はじめに
この度、ANGEL Calendarの企画に参加しています~!!
本日は12日目です![]()
こちらのANGEL Calendarの企画では、AWSに限らず色々な技術記事が投稿されていますので、是非チェックしてみてください![]()
記事の内容
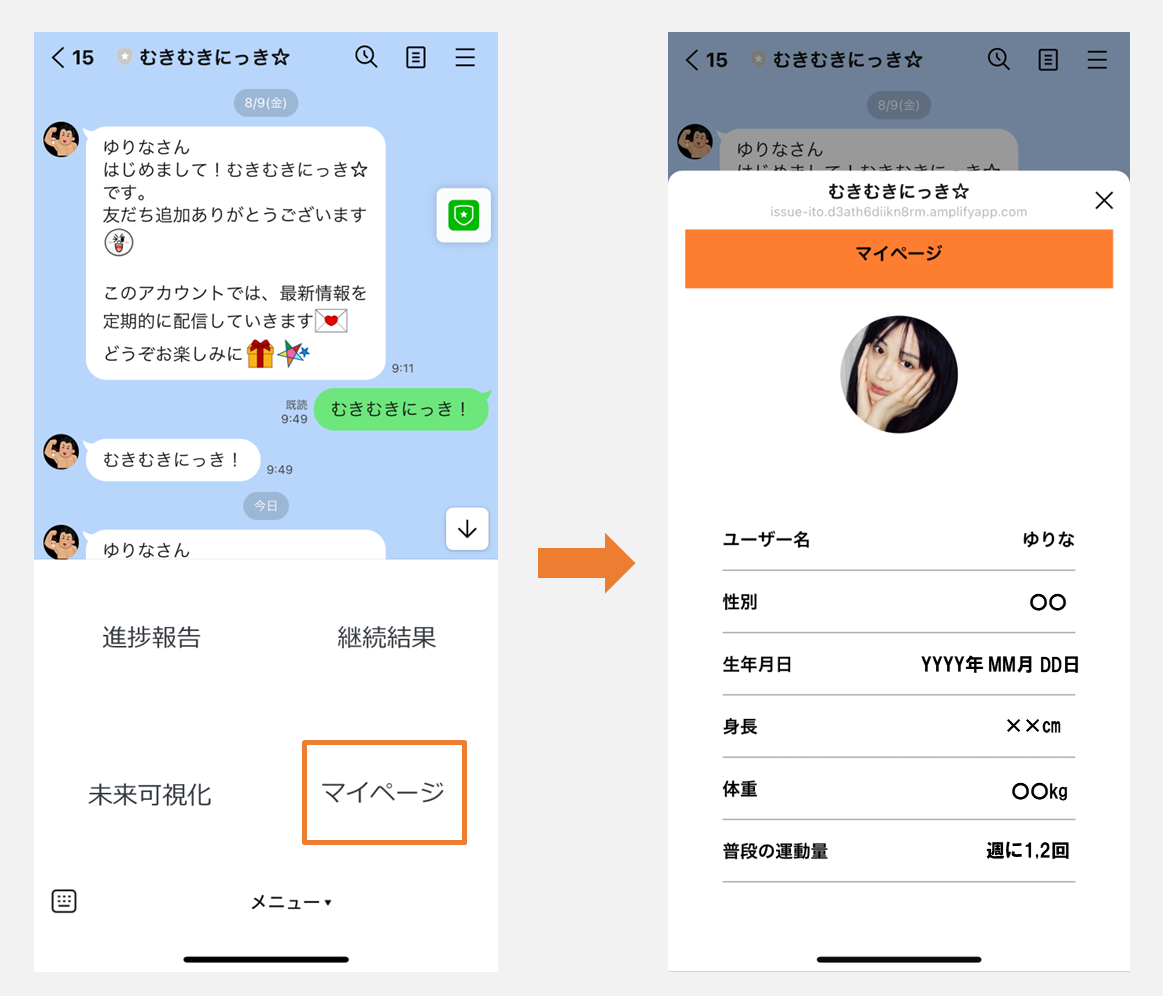
この記事では、LINE botのリッチメニュー + LIFF + AWS Amplifyで、LINEのユーザー名とアイコンを取得し、Amplifyで構築したWeb画面に表示させる方法について記載しています。
LINE Front-end Framework(LIFF)とは:
LINEヤフー株式会社が提供するウェブアプリのプラットフォーム。ウェブアプリにLIFF SDKを組み込むと、LINEプラットフォーム上の情報やLINEアプリと連携した機能を扱うことができる。
手順
- Amplifyの環境構築
- LINE側の設定を行う
・Messaging APIの作成
・Messaging APIにリッチメニューを追加する
・LINEログインの作成
・LIFFアプリの作成
・リッチメニューのURL修正 - Amplifyのソースを修正
Amplifyの環境構築
今回は、クイックスタートで、Amplifyの環境構築を行い、開発を進めていきました![]()
クイックスタートの内容については、ANGEL Calendar 6日目の記事で、やってみた投稿されています。とても分かりやすいので、ぜひこちらを読んでいただければと思います。
LINE側の設定を行う
今回は、LINE bot用のMessaging APIとLIFF設定用のLINEログインの2つのチャネルを作成します。
LIFFを使用しない場合は、LINEログインは作成しなくても、AWS LambdaなどAWSサービスとLINEをつなげることができます。
Messaging APIの作成
まずは、LINE bot用のMessaging APIを作成します。
- LINE Developersのコンソールにログインします。
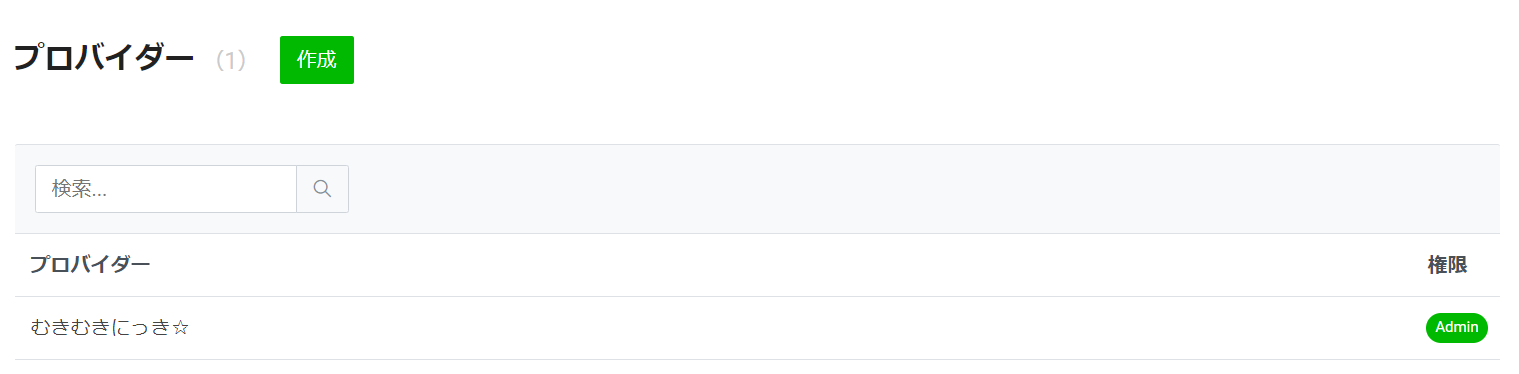
- ログイン後、コンソール(ホーム)からプロバイダーを作成します。
(プロバイダー名は任意の名前を入力) - 作成するとプロバイダー一覧に作成したプロバイダーの名前が出てきます。
- プロバイダーのチャネル設定にある「新規チャネル作成」からMessaging APIを選択後、以下内容を入力し、作成します。
【入力内容】
・チャネル名:任意の名称
・チャネルの説明:任意の説明
・ 大業種・小業種:選択肢からマッチするものを選択する
・メールアドレス:自身のメールアドレスを入力
これで、Messaging APIが作成できました。
作成するとプロバイダーのチャネル設定に作成したMessaging APIが出てきます。

Messaging APIのチャネルに移動し、Messaging APIのタブ「Massagin API設定」にあるQRコードを読み込めば、実際に作成したbotを友達登録することができます。
Messaging APIにリッチメニューを追加する
- リッチメニューの作成方法には、以下2種類あり、今回は①の方法で進めています。
①LINE LINE Official Account Managerのメニューからコンソール上で作成する
②Messaging APIを使ってコマンドで作成する
→こちら詳しくはLINE Developersのドキュメントをご覧ください。
※①と②の方法で1つのbotに2つのリッチメニューを設定した場合は、②の設定が優先されるので注意してください - まずは、Messaging APIの「チャネル基本設定」にあるLINE Official Account Managerをクリックし、遷移します。

- 遷移後、左上のホームタブに遷移し、トークルーム管理 >リッチメニューをクリックします。
- 必要事項を入力し、リッチメニューを作成します。
・テンプレートから好きなフォーマットを選択します。
・アクションの部分は、リンクを選択します。URLは後で編集しますので、一旦仮のURLを設定しておきます。

作成するとLINE botの画面にリッチメニューが現れ、リッチメニューをクリックするとアクションで設定したURLに飛べるようになります。
LINEログインの作成
次にLIFFアプリを使用するためにLINEログインのチャネルを作成します。
- プロバイダーのチャネル設定にある「新規チャネル作成」をクリック後、LINEログインを選択し、以下内容を登録して、LINEログインチャネルを作成します。
【登録内容】
・チャネル名:任意の名前
・チャネルの説明:任意の説明
・アプリタイプ:ウェブアプリ - 作成すると、プロバイダーのチャネル設定に先ほど作成したLINEログインが出てきます。

LIFFアプリの作成
- LINEログインのタブ「LIFF」にあるLIFFアプリを追加をクリックし、以下内容でLIFFアプリを作成します。
【登録内容】
・LIFFアプリ名:任意の名前
・サイズ:好きなサイズを選択
・エンドポイントURL:Amplifyで作成したWebページのURLを入力(URLは後で変更できますので、URLが決まっていなければ一旦仮のURLを入れておきます。)
・Scope:すべて選択します
・友だち追加オプション:On - 作成するとLIFFアプリ一覧に作成したアプリが表示されます。
ここに書かれているLIFF IDとLIFF URLは後で使うので、メモしておきます。

また、LINEログインのアカウントを公開済みにすることを忘れないでください。
公開済みでないとLINEからページに飛べなくなってしまいます。
リッチメニューのURL修正
次にリッチメニューのURLを修正します。
- LINE Official Account Managerに遷移し、リッチメニューのタブから作成済みのリッチメニューを選択し、編集ボタンを押します。
- アクションのURLを先ほど作成したLIFF URLに置き換えます。
これでリッチメニューからLIFFを経由してWeb画面を表示させることができます。
以上でLINE側の設定は完了です。
Amplify側のソースを修正する
ここからはLIFFからLINEのユーザー情報を取得するコードを書いていきます。
まずは、LIFFを使用するために、以下コマンドでLIFF CLIをインストールします。
npm install -g @line/liff-cli
インストール後、npm installを実行し、実際にコードを書いていきます。
今回は、src/components/user.tsx作成し、編集しましたが、App.tsxなどに記載しても問題ないです。
コードは以下です。
import { useEffect, useState } from 'react';
import "./user.css";
import liff from '@line/liff'
export default function App() {
useEffect(() => {
liff.init({ liffId: '作成したLIFF ID' }).then(async () => {
if (!liff.isLoggedIn()) {
await liff.login();
}
const profile = await liff.getProfile();
setProfile({
avatorImageSrc: profile.pictureUrl === undefined ? '' : profile.pictureUrl,
userName: profile.displayName,
});
}).catch((error) => {
console.error(error);
});
}, [])
const [profile, setProfile] = useState({
avatorImageSrc: '',
userName: 'user name',
})
return (
<div>
{/* ヘッダー */}
<div className='header'>
<div className='header-logo'>
マイページ
</div>
</div>
{/* メイン */}
<div className="body">
<img src={ profile.avatorImageSrc } className="avatorImage"></img>
<div className="form">
<p className="label">ユーザー名</p>
<p className="content">{ profile.userName }</p>
</div>
<div className="form">
<p className="label">性別</p>
<p className="content">〇〇</p>
</div>
<div className="form">
<p className="label">生年月日</p>
<p className="content">YYYY年 MM月 DD日</p>
</div>
<div className="form">
<p className="label">身長</p>
<p className="content">××cm</p>
</div>
<div className="form">
<p className="label">体重</p>
<p className="content">〇〇kg</p>
</div>
<div className="form">
<p className="label">普段の運動量</p>
<p className="content">週に1,2回</p>
</div>
</div>
</div>
);
}
コードの補足
if (!liff.isLoggedIn()) {
await liff.login();
}
ここでは、Webページを開いたユーザーがLINE未ログインだった場合、LINEのログインフォームに飛ばす処理を書いています。
liff.init({ liffId: 'ここは作成したLIFFIDを入力' })
'ここは作成したLIFFIDを入力'には先ほどメモしたLIFF IDを入力します。
liff.getProfile()
上記コードで、ログインユーザーの情報を取得しています。
【liff.getProfile()で取得できる項目】
・"userId": ユーザーのID,
・"displayName": ユーザー名,
・"pictureUrl": ユーザーアイコン
※ユーザーが設定していない場合取得できません。
・"statusMessage": ステータスメッセージ
※ユーザーが設定していない場合取得できません。
- LIFFは、ユーザー情報を取得するだけでなく、ユーザーにメッセージを送信するトリガなどもありますので、詳しくはLIFF v2 APIリファレンスをご覧ください
完成
デプロイが完了すると、LINEのリッチメニューからWeb画面に遷移し、ログインユーザーの名前とアイコンを画面に表示できました!!

おわりに
今回初めてAmplifyとLIFFを使用して開発を行いました。
Reactにも初挑戦で、初めは実装できるかなと不安でしたが、想像以上に簡単に実装できてびっくりしました!
業務で触らない技術を触ってみるのとても楽しかったです。
ご興味のある方の参考になれば幸いです!!