はじめに
こんにちは!
「CYBIRDエンジニア Advent Calendar 2016」4日目担当の島村友造(@yusi)です。
クリエイティブ統括本部PM統括部に所属しています。
昨日3日目は@gotyooooさんの「Chefを利用して運用者の作業を増やす5つの方法」でした。
2013年入社の彼ですが当時から今も変わらず積極的に学習を行い、業務に落としていく姿勢は本当に素敵だと思います。
でも2年前に貸したラズパイは返していただけるともっと素敵な気がします。
今回は私がCYBIRDにおいて現場改善を横断的に実施しており、そのノウハウをメモ的においていこうかと思いエントリいたしました。
「現場改善」とは
- 「現場」の定義
- 開発の現場のこと。
- 「改善」の定義
- 誤りや欠陥を是正し、より良い状態にする事、行為。
つまり「現場改善」とは開発現場を良い状態にすることを指します。
もう少し具体的に示すと、開発現場の顕在化した課題や、潜在的な課題を抽出し、効率的に成果を生み出せるチームを作り出すことです。
そして私は、チーム自身で自律的におこなわれ、より成果を出せるように自律したチームを1つでも多く組成することを目的としてコーチングしています。
特に我々エンジニアは、自らの技術力を利用して改善に取り組むことができる、唯一の職種と考えていますし、またその技術力が必要でない場面でも是非知って置くべきと考えていますので、興味のある方は読んでいただければと思います。
※ 自分でも読みにくい読み物になった感じですがご了承ください。
※ 「現場改善」タグが自分の1個しかないことでエントリー削除されないか不安でしかたありませんが「ポエム」タグも大丈夫だしいけるでしょ。
現場改善の進め方
いろいろなツールや手段があるのですが今回は以下のテーマ別に手段をいくつか抽出し、紹介します。
- チームビルドに関する改善
- プロセスの改善
- 課題抽出とアクションの設定による改善
- 会議の進め方
チームビルドに関する改善
ここではチームのビルディングに役立つツールと手法を紹介します。
これらはチームの「内側の期待」と「外側の期待」を確認することによりメンバー間の意識のズレをなくしていくことが目的となります。
-
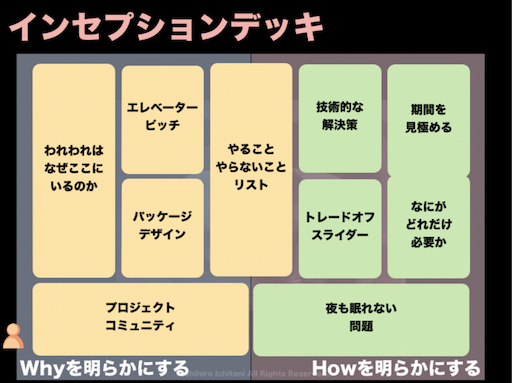
インセプションデッキ
- これはもう紹介がいらないぐらい有名なツールですね。
10個のタフな質問に答え、チームが何を期待されているかをメンバー同士ですり合わせる道具です。

参考:インセプションデッキ事例 by papanda - 上記リンク先の資料の冒頭にもありますが、出来る限り早い段階で作ることが薦められています。
- これはもう紹介がいらないぐらい有名なツールですね。
-
スキルマップ
- チームメンバー同士でどの様なスキルを持っているかを表明します。
- これにより改めて得意分野を確認できたり、意外な人が意外な技術をもっていることが分かったりします。
- この情報を活かし役割の再定義やコミュニケーションの活性化を期待します。

参考:Ryuzee.com スキルマップ作成のすすめ
-
ドラッカー風エクササイズ
- 全メンバーに以下の質問をします。
- 自分は何が得意なのか?
- 自分はどうやって貢献するつもりか?
- 自分が大切に思う価値は何か?
- チームメンバーは自分にどんな成果を期待していると思うか?
- これによりお互いの想いを交換し、期待のズレをなくす効果を期待します。
- 内容的に結構タフクエッションなワークショップとなりますが、実施することによりメンバー間の心理的安全の形成が期待できます。
- 上記のスキルマップとうまく融合させて実施すると効果が高いと思うのですが、うまくやる方法を試行錯誤しています。
- 参考:DevTab チームメンバーの期待をあわせる「ドラッカー風エクササイズ」
- 全メンバーに以下の質問をします。
プロセスの改善
ここではチーム内でのプロセス(ワークフロー)の改善を目的として行っていることを紹介します。
-
バリューストリームマップ
- 利用者に価値を届けるまでの過程を可視化して、改善点をあぶり出す。
- 具体的には進め方は以下となります。
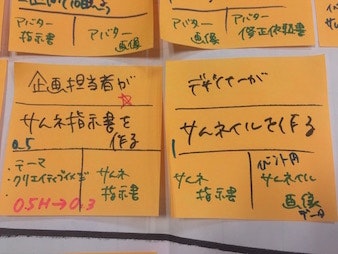
- 1プロセス1枚の付箋に起こします。内容は以下を参照。
- それらのInputが前工程でOutputされているかを確認し繋げていきます(上記画像参照)
- 工程別に分けてリードタイムを計測し、全体のリードタイムを計算しときます。
- 全体像からチームで話し合いリードタイム短縮を狙い、アクションを実施します。
- よくあるのは、「多重チェックの省略可」「承認フローのスキップ」「コミュニケーション手段の改善」という点です。
- 後日、3で計測したリードタイムからどれだけ減ったかを計測します。
- 最初にリードタイムを計測できたら「◯◯で減らそう!」とチームで決めると進めやすいと思います。
- 個人的にこの作業はHDDのデフラグみたいな効果があるかなと思っています。
コミュニケーションの隙間やムダをなくして、作業を流れを近接させ、効率化を促すことができるので、数字以上に当人たちは楽になります。
-
自動化
- ここが一番エンジニアの技術力を発揮できる所ですね!
- サイバードにおいては、コードのデプロイはもちろん、アプリのビルドなども自動化をおこなっており、文化として定着しています。
- 参考:CYBIRDエンジニア Advent Calendar 2016 - 1日目 「開発速度を高めるためのCIと自動化 @keitarou 」
-
ツール化
- サービスを運用していくと新たなKPI集計が必要になったり、手順が増えたりする場面が多くなってきます。
運用者は当たり前のように画面からコピペしExcelを駆使して作成するこが多いのですが、要望を出して画面を作成すれば、今後発生する定常作業が一瞬で完了するようになる。ということがたくさんあります。 - また、データ登録をディレクターがデータと共にエンジニアに依頼し、エンジニアから作業完了報告を半日待つ。とかもよくある光景ですが、ツール化することにより、ディレクター自身が実施できリードタイムもほぼ無くすができます。
- この取り組みを愚直に進めるだけで、企画やエンジニアの作業はかなり効率化されると実感しています。
- 注意としては、次々と傷口に絆創膏を貼るように進めていくと、ゴチャゴチャしたり、全体像がぼやけてしまうことも考えられるので、「本当にそれは必要な作業か、なにかと同時にできないか」など検討することも合わせてお考えください。
- サービスを運用していくと新たなKPI集計が必要になったり、手順が増えたりする場面が多くなってきます。
課題抽出とアクションの設定による改善
-
ふりかえり
ここは最早説明はいらないと思いますので簡単に- KPT
- YWT
参考:ナカシマガジン YWTという振り返り手法について:KPTとも比較してみた
※ 実はやったことない - 一定の周期(1週間〜1ヶ月)で定期的に実施することにより効果がでてきます。
- 私は主に後述する「グラフィックファシリテーション」で課題を1個1個やるスタイルが多いです。
-
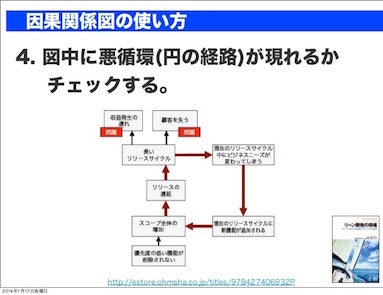
因果関係図
- とある「困っていること」「課題」と思っていることを起点に「それが解決されないと何がおきるか」「それはどのような要因から発生しているか」の因果関係を図式化していく。
- そこから主な要因となる事象を見つけ出し、解決したい事象の要因を潰して解決させていく手法です。
- 「なぜを5回繰り返す」を図式化するイメージでいつも実施しています。

参考:因果関係図で現場課題を捉えようワークショップ
-
CSファースト
- サービスを運用していくとカスタマーサービスには多くの問い合わせや要望、クレームが届くと思います。
このクレームの件数が多い順に対応していくことを「CSファースト」といいます。 - なぜ件数の多い順に対応していくかというと、少しでも多くのユーザ体験を良くするためというのもありますが、以下のような効果を期待します。
- 問い合わせが減る → CSからの企画や技術者への問い合わせが減る → 企画や技術が作業に集中できる → 効率・質があがる
- 問い合わせが減る → CS対応コストがへる → 空いた人員を他の作業にあてられる → 売上や質向上に人員を当てられる
- サービスを運用していくとカスタマーサービスには多くの問い合わせや要望、クレームが届くと思います。
-
デバッガーファースト
- デバッガーにヒアリングを掛けて、直近のバグをカテゴリ分けしてもらい、その多い順に対応していきます。
- これも
会議の進め方
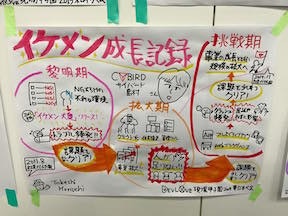
- グラフィックファシリテーション
- 「簡単にいえば、ミーティングやブレストをグラフィックを使ってライブレコーディングしながら議論を取りまとめていく、ファシリテーションの手法です。」
引用:井口奈保「思考のプロセスを可視化するグラフィックファシリテーション」第1回レポート - とはいっても私は主に文字と矢印だけですが、上級者になると上記のリンク先のようにアイコンなども描いて表現するようです。
- これによるメリットは「ホワイトボードに書いてある議論とチームが向き合って会話がされること」です。
ファシリテートをしていると、「自分 vs チーム」となりやすいのですが、議論をホワイトボードに書くことによって「議論 vs チーム」という形になり議論に集中してもらいやすくなります。 - 気をつけていること
- 最初にホワイトボードの左上に以下のことを書く
- 会議のタイトルと日付
- 今日のテーマとゴール
- タイムスケジュール
- 話が脱線し始めたらホワイトボードを使って戻すようにするが良い議論のときは静観する。
- 最後に宿題事項に赤ペンで印つけたり、まとめを記入し、写真を取ってチャットに投げる。
- 最初にホワイトボードの左上に以下のことを書く
- 上級者になるとグラフィックレコードとしてこんな感じのがかけるようです。

- 「簡単にいえば、ミーティングやブレストをグラフィックを使ってライブレコーディングしながら議論を取りまとめていく、ファシリテーションの手法です。」
最後に
以上が私がいまCYBIRDにおいておこなっている改善業務の内容となります。
他にもまだ手法とかありますが、また別の機会でだせればと思います。
また、お気づきかも知れませんが、当資料の内容はギルドワークス様に弊社に入っていただい時に教えていただいた内容が強くでている内容となります。
市谷さん(@papanda)、洋さん(@yohhatu)には多くの力添えをいただきました。ありがとうございます。
また私のやり方は未熟な所も多いので、ぜひツッコミいただき教えていただければです。
それでは良い改善ライフを!
さて明日5日目はCYBIRDエンジニアきってのイケメン @sgt となります。
彼はイケメンな上に気遣いもよくでき、アプリストア情報の知識の豊富でPM業もこなすというスーパーな新卒4年目の子です。すごいですねー
惚れてまうやろ!