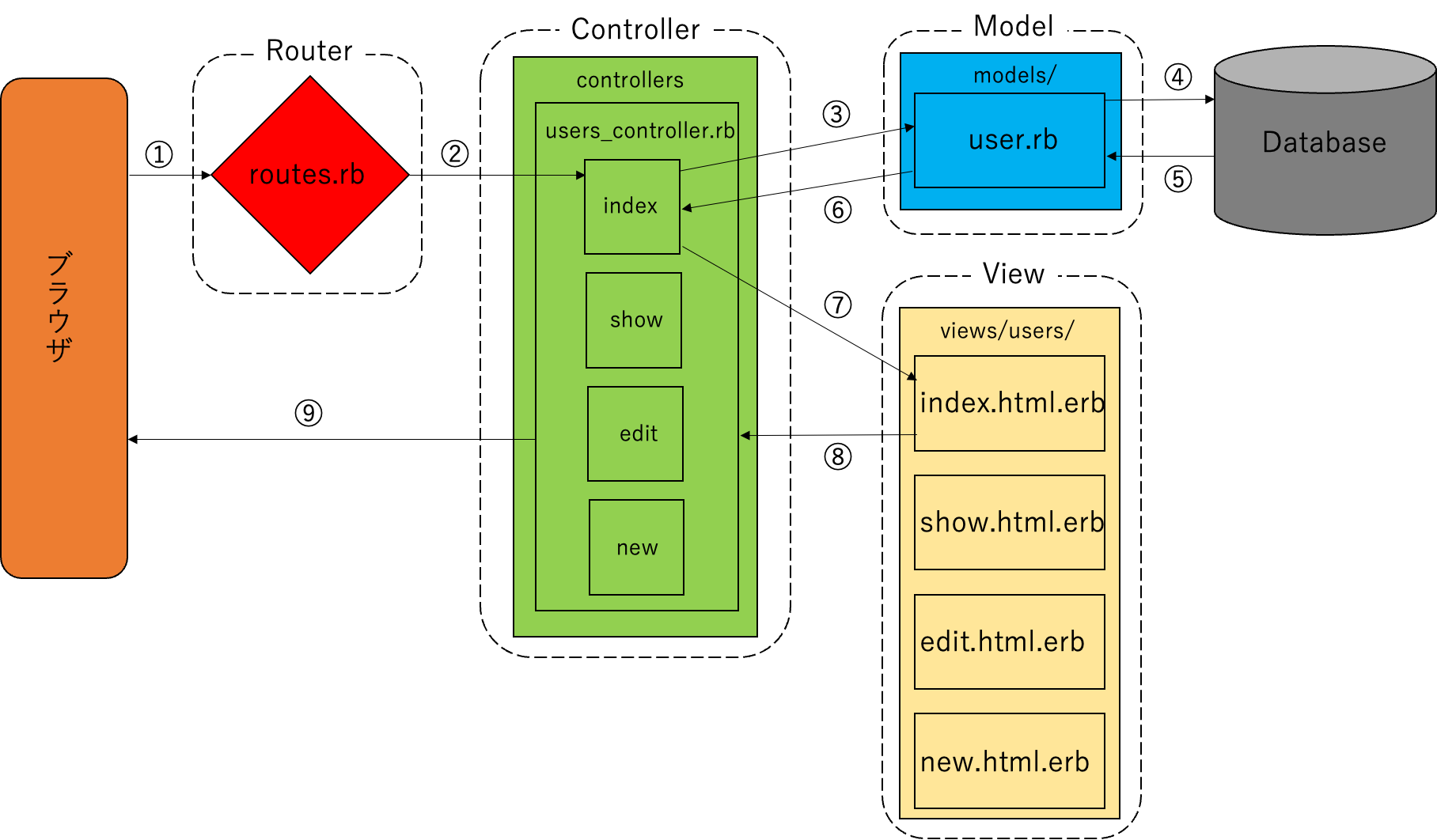
Railsアプリと通信する際、ブラウザは一般的にWebサーバーにリクエスト (request) を送信し、これはリクエストを処理する役割を担っているRailsのコントローラ (controller) に渡されます。コントローラは、場合によってはすぐにビュー (view) を生成してHTMLをブラウザに送り返します。動的なサイトでは、一般にコントローラは (ユーザーなどの) サイトの要素を表しており、データベースとの通信を担当しているRubyのオブジェクトであるモデル (model) と対話します。モデルを呼び出した後、コントローラは、ビューを描画し、完成したWebページをHTMLとしてブラウザに返します。
引用 Ruby on Rails チュートリアル 1.3.3
上記の説明だけでは理解できないと思うので、具体的に、「/users にあるindexページ(ユーザー全件表示ページ)をブラウザで開く」という操作をしたとき、内部では何が起こっているかについて説明します。
railsアプリケーションの処理(MVC)の挙動

1.ブラウザから「/users」というURLのリクエストをRailsサーバーに送信する。
2.「/users」リクエストは、Railsのルーティング機構(ルーター)によってUsersコントローラ内のindexアクションに割り当てられる。
3.indexアクションが実行され、そこからUserモデルに、「すべてのユーザーを取り出せ」(User.all)と問い合わせる。
4&5.Userモデルは問い合わせを受け、すべてのユーザーをデータベースから取り出す。
6.データベースから取り出したユーザーの一覧をUserモデルからコントローラに返す。
7.Usersコントローラは、ユーザーの一覧を@users変数(@はRubyのインスタンス変数を表す)に保存し、indexビューに渡す。
8.indexビューが起動し、ERB(Embedded RuBy: ビューのHTMLに埋め込まれているRubyコード)を実行して HTMLを生成(レンダリング)し、コントローラーに返す。
9.コントローラは、ビューで生成されたHTMLを受け取り、ブラウザに返す。
参考 Ruby on Rails チュートリアル 2.2.2
一見簡単そうな動作に見えて中では複雑な操作が行われていることがわかります。
上記をルーティング、コントローラー、モデル、ビューの順に解説します。
ルーティング
Rails.application.routes.draw do
resources :users
end
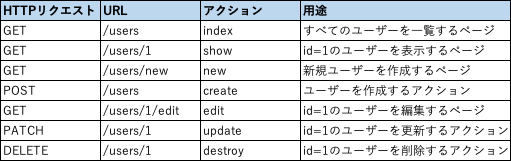
このファイルに書いてあるresources :usersで基本的な機能を持つ下記のルーティングが作成される。

この図より、/usersにアクセスするとindexアクションが呼ばれ、ユーザー全件表示ページが呼ばれることがわかる。
コントローラー(Controller)
def index
@users = User.all
end
indexアクションが実行されたらUser.all(ユーザーをすべて取り出せという命令)でUser情報を全て取得し、インスタンス変数(@users)に代入しています。また、コントローラーで定義したインスタンス変数はビューで参照が可能である。
モデル(Model)
class User < ApplicationRecord
end
UserモデルはApplicationRecordを継承しているだけです。
モデルはコントローラーから受け取った処理をもとに、DBに反映させる役割がある。
ビュー(View)
<p id="notice"><%= notice %></p>
<h1>Users</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @users.each do |user| %>
<tr>
<td><%= user.name %></td>
<td><%= link_to 'Show', user %></td>
<td><%= link_to 'Edit', edit_user_path(user) %></td>
<td><%= link_to 'Destroy', user, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New User', new_user_path %>
ビューは表示に必要な情報をコントローラーからもらった後、コントローラーから命令を受け、ブラウザに表示するHTMLを生成し、コントローラーへ返却する。
ビューはHTMLをベースに動的なデータを埋め込むことからテンプレートファイルと呼ばれ、デフォルトだと、「app/views/コントローラー名/アクション名.html.erb」のテンプレートファイルを呼び出します。なので、usersコントローラーのindexアクションだと「app/views/users/index.html.erb」が対象のテンプレートファイルを呼び出す。
ヘルパー(helper)
ビューをDRYに実装するための機能。
ビューファイルから呼んで使う。
「app/helpers/ビュー名_helper.erb」に作成され、各ビューに対応したファイルの中のメソッドを使える。
参考
終わりに
今回は自分の中で曖昧に理解していたrailsアプリケーションの仕組みについて書きました。
久しぶりに記事を書きましたが、やはり知識の定着が早い気がします。
間違った理解をしてしまっている箇所などございましたらコメントにてご指摘ください。
ではいいrailsライフを😁