これは、SFCアドベントカレンダー13日目の記事です。
環境
Python 3.8
Windows10/MacOS Catalina
PythonでもElectronみたいにWEBフロントでGUI実装をしたい。
ということを朝起きて思ったことはありませんか?
tkinterもいいけど、私はHTMLでアプリケーションのレイアウトを構築したい!
そんなあなたにEELというライブラリーがあります。
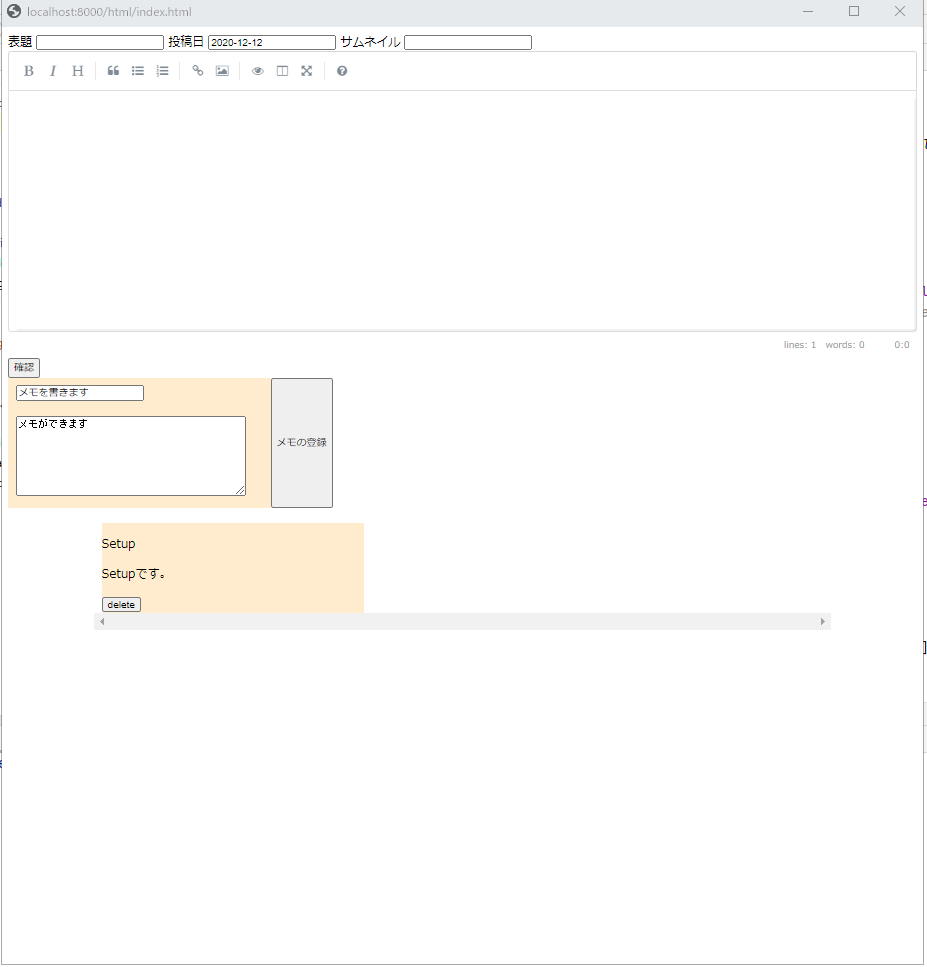
作れるもの
※こちらは作成途中の画面です。
マークダウンと下にツイッターくらいの文字数を想定したミニメモがかけるようなアプリをつくりました。
出力すると、指定したところに日付のディレクトリーを作成しその中にブログ記事のMDファイルが書かれると行った構成です。
EELの使い方
ライブラリーをインストールするコマンドは以下のようになってます。
$pip install eel
app.pyには、
import eel
@eel.expose
def hoge():
ここにプログラムを書く
eel.start('html/index.html')
index.htmlにはウェブサイトのようにほしい要素を書いていきます。このとき
<script type="text/javascript" src="/eel.js"></script>
上のようにHTML側でEELを読み込むことで、EELが扱えるようになります。
次に、Python側にHTML側から橋渡しをするような
async function run(){
let hoge = await eel.hoge()();
}
ここで気をつけなければいけないのはPython側にプログラムを送るとき(特に、帰り値が欲しいとき)には末尾の()を2つ付けないといけない部分です。
付けない場合上記コードのhogeは、Promise節になり、値が取り出せない状態になってしまいます。
終わりに
おそらくこのライブラリーを使用することで、Electronライクな感じでWEBアプリケーションをロジック部分Pythonという形で書けるのではないでしょうか?デザインセンスが皆無なので今後上記のアプリケーションデザインを考え、更新していく形にしたいと思っています。