cssだけで行数の指定をするやり方
①2行以上の時は文字を非表示にする
②2行以上の時は二行目の最後に三点リーダーをつける
③◯行以上で非表示
※jsでもできます。
②のやり方だとIE11非対応です。(多分)
index.html
<p class="line_wrap">テキストの文章を2行を超えたら表示したく無いです。且つ、レスポンシブ対応にしたいです。</p>
①2行以上の時は文字を非表示にする
style.css
.line_wrap {
overflow: hidden;
height: 3.6em /* 2em(行)x line-heightの1.8 */
font-size: 16px;
line-height: 1.8;
}
表示したい行数 * line-height
をheight(単位em)にしてoverflow:hiddenするだけ。
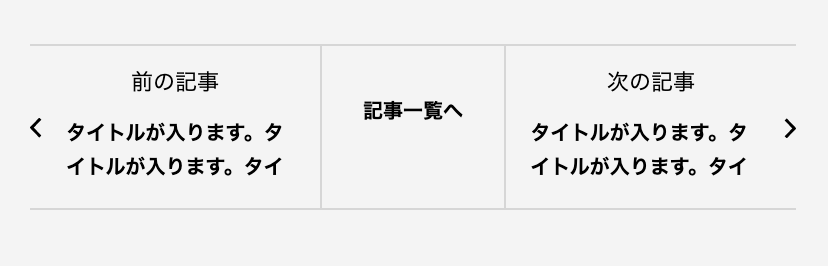
3点リーダーはありませんが、2行以上の場合は文字が表示されません。

②2行以上の時は二行目の最後に三点リーダーをつける
style.css
.line_wrap {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
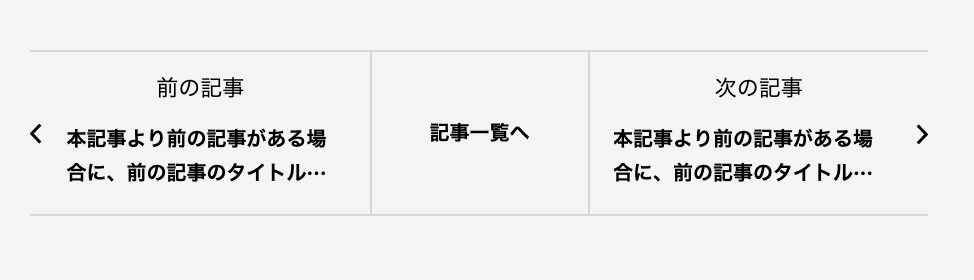
2行以上の場合はちゃんと三点リーダーが表示されます。(レスポンシブ対応)

どちらがいいかはお好みで。
◯行以上で非表示
表示する行数をカスタマイズするときはこれが便利。
行数を指定したい(3行、4行,,,)時に以下のコードを使用できます。
△が指定する行数。
style.css
.line_wrap{
line-height: ■;
font-size: ◎rem;
height:calc(■ * ◎rem *△);
overflow:hidden;
}
```
## 参考サイト
https://coliss.com/articles/build-websites/operation/css/css-line-clamp-property.html