機能
ヒエラルキー上からコンポーネントの内容を操作するためのUnityエディタ拡張です。
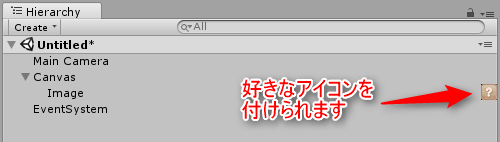
サンプル
使用用途
RaycastTargetなどのboolタイプの値をHierarchy上から操作することができます
サンプルソースコード
ExampleEditorClass.cs
# region
using UnityEditor;
using UnityEngine;
using UnityEngine.UI;
# endregion
/// <summary>
/// 特定の条件を満たす場合にHierarchy上に画像を表示する
/// </summary>
public static class ExampleEditorClass
{
private const int IconSizeWidth = 16;
private static Texture2D buttonImage;
// Awakeよりも先に呼ばれる
// https://anchan828.github.io/editor-manual/web/callbacks.html
[InitializeOnLoadMethod]
private static void Example()
{
EditorApplication.hierarchyWindowItemOnGUI += ExampleEditorClass.OnGui;
}
private static void OnGui(int instanceId, Rect selectionRect)
{
// Project全体からデータをロードできる(対象の画像がなければエラー)
// http://kan-kikuchi.hatenablog.com/entry/AssetDatabase_LoadAsset
ExampleEditorClass.buttonImage = AssetDatabase.LoadAssetAtPath("Assets/Image/img.png", typeof(Texture2D)) as Texture2D;
// InstanceIDをオブジェクトに変換
var gameObject = EditorUtility.InstanceIDToObject(instanceId) as GameObject;
if (gameObject == null)
{
return;
}
// 探したい対象の処理(ex:イメージのRaycast)
var imageObject = gameObject.GetComponent<Image>();
if (!imageObject)
{
return;
}
var searchTarget = gameObject.GetComponent<Image>().raycastTarget;
if (!searchTarget)
{
return;
}
// 画像の表示位置
var imagePos = selectionRect;
imagePos.x = imagePos.xMax - ExampleEditorClass.IconSizeWidth;
imagePos.width = ExampleEditorClass.IconSizeWidth;
// Inspector上に画像を表示する
if (GUI.Button(imagePos, ExampleEditorClass.buttonImage, GUIStyle.none))
{
gameObject.GetComponent<Image>().raycastTarget = false;
}
}
}