この記事は技術チャレンジ部アドベントカレンダー2024の14日目の記事です。
Philips Hueの紹介
Philips Hue LEDテープライト ライトリボンプラス 2 mを買いました。
これ単体とスマホとでBluetooth接続して操作できるのですが、PCや音楽ストリーミングサービス経由で制御したかったのでブリッジも買いました。ちなみに合わせて2万円しました。たっか
HueブリッジをWi-Fiに接続すると、ネットワーク経由でライトを制御できます。
Hueブリッジのセットアップにはスマートフォンが必要ですが、セットアップが完了するとPCのアプリからも接続できるようになります。
Hueブリッジ + ライトリボンでできることは公式サイトを見て頂くと分かるのですが、せっかくなのでデモ動画を用意しました。これはSpotifyと連携させたときの様子です。
(著作権の都合上音楽は載せられなかったのですが)音楽と同期して光っている様子が分かります。
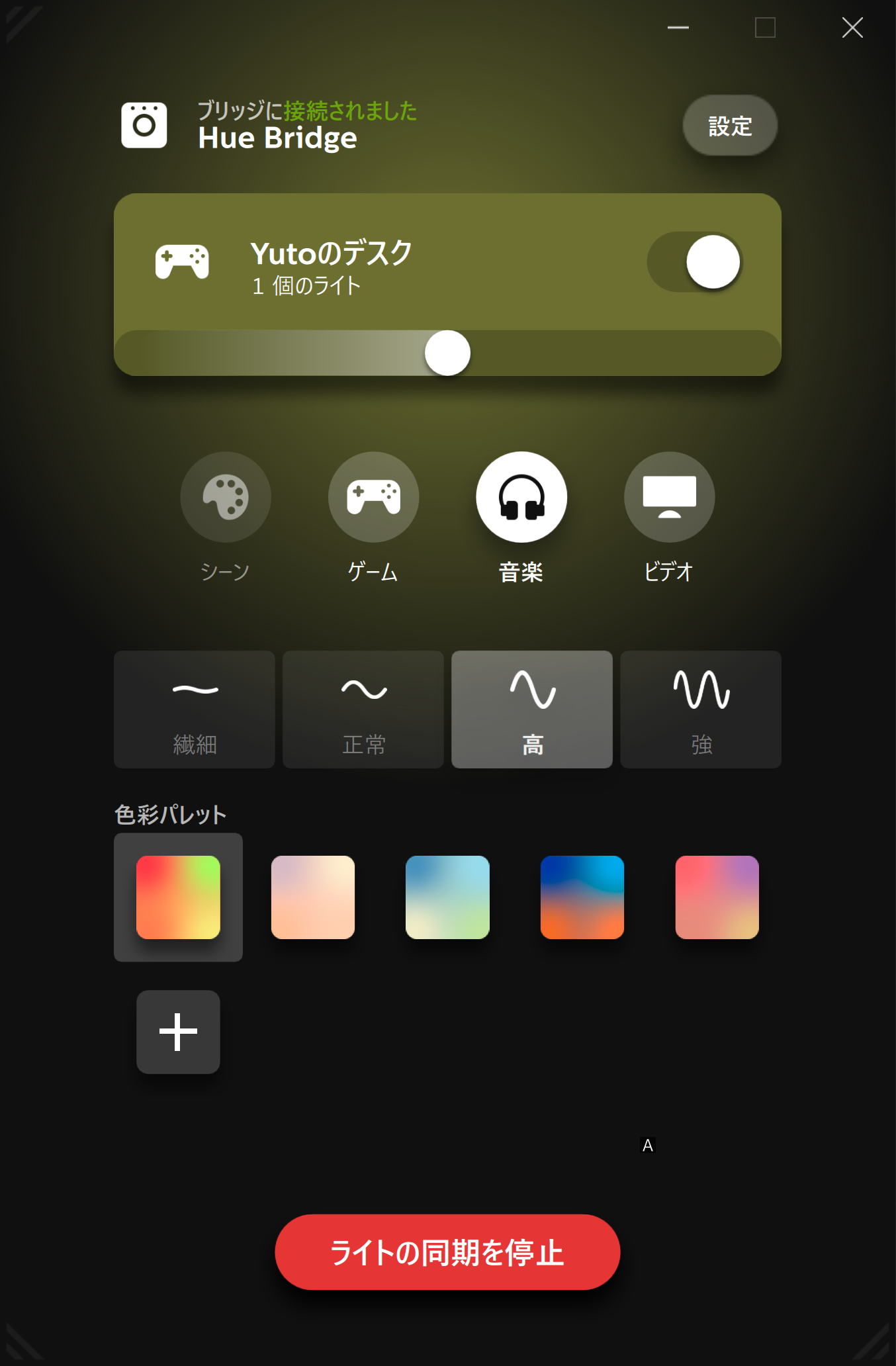
次にPCのアプリでビデオモードに設定したときの様子がこちら。
元動画はこちら。
【3D LIVE】げまずえでぃしょん!!!!【#ホロゲマズ結成記念LIVE2024】
素晴らしい体験ですね。2万円払って良かったことにしておきましょう
APIで操作する
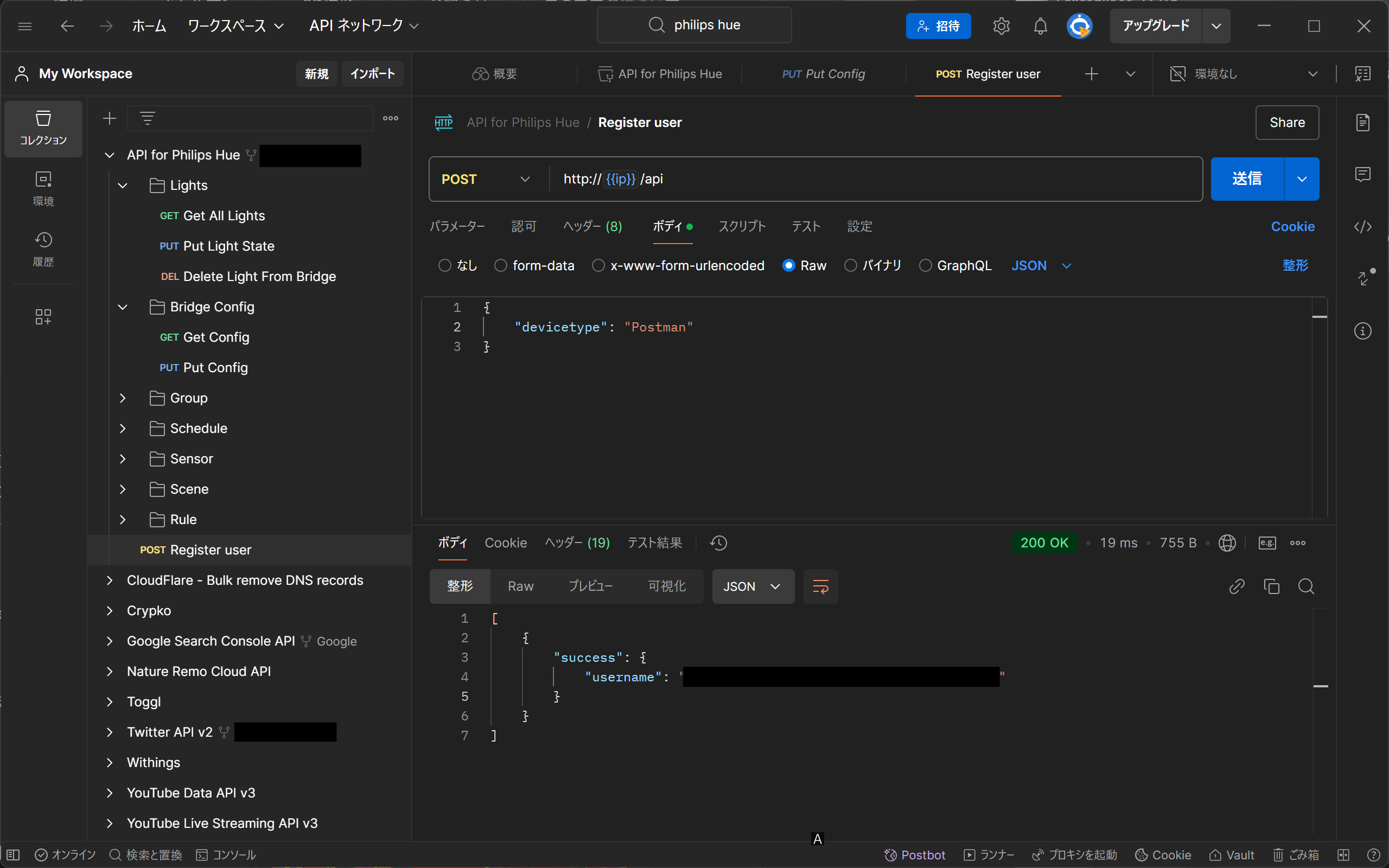
Postmanを使ってAPIで操作してみます。まずスマートフォンのHueアプリでHueブリッジのIPアドレスを取得します。次にPostmanでPOST http://{{ip}}/api のリクエストを作成し、Bodyに適当なJSONを入れます。
{
"devicetype": "Postman"
}
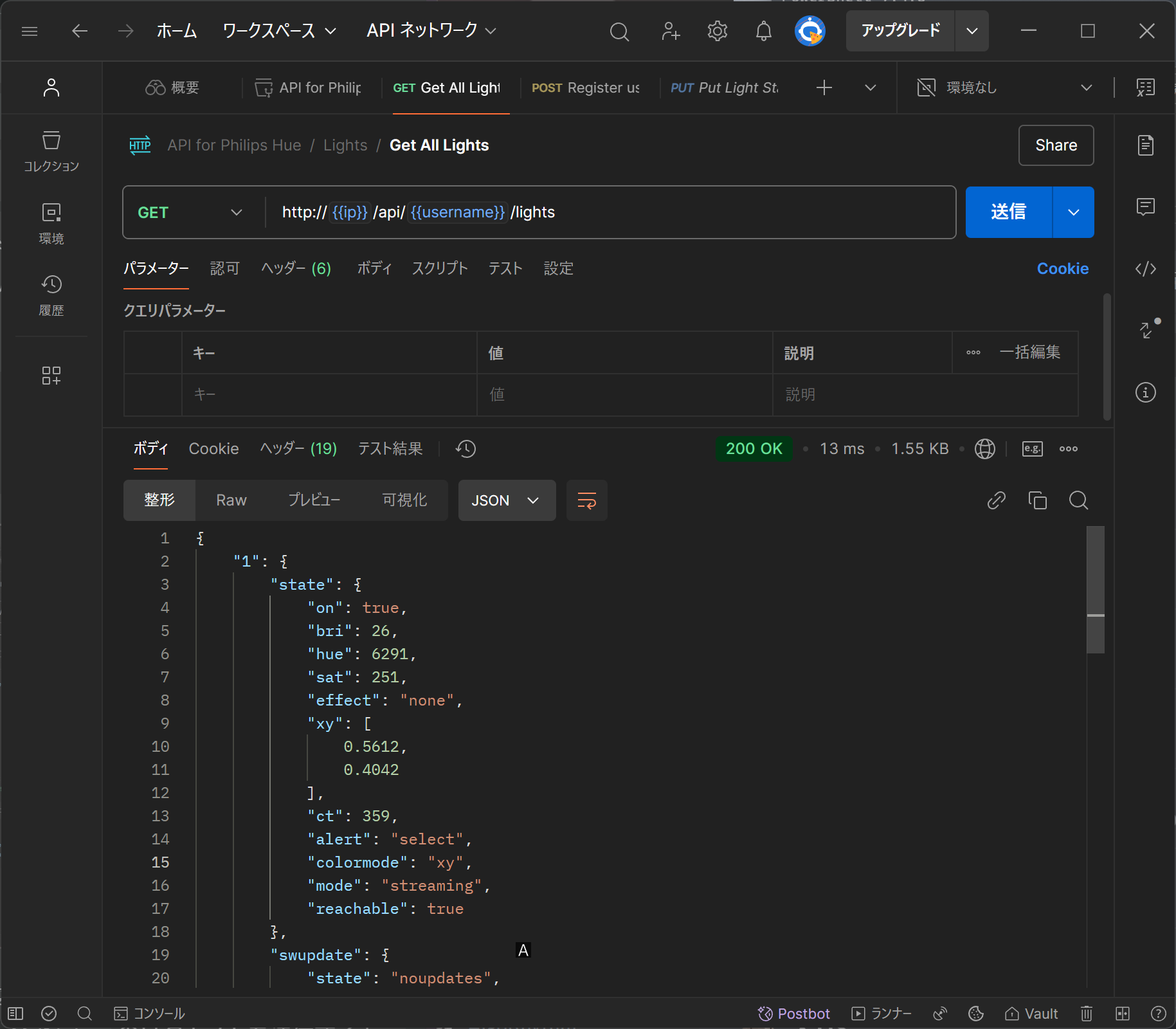
username が返ってくるので変数に設定します。GET http://{{ip}}/api/{{username}}/lights のリクエストを送信するとライトの状態が返ってきます。
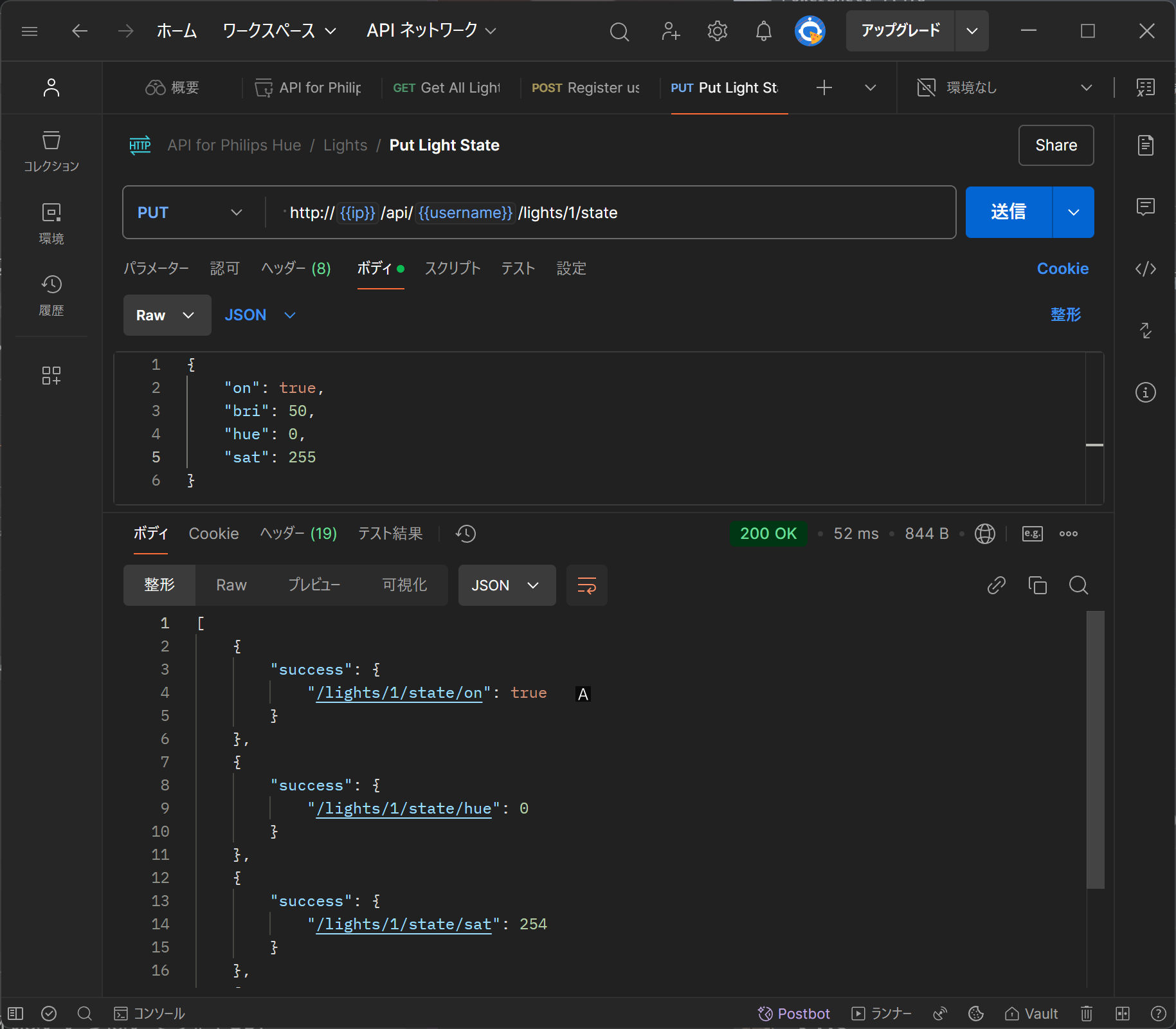
bri と hue 、 sat を設定すればいいっぽいです。POST http://{{ip}}/api/{{username}}/lights/1/state に適当なJSONを送信します。
hueを0にしたので赤くなりました。
これを応用すればMIDIコントローラーでライトを操作するなどもできますが、今日はもう時間がないのでこの辺にしておきます。