使うツール
[チャット、音声通話、画面共有]
Discord(デスクトップ版)
[コード共有、同時編集]
Visual Studio 2019 + Live Share インサイダー
or
Visual Studio Code + Live Share Extension Pack
1. Windows(OS)音声設定
Macは分からないので、分かる人に聞いてください。
「設定」 -> 「システム」 -> 「サウンド」
入出力デバイスが、意図した物になっているか確認しましょう。
マイクは、ここでマイクが生きているかテストできます。
2. Discord設定(デスクトップ版)
音声設定
※アカウント作成、ログインまでは出来ている前提
Discord画面左下のスピーカー、マイクアイコンが、ミュートになっていないか確認します。

確認したマークの右の歯車のアイコンをクリックします。
「アプリの設定」 -> 「音声・ビデオ」 -> 「音量設定」
入出力デバイスが、意図した物になっているか確認しましょう。
ここで、入出力の音量設定も行っておくと良いです。

画面共有
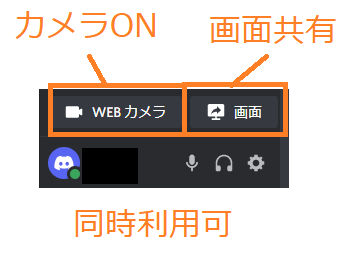
ボイスチャンネルに入ると、Discord画面左下(自分のアカウントアイコンの上)に1段UIが追加されます。
このUIから、Webカメラ、画面(アプリケーション、ウィンドウ選択可)の共有が可能です。
ただし、画面共有中にDiscord以外のウィンドウにフォーカスを合わせると、画面共有の再生画面(以降、ライブ画面)の再生が止まります。
複数ウィンドウでの運用
この運用はそこそこ画面を占領するので、複数ディスプレイまたは、大型ディスプレイを推奨します。
ライブ画面を見ると、右下に2つアイコンがあります。
そのうちの片方(ポップアウト)のボタンを押すと、ライブ画面が独立したウィンドウにすることができます。
この状態では、別ウィンドウにフォーカスしても再生が止まることはありません。
3. Visual Studio Live Share設定
※ 拡張機能の導入までは終わっている前提
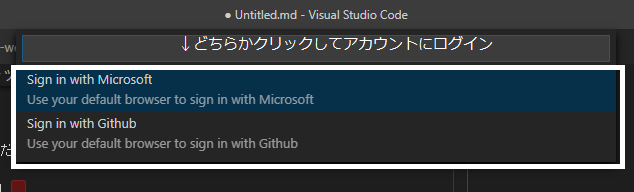
Windowsアカウント、または、GitHubアカウントでVisual Studio Live Share機能にログインします。


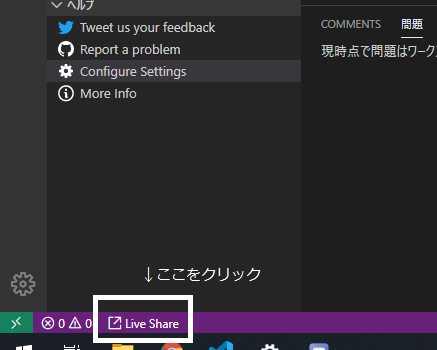
ログイン出来たら、左下の「Live Share」のアイコンがあったあたりにある、自分のアカウントネームをクリックします。
いろいろと機能が出てきますが、今回は設定だけなので、「Stop Collaboration Session」をクリックして、共有を終了します。

4. Visual Studio 2019でLive Shareを使って音声通話をするための設定
Visual Studioのメニューバー「拡張機能」から、拡張機能の管理をクリックします。

拡張機能でLive Shareが入っていることを確認したら、「拡張機能の設定を変更する」をクリックします。
(Visual Studio 2019はLive Shareがデフォルトで入っています。2017の場合は入れてください。)

設定画面にて、Live Shareをクリックし、Live Shareの詳細設定の機能をインサイダーに変更します。
その後、OKをクリックし、Visual Studioを再起動します。