アトラエに新卒デザイナとして入社してから、はや3ヶ月が経ちました。
この3ヶ月は、社内の3つのプロダクト全てを1ヶ月ごとに周るという体験をしました。
その中で一番難しく感じたことは、ロジカルにデザインをするということでした。
大半の人がが見て良いものは、結果的にはロジックを詰めたら良いものであることが多いため、ロジック詰めるのにエネルギーを使うことに面倒臭ささえ感じていました。
が、先日先輩にロジックないこっちの方がかっこいいかっこよくないは宗教戦争にすぎないと飲みの場で言われ、その言葉でハッとした1年目デザイナでした。
自分が今まで無意識のうちに考えてきたデザインは、どうロジックを組むべきかを考えた結果、UX白書のユーザエクスペリエンスの期間に当てはめ、その機能がそこでどういう役割を果たす必要があるのかを明確にするという所に行き着きました。
UX白書:ユーザエクスペリエンスの期間とは?
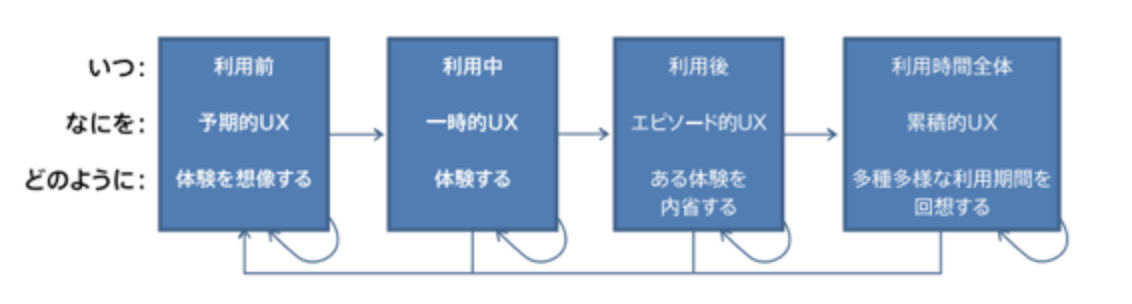
ユーザエクスペリエンスの期間とは、UXには「予期的UX」「一次的UX」「エピソード的UX」「累積的UX」の4つの期間があるという考え方です。

UXについて議論したり話したりする時には、対象とする期間を明確にすることが重要で、それらは一時的UX、エピソード的UX、累積的UXの3種類に分けられます。一時的UXに着目すると、あるユーザインターフェースに対するユーザーの感情的な応答について情報を得ることができます。それよりも長い期間に着目するならば、一時的UX群が累積的UXに与える影響が明らかになるでしょう。例えば、利用中に起こった強い否定的な反応の重要性は、成功体験の後にはとても小さくなっていて、否定的だった反応は最終的には違ったものとして記憶されるかもしれません。UXデザインとその評価を行う際に必要となる条件は、一時的UXに着目する場合と、エピソ ード的UXやさらに長い期間のUXに着目する場合とでは異なってきます。
デザイン案をロジカルに構成していく
これを利用してデザイン案をロジカルに作っていきます。
まずはじめに、サービスのUX期間のサイクルを抽出し、次にその期間にユーザはどんな体験をしなければならないかを設計していきます。そうすることで、全体のUX体験が見え、線で繋がった体験が見えてきます。
そこから細かく分解して点としてデザインに落とし込んでいくと、一貫性のあるロジカルなデザインに落としこむことが出来ます。
例えば、ユーザが愛着が湧きやすいような仕掛けである一時的UXを取り入れることで、それが好感を持てるエピソード的UXに繋がり、最終的にはユーザの累積的UXが向上する。というようなロジックの組み方ができるようになります。
もう少しわかりやすいように追記していきます。
参考
UX白書
https://docs.google.com/viewer?a=v&pid=sites&srcid=ZGVmYXVsdGRvbWFpbnxoY2R2YWx1ZXxneDo2NWIxZTQwMTdjYTU1YTNm
UXデザインの教科書 [書籍]
https://www.amazon.co.jp/UX%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%81%AE%E6%95%99%E7%A7%91%E6%9B%B8-%E5%AE%89%E8%97%A4-%E6%98%8C%E4%B9%9F/dp/4621300377/ref=sr_1_1?ie=UTF8&qid=1512311529&sr=8-1&keywords=ux%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%81%AE%E6%95%99%E7%A7%91%E6%9B%B8