はじめに
エンジニアの皆さん、アウトプットはできていますか?
中にはこんな人もいると思います。
「アウトプットするほどの内容では無いし。。。大手の技術記事投稿サービスに投稿するほどじゃないしなぁ」
「でもアウトプットはじゃんじゃんしたい!」
そんな人におすすめのサービス
エンジニアが1人1つのサブドメインが割り当てられるブログを持つことができるサービス、qlog(クログ)をリリースしました!
1人1つのサブドメインが割り当てられることで、自分自身のブログとして扱うことができ、気軽に技術記事、技術記事以外でもたくさん書くことができます!
以下サービスのリンクです。
僕のブログはikurakiwi.qlog.devです!
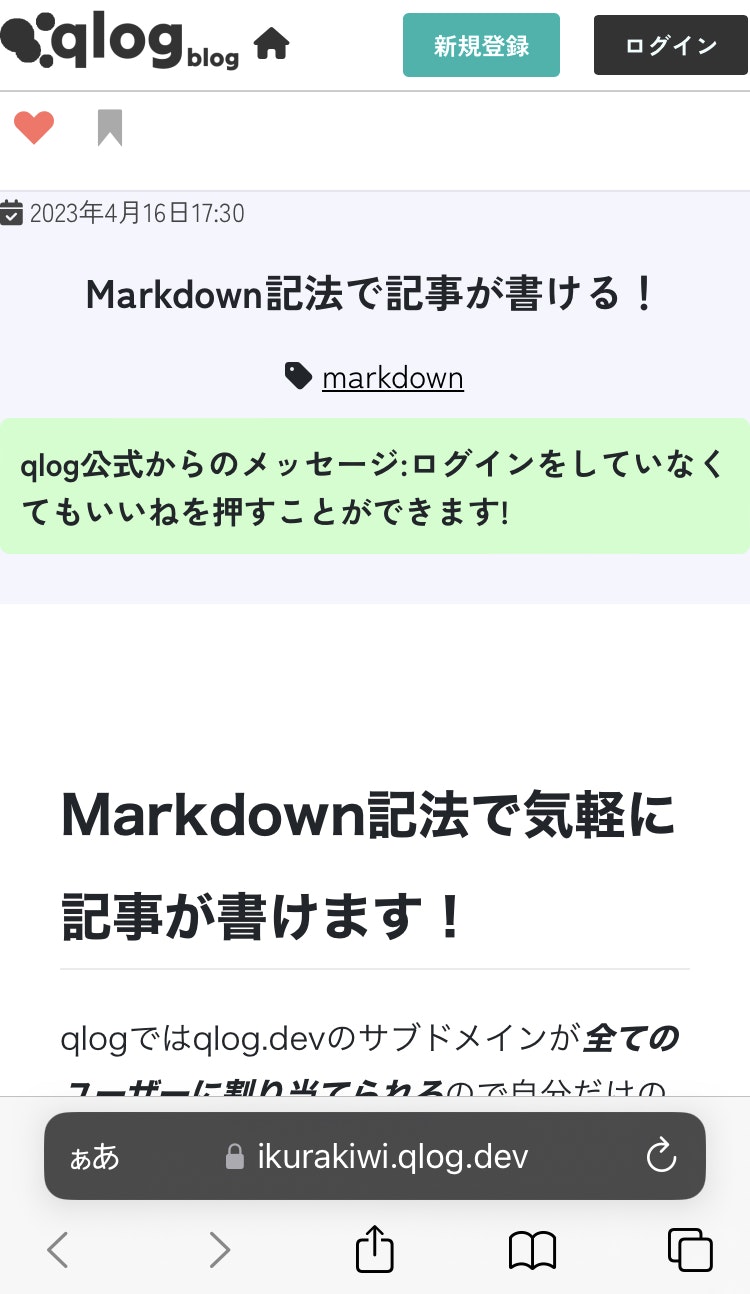
このようにqlog.devのサブドメインが割り当てられ、自身のブログとして運用ができます!
サービスの紹介
qlogでは学び続けるエンジニアをターゲットに、アウトプットしやすい環境の提供、勉強の記録ができるようなサービスとなっています。
今から、いくつかの機能を紹介します!
サービスの外観
qlogでは任意のサブドメインをqlog.devから1つ取得することができるので自分だけのブログを作ることができます。(僕のブログはikurakiwi.qlog.devです!)
そうすることで記事を書くことやアウトプットの障壁を限りなく下げたいと考えました。
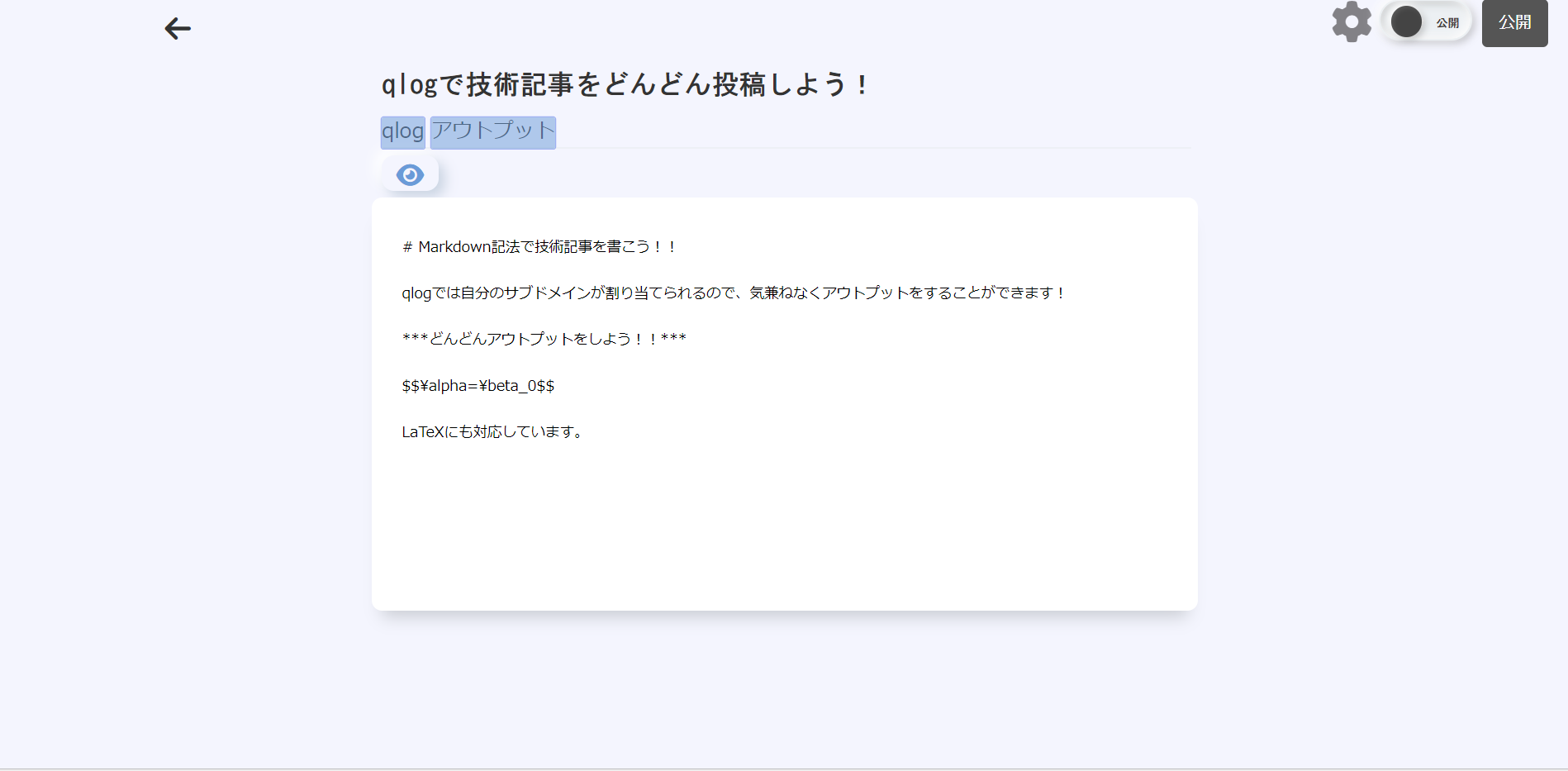
記事投稿フォーム
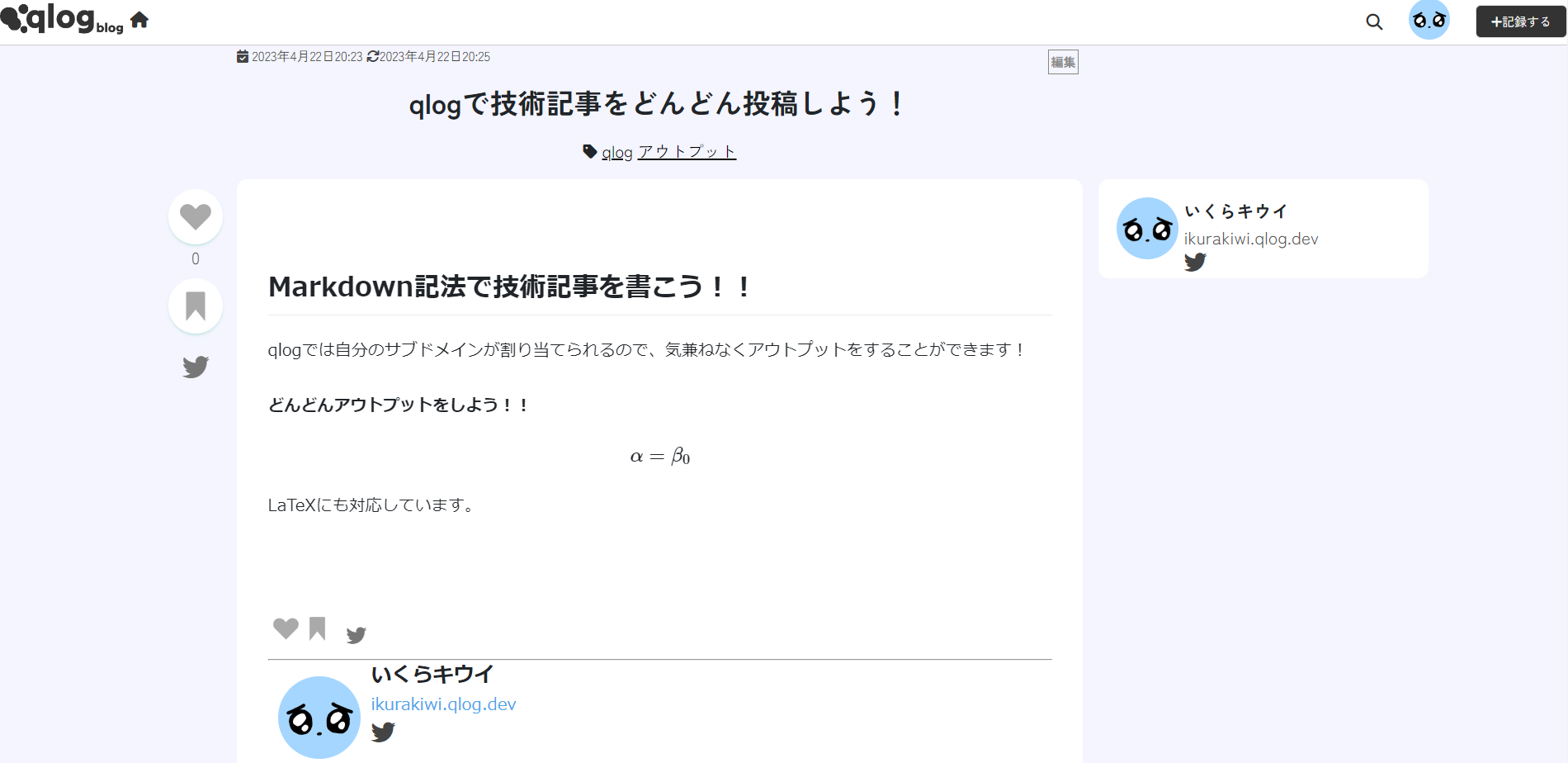
記事ページ
| Markdown記法 | 1人1つのサブドメイン | ログイン不要でいいね |
|---|---|---|
 |
 |
 |
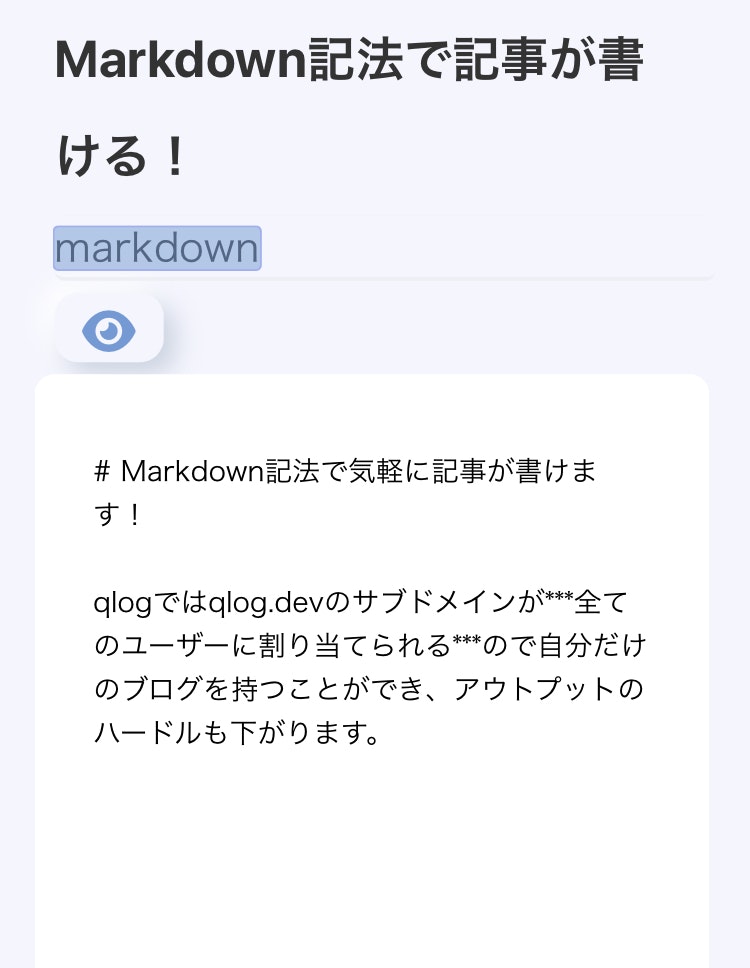
| Markdown記法で記事を気軽にアウトプットすることができます。 | 下にikurakiwi.qlog.devとあるように、1人1つサブドメインが割り当てられます。 | ログインしなくてもいいねを押すことができます。 |
サービスの機能の特徴
qlogでは学んだことをアウトプットしたいエンジニアをサポートするためのいくつかの機能があります。
1人1つ自分自身専用のサブドメインを取得
qlog(クログ)ではqlog.devのサブドメインを1人1つ(ユーザー名で)取得可能です。
そのため、自分のブログを持つことができます。
自分が作成したブログはikurakiwi.qlog.devです。
このように、.qlog.devの上の部分が自身がカスタマイズできるドメインとなっています。
サブドメインを取得できることによる解決できること
現在、僕はQiitaの投稿記事を書いていますが、記事の投稿のハードルが高いと感じました。(初めて技術記事投稿サイトに投稿をするからかもしれません)
Qiitaにおいて記事を書くハードルが高いのは主に3つの理由があると考えます。
- qiita.comをみんなで作り上げている
- 気軽に記事を投稿できず、寄稿するイメージが強いためちょっと怖い。
- そもそも、アウトプット目的だけで記事を投稿するサービスではない。
「学びを深めるため」、「自分自身だけのため」、「アウトプット目的のため」、そう言った目的で記事を書きにくいと開発者は感じました。
サブドメインをユーザーが1人1つ持つことで、自分だけのブログになり、もっと気軽にアウトプットができるようになるはずです。
サブドメインが違うことでSEO上では違うサイトとして扱われます。
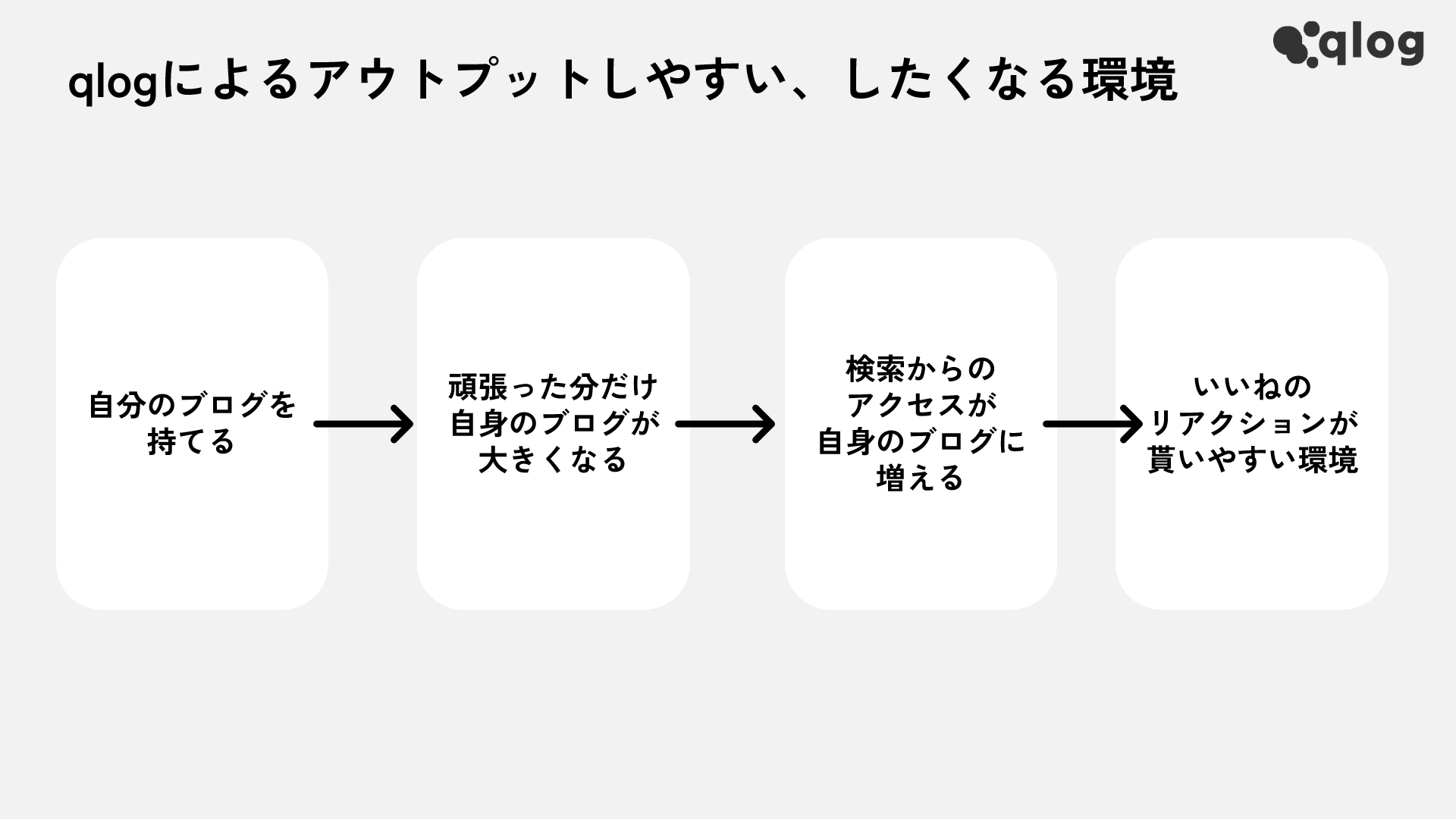
自分のブログを持つことで、自分が投稿した記事はそのまま自分のブログを大きく成長させます。
↓
頑張った分、アウトプットした分だけ検索からのアクセスも増え始めます。
↓
ログイン不要でいいねが押せるのでいいねの機会損失もありません。
そのため、他のサービスと比べるといいねが貰いやすい環境なのでリアクションが貰いやすくモチベーションにつながります。
このように、qlogはアウトプットしやすい、したくなる環境を提供します。
また、誰しも最初から良質な記事を書くことはできません。
何かをうまくなるためには、たくさん練習をしなくてはなりません。
当然、良質な技術記事を書くためには、技術記事をたくさん書き続ける必要があります。
しかし、現在の日本では良質な記事が投稿されることが前提なサービスが多く、記事を書くユーザーが人に読まれても大丈夫な記事を書けることが前提で、練習する場も無く、なかなか良質な記事を書ける投稿者が増えにくい構造になっていると考えました。
qlogでは気軽にアウトプットを行うことができます。qlogのユーザーが増え、アウトプットをたくさん行うようになったら、良質な記事を書ける母数も増えるようになるはずです。
ログインをしなくても押せるいいねボタン
| ログイン有りのいいね | ログイン無しのいいね |
|---|---|
 |
 |
| ログイン状態でのいいねです。 | ログイン無しの状態のいいねです。 |
ログインをしなくてもいいねを押すことができることによって解決できること
ログインをしなくてもいいねを押すことができるので、検索からのログインしていないユーザーのいいねの機会損失を無くすことができます。
これを実装するに至った理由は、開発者がプログラミング等を学んでいるときの経験から来ています。
勉強をしていた時にふと為になった記事にいいねを押そうとすると、ログインをしておらず、押すことができずじまいといったことがよくあります。
この経験から、
トレンドに乗るような記事は、そのサービスからの流入が多いのでログインしている人が多くいいねが押されやすい。
その反面、ログインをしないといいねを押せないということにより、いいねのハードルが上がり、検索だったり他からの流入の多い記事はいいねが押されにくいと考えました。
他にも
- 自身のアカウントのいいねの欄を厳選している人
- 相手に自分自身がいいねを押したことを知られたくない人
さまざまだと思います。
こうした課題を解決したいと考え、qlogではログインをしていなくても、記事に対していいねを行うことが可能です!
qlog上にある「qlog(クログ)がリリースされました!」という記事です。
いいねをねだっているみたいですが、押してみてください!ログインをしていなくてもいいねを押すことができます!
かなりのサービスが「ログイン不要のいいね」をやっていないということは何かしらの障壁がある可能性が高いです。考えられる限りの対策は行いましたが、僕の想像を超える障壁があるかもしれません。今最もqlog内で消える可能性の高い機能の1つです![]()
多種多様なエンジニアの勉強の足跡を残す
自分の人生を振り返ったら、過去に戻ったら今よりはうまくやれると考える人が多いはずです。
勉強でも同じことが言えると思います。
誰かの足跡をたどることで、自分の学びたいことを習得する上で、1つの目安となり勉強しやすくなると考えています。
そのため、qlog.appでは、多種多様なエンジニアの学びの足跡を残したいという考えがあります。
- プロジェクトごとにまとめられた勉強時間や記事を参考にする
- 技術書を勉強時間、読みたいリストごとにランキング化し、その年、月ごとのIT業界のトレンドを確認できるようにする
- 技術書の勉強時間を参考に、どれくらいその本を読むのに時間がかかるかを把握する。
他にもいろいろな形で、より効率よく学べる場所としてqlog(クログ)を提供したいと考えています。
個人開発を通して
個人開発を通してのまとめです。
qlogの技術周りの話とか個人開発での感想を話したいと思います。
動作環境
- Python,Django
- Django REST framework
- JavaScript,jQuery
- nginx,gunicorn
- Git,GitHub
- AWS
使ったAPIやサービス
- GCP
GCPのAPIとサービスのOAuth2を使いソーシャルログインを実装しました。 - 楽天ブックス書籍検索API
技術書のデータを得るために使いました。このレベルのAPIを特に制限なしで使い始めることができるので本当に感謝です。ありがとうございます。
楽天ブックス書籍検索API - Google Domains
お名前.comのメールがとんでもなく来るのを経験していたのでGoogle Domainsを使用しました。(冗談抜きでお名前.com専用のGmailになってしまう。)
みやすいですし、使い勝手もいいですしDNSの設定等もすんなりできるのでお勧めです。(ググらずに感覚で設定ができるので完璧なUI/UX。。。)
Google Domains
Djangoを採用
言語に関してはPythonをよく使って慣れ親しんでいたのでPythonのwebフレームワークからDjangoを採用しました。
色々なサイトではDjangoは日本語の情報も多いと記載されていますが、Ruby on Railsに比べると大分少なく感じました。
そのため、1から独学で言語を学ぶのであれば日本語のドキュメントが充実したRuby on Railsをおすすめします。
2つのドメイン間でのログインセッション情報の共有の話
これがサービスを作るうえで一番難しかったといっても過言ではありません![]()
正直言ってこのサービスを出せなかったかもしれないですし、今ある形とは違う別のサービスになっていたかもしれません。
現在、qlogではqlog.appという主に勉強時間の記録、技術書の記録のできるドメインと、qlog.devというブログを持つことのできるサービスの2つがあります。当然原則としてCookieは1つのドメインであるべきです。
この機能を実装する上で苦難?があったのでいくつかまとめてみました。
苦難1:サードパーティCookieの完全廃止の方向
現在、Safariを筆頭にサードパーティCookieは廃止の方向に向かっています。
自分はqlog.appとqlog.devの2つのドメインを使ってサービスを始めようとした際にサードパーティCookie廃止前の主流のやり方でログインセッション情報の共有を実装しました。
しかし、いざ開発サーバーでSafari上で動作確認を取ると全く動作しませんでした。
参考記事:AppleのSafariがサードパーティーCookieを完全にブロック、一般的なブラウザでは初
それもそのはずで自分が開発しているときにはすでにSafariでサードパーティCookieは完全にブロックされていたからです。
ユーザー側に設定からサードパーティCookieを許可してもらうことも可能ですが、ユーザービリティがとてつもなく低くなってしまいます。
ユーザーに設定を変更しにいってもらうことが前提のサービスを個人開発で出すのは流石に強気なので、まず避けたいと考えました。
サードパーティCookieが廃止されることは必ずしも悪いことではなく、サービスを利用する人からしてみればほぼ良いことしかありません。しかし、サードパーティCookieを自身のサービスが保有する複数のドメインの橋渡しとして使っていたエンジニアには大打撃だったと思います。(この発表があった時の、複数のドメインで運営をしていた方たちの心労を考えると。。。)
苦難2:情報が無さ過ぎる
ひたすらに情報が無さ過ぎました。
その理由には以下の点が挙げられると思います。
- そもそもクロスドメインで運営するケースが稀である点(セキュリティ面でも)
- 2020年にSafariで廃止されたばかりで情報が今から2年以内の物でなくてはならない点
- 自身のDjangoの情報に絞るとさらに少ない
情報が無いので1から自分で考える必要があった
ググれば見つかる
そんな時代で類似の解決策すら一切記事として出てこないのは初めての経験でした。多少なり解決策は出てくるのですが想定していたり求めているものが違うものもありました。
また、唯一解決策として出た記事を読むとSafariを動かせるMac Bookが必須で(MacBookを持っていない![]() )かなり情報が何一つ無いという状態でした。
)かなり情報が何一つ無いという状態でした。
1、2週間くらい大学の行き帰りに暇なときに頭の中でどうすべきか考えて最終的に実装しました。(大学のテスト期間とプレゼンが重なっていたタイミングで、すぐ手を動かす時間を取れずもやもやしてました笑)
反省点
解決策を思いついて実装した後に気づいたのですが、「今現在でもクロスドメインでサービスを行っているかつSafariでも動くサービスの動きを見るべき」でした。
これが一番の情報源でした。
色々なサービスの挙動を見て、おそらく似た実装をしているなと感じたので安心しました。
結果として広くは受け入れられてない技術ですが、車輪の再発明に近いことをしていました。
苦難3:Djangoでのクロスドメイン
djangoのサードパーティAppにdjango-hostsがあるのですが、これはメインドメインのサブドメインを扱う際にしか使うことが想定されていないため、クロスドメインで使うことができません。(と認識しています。もし違ったらかなりショックです。)
GitHub上で以下のような要件を満たすものが無いか探してみたのですが無かったです(はずです😢)。
- サブドメインも可変であってほしい。
- リンクもドメインごとに動的に変更されて欲しい。
- 別ドメインごとにバックエンドで動かすものを変えたい。
以上の要望を満たすために、自分である程度コードを書く必要があったので、このサービスの大部分はこれらの時間にあてられました。
おまけ~JWTについて
JWTとは、JSON Web Tokenの略です。Webサービス間で情報を安全に送受信するための仕組みです。
クロスドメイン間でのログインセッション情報の共有を調べるとちらほら記事が出てきた中の解決策の1つがJWTでした。
参考:【Laravel】別ドメイン間でログインを保持する方法
結論から言うと採用は無いかな~という感じでした。
理由の1つとしてはJWTは調べれば調べるほど安全かどうかでかなり議論が白熱しており(クロスドメイン間ではない状態)、安全にしろ安全でないにしろ議論が白熱する時点で避けておいたほうが無難だなと感じました。
Keyの保管場所もいくつか挙げられていましたが不安が残るなと感じたのも大きな理由です。
採用が無い理由に関して詳しくJWTの解説と背景も交えて書くと1記事書けてしまうと思うので今回は割愛させていただきます。(もし記事を出したらリンクを追記します)
JWTを理解する際には安全なwebアプリケーションの作り方の著者の徳丸さんが解説してくれている資料がとても参考になりました。
参考:SPAセキュリティ入門~PHP Conference Japan 2021
https://www.slideshare.net/ockeghem/phpconf2021spasecurity
参考:PHP Conference Japan 2021: SPAセキュリティ入門 / 徳丸 浩
https://www.youtube.com/watch?v=pc57hw6haXk
このレベルの教材が無料で見れる時代になったのは本当にいい時代だなと思います。
このクロスドメイン間でのCookieの話に関してはいつか別記事で詳しく書きたいと考えています。
今現時点でもかなり情報が回っていないので。。。
楽しかったこと
やっぱりなんと言っても楽しかったことは、設計、実装、マネタイズから何から何まで1から自分で作ることでした。
プログラミングは目的でなくて手段の方が勉強が長続きするという話が、個人開発を通していろいろな新しい技術を学んでいく際に理解をすることができました。
個人開発の際は自分の思い描いてるサービスを実現するのが大変だったり見通しが見えないとすごくしんどかったのですが、根底にはいつも楽しいがありました。
本当にこのプロジェクトを通して個人的に成長できたと思います。
プログラミング以外のことで楽しかったと思うことを振り返っていきたいと思います。
命名
当初はエンジニア独自の勉強の記録について考えていたので
↓
技術の記録でtechlog(テックログ)
techlog(テックログ)のクログの部分を取りました。
ブログの要素もどうにか入れたいと考え、blogのbを逆さにしたqlog(クログ)がぴったりだと思い、命名しました。
個人的には結構気に入っています。
ロゴ作成
自分はiPadとかのタブレットを持っていないのでスマホを使ってロゴを作成しました。
スマホはiPhone SE2でibisPaintというアプリを使用しました。
画面も小さい部類で、さらに指で描いたのであれかもしれませんが、自分の中ではかなり気に入っています。

指で書くという制限のある中で作成したので納得の行くデザインにできたのかもしれません。
表現できる方法に制限が無く自由だと逆に何から始めればいいのかわからないので、スマホで指で書くという手段もあり?(お金が無いだけの強がりです笑 iPadとかの方がより良いデザインができると思います![]() )
)
利用規約について
こういった記事を書くときに意外と個人開発者の方は利用規約について触れていない?と感じたので利用規約のことについてもせっかくなので触れていきたいなと思います。
利用規約はネットにもテンプレートが乗ったりしているので、ある程度自分のサービスにあったやつをコピペすればそれで済んでしまうかもしれませんが、一応しっかり知っておきたいということもあったので以下の書籍を読みました。

どうしてこういった利用規約を必要とするのか等について詳しく知ることができたのでとても参考になりました。
この本のターゲット層は大分絞られていると思うので本当に出版してくださったことに感謝です![]()
クラウドサービスについて
AWSとさくらのクラウドのどちらかで悩みました。
が、金銭的な面、技術的な面で最終的にAWSを選択しました。
個人開発をする上ではサービスを長く存続をさせることが大事になってきます。
今の身分が学生ということもあり、毎月にかかるコストを最小限に抑えて、抑えれた分だけサービスを稼働する期間を伸ばせるかなと考えたためです。
以下を参考にしました。
開設後3週間で収益10万円を得た個人開発サイトでやったことの全部を公開する#無料プランに徹したサーバー構築
「なにケチケチしてんだよ。月に数千円のサーバー代ぐらい出したらいいだろ」なんて思ったら、ちょっと考えて欲しい。最初はそれでもいい。だいたい個人開発の初期段階では作ってる本人もノリノリだし、まー数千円なんてケチるまでもない。
でもサイト運営は開設してからが勝負だ。数ヶ月経ってもあまり反響が無いとする。そこで「いやいやもうちょっと後半年ぐらいはメンテして」と考えた際に「月に数千円✕数ヶ月分」とすると高額になってくる。**万円か、、、だったらやめよかな、となりがち。
この文章を読んだとき、すごく参考になったのでコスト面をクラウドを選定する上での1つの指標にしました。ありがとうございました。
さくらのクラウド
実際はさくらのクラウドを使ってみたかったです。
ただ今後別のクラウドサービスに移行の可能性もあるかもなので、以下に移行するかもしれない理由とその対策?についてザックリ書きます。
さくらのクラウドは日本の企業なためドキュメントも親切丁寧でわかりやすく見やすいです。学習コストも低そうです。
さくらのクラウドの無料期間が2週間だったので、さくらのクラウドを勉強するには少し期間が短いと触るのを断念してしまいました。(ケチなのでいつかのためにと現在も無料枠は使えていません![]() )
)
AWSは1年だったのでゆっくりペースの自分でも余裕をもって勉強できました。
以上のリンクを見てみると、さくらのクラウドの方がサービスが大きくなるにつれて、かなりコスト削減できる可能性があるので移行ができるような構成にしようと考えましたが調べてみるとAWSからの移行は難しい旨の記載がちらほらあったり、○○からAWSの記事は多いのですが、AWSから○○の移行記事が無く、透明性があまりつかめず移行の対策の仕方がいまいちつかめませんでした。
S3に独自ドメインを設定
透明性がつかめずじまいでしたが、完全に移行する際に障壁となりそうなのがS3のリンク切れだと思ったので、独自ドメインを設定しました。
さほど時間がかからずに終わりました。
まとめ
個人開発を通してよかったこと悪かったこと等
よかったこと
自分の頭に思い描いたことを実現すること、形にすることの楽しさ
個人開発をする際は目的が生まれるので、1つの決められたゴールに向かって進んで徐々に形になっていくことがとても楽しいなと感じました。
実際に自分で作りたいものが無いと得ることのできない技術力が得られる。
これが一番かもしれません。
自分で実際に試行錯誤をしてみたり、作りたい機能を考えて実装することで初めて本では得ることのできない技術力だったりが得ることをできるなと感じました。
webサービスの開発を通してプログラミング以外のことについても学ぶことができる。
利用規約とかもそうですし、画像を編集する方法だったり個人開発をするとプログラミング以外のことも学べる、学ぶ必要があるのでいい経験になったなと感じています。
特に実際に自分で作りたいものが無いと得ることのできない技術力が得られるというのは重要かなと思います。
悪かったこと
間違った知識、間違った知見を修正できない。
これが個人開発で1番怖いなと思った点です。
個人開発だとすべて自分で学び、すべて自分で実装するので間違った知識を得ていることに気づくきっかけがありません。
今回この記事を書いている中でCookieのことやJWTのことについて間違った状態のまま知識として脳内に格納されている可能性があるのが怖いなと感じました。
相手に説明する能力を育めない
これは記事を書いていて痛感しました。
頭の中でわかっていること、ニュアンスを言葉にする力を育めないなと感じました。
常日頃から情報を発信し続けたり、誰かに教えたりするアウトプットの重要性を実感しました。
具体的な解決策はやはりたくさん記事を書いていったりして言葉にすることだなと感じました。
書きながら(まさに自分のサービスじゃん!!)と思ったのですが、今もう一度ここで紹介したらがめついなと思い辞めました。でも自分のサービスで言葉にする力を養うにはうってつけだと思うので使ってくれたらうれしいです。
業界のことがまったくわからない
これはかなり個人的なのですが、自分はプログラミングを独学でやってきたので業界のことが全く分かりません![]()
1番怖いなと思ったのは、その業界では当たり前なことすら分からなかったりする点です。
それを知る機会も知れているかどうかも自分1人だと把握することができないため、個人開発で新しい技術や新しいことを学ぶときにその怖さは感じました(特にセキュリティ面)。
暗黙知みたいなことが分からないので、今回のサービスのリリースを通してフィードバックを貰ったりして知っていけたらなと考えています。
最後に
今回初めてサービスを公開したので大分緊張しています(エンジニア向けなので特に![]() )
)
個人開発の記事ではなかなか扱われない話題を扱った分構成がへんてこになってしまったところもありますが、誰かにとって役に立つ記事であれば幸いです。
Djangoの話だったり、AWSの構成の話だったり、使ったサービスだったり、アカウント管理はどうしていたかとか自分が個人開発をしていた際に知りたかったことをもっと書きたかったのですが収集がつかなそうだったのでやめました。また機会があれば記事を書きたいと思います。
最後まで読んでいただき本当にありがとうございました。