自己紹介ページを作ってみる。
こんにちは、新人エンジニアのyusukeです。
今日は、HTMLでよくある自己紹介ページを作り方が出てきたのでまとめてみたいと思います!
自己紹介ページ
実際に、やっているときに先輩からこんなサイトを紹介されました。
こんなサイトを作れるか、、、、と言われるとびみょいんですが、とりあえずこんなことを表示するサイト
を作ってみようと思います。
アイコンの画像
ハンドルネーム
わたしの情報
年齢
都道府県
趣味
SNS へのリンク集
好きな動画
あとはyoutubeからコードを持ってきて、ポチポチすると
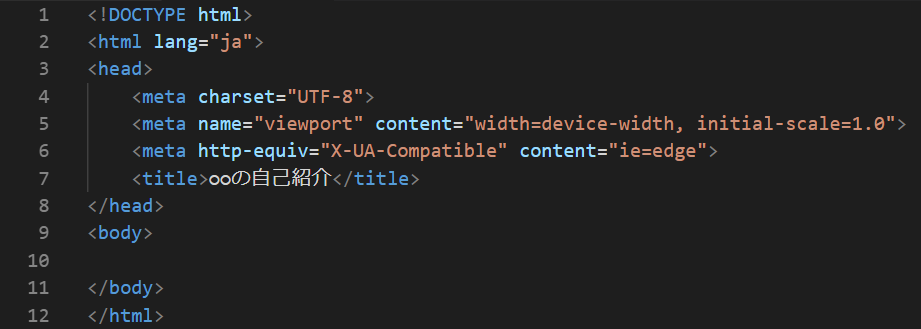
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>○○の自己紹介</title>
</head>
<body>
<img src="https://nnn.ed.jp/common/img/logo_nschool.png" alt="アイコン">
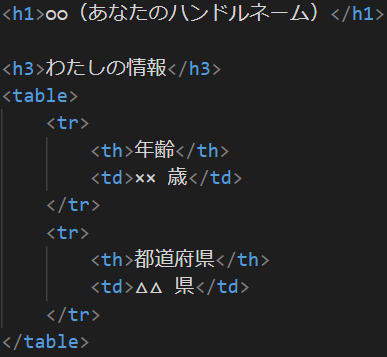
<h1>○○(あなたのハンドルネーム)</h1>
<h3>わたしの情報</h3>
<table>
<tr>
<th>年齢</th>
<td>×× 歳</td>
</tr>
<tr>
<th>都道府県</th>
<td>△△ 県</td>
</tr>
</table>
<h3>趣味</h3>
<ul>
<li>○○○○○</li>
<li>*****</li>
<li>~~~~~</li>
</ul>
<h3>SNS へのリンク集</h3>
<ul>
<li><a href="https://twitter.com/n_yobikou">Twitter</a></li>
</ul>
<h3>好きな動画</h3>
<youtube埋め込みコード></iframe>
</body>
</html>
まとめ
タグのつけ方だったり、特に難しいと感じることはなくきれいに並べているって感じでした。
これは基礎の基礎って感じでした。