本記事の内容
- 個人開発のベストプラクティス的な話
- インクリメンタルな開発とその動機について
- 作ったWebアプリの説明
- 実際にどういう過程で開発をして、そこにどんな効用があったか
- まとめと反省
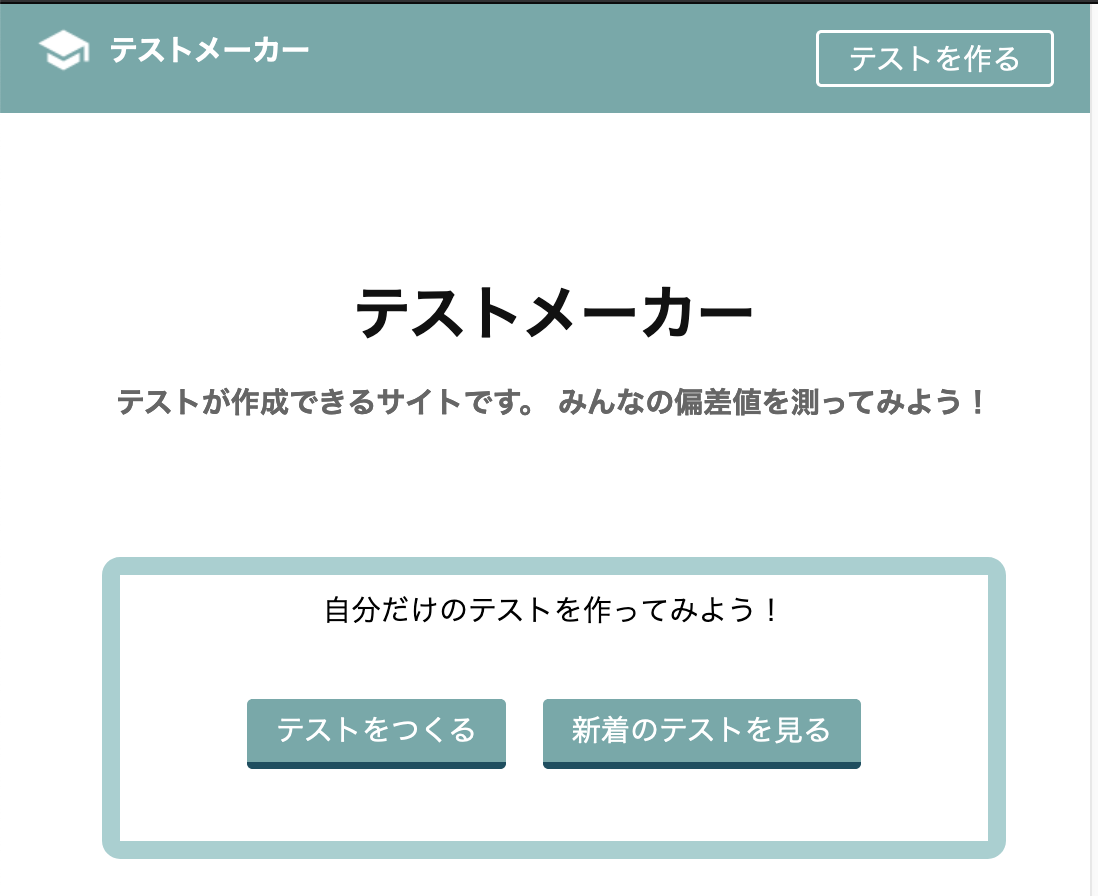
作ったもの

自分の設定したテーマでテスト(試験)を作ることができるサービスです。
作成したテストはSNSで共有でき、受験したユーザは結果ページでスコアと偏差値を見ることができます。
高校生の頃、模試の結果を確認するときが楽しく、それを再現したくて作ってみました。
いくつかテストを作ってみたので、興味のあるテストをひとつ受験してみてください。(こちらを先に見ていただけると記事の内容をより理解していただくことができると思います)
・JavaScriptテスト
・英語テスト
・色テスト
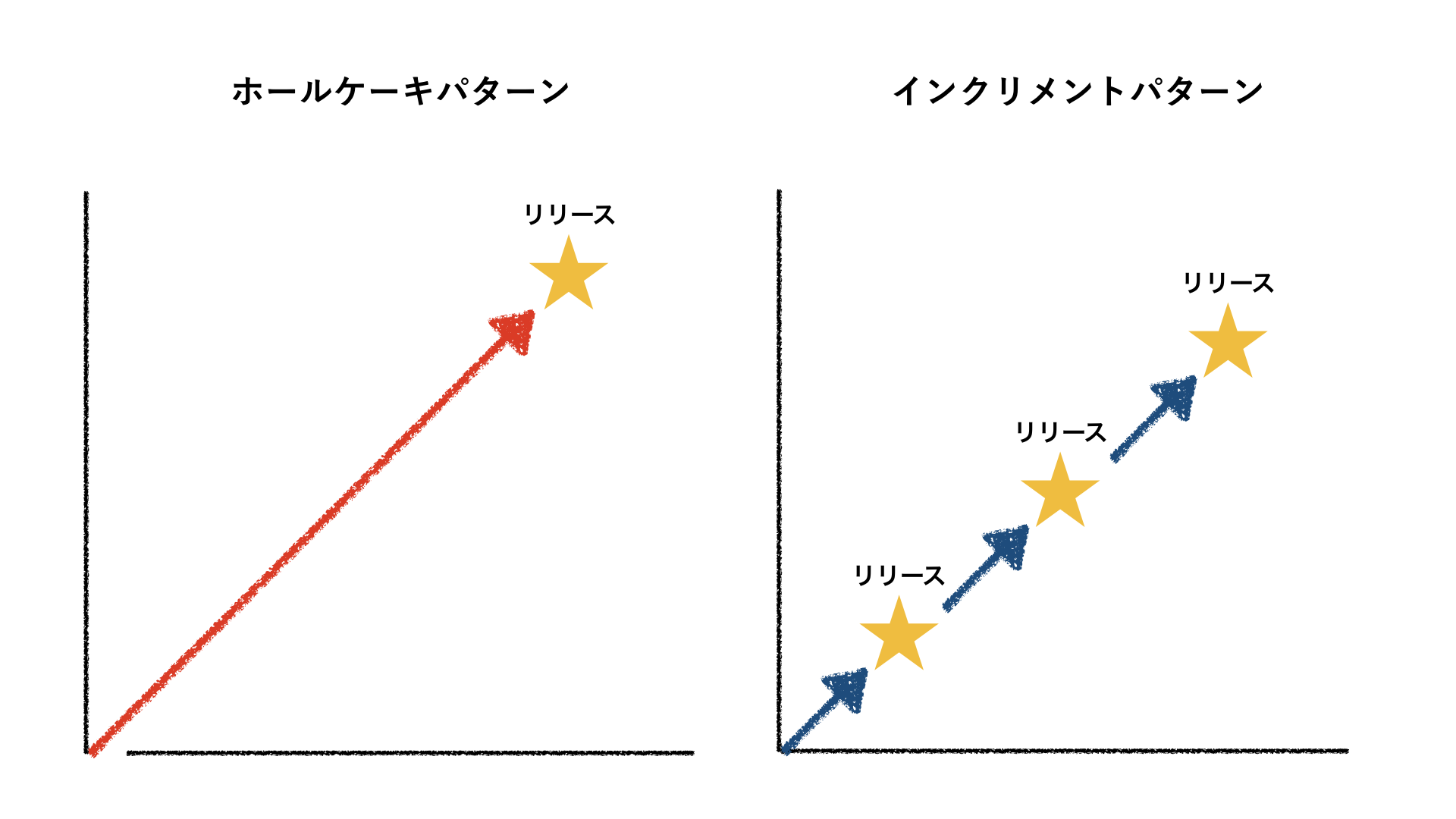
個人開発のアンチパターン「ホールケーキ作り」
当たるウェブサービスの作り方は私にも分かりませんが、少なくともやってはいけないことを一つ知っています。それは「いきなりホールケーキを作る」ことです。
ホールケーキとは、ウェブサービスを作ろうとしているときのあなたの頭の中にある完成系です。必要な機能が全て揃った最終形です。例えばテストメーカーであれば、「テストを作れて、SNSにシェアできて、結果画面ではヒストグラムやランキングを見ることができて、自分の作ったテストが管理画面で管理できて…」のようなものです。
個人開発でこれをいきなり作ろうとするとほぼ必ず失敗してしまうと言ってよいと思っています。まず工数が膨大になります。その上で次のような弊害が出ます。
- 課題解決にフォーカスできない
- 完成までユーザからのフィードバックが得られない
- 技術的に難易度が高く挫折してしまう
- 理想が高すぎて全然完成しない(思いつくものを全て実装し切るまでリリースできない)
- デカくなりすぎて軌道修正がしたくても難しくなる
ホールケーキをいきなり作ろうとすると、途中で挫折してしまったり、完成するまで世に出せず何が求められていのか分からないことになります。そして分かった頃には軌道修正できないほど肥大化している、、という失敗の道を辿ってしまいます。
インクリメンタルな開発
なのでホールケーキを作るのではなく、ケーキの一欠片を少しずつ作って試食してみるという方法をとります。欠片を集めて最終的なホールケーキを目指します。
大きな目標を立てるのではなく、小さな目標を立てて達成のたびにリリースをしていきます。これがインクリメンタルな開発です。
テストメーカーでは次のように小さな目標を立てました。
1日目(ダミーの)偏差値が表示されるページを作る
2日目 問題を解くことができる
3,4日目 実際の偏差値をSNSに共有できる
5日目 ユーザが問題を作ることができる
これらの小さな目標(実装計画)はアジャイル開発で言うスプリントにあたりますが、今回はそのスプリントを1-2日と高速で回しました。
各スプリントでなにを行なってどんな効能があったかを説明していきます。
1日目 偏差値の表示されるページを作る

テストメーカーのコアの価値は「偏差値」であると仮説を立てていたため、もっとも重要な結果画面を最初に作成することにしました。
偏差値をwebに表示するためにはフロントエンドが必要です。Next.jsをherokuにデプロイしてまず文字列だけを表示させます。次に見た目もリリースできるレベルに整えました。
これによって自分が一番価値があると思っている結果ページの見た目が完成し、これを見てユーザが嬉しいと思うかどうかを考えることができるようになりました。
2日目 問題を解くことができる

次の価値は問題を解くページです。ストレスのないユーザ体験が得られるかどうかを検証しました。
この段階では動けばよいので、問題のデータは全てフロントにベタ書きしていきます。
これが完成することで「問題を解いて結果(偏差値)が見れる」というコアなユーザーストーリーを実装することができました。
操作感を含めてどんなアプリになるのかの9割が2日目で決まりました。
3,4日目 実際の偏差値をSNSに共有できる。
偏差値の計算のためにはデータを保存して計算するため、バックエンドが必要になります。ここで初めてバックエンドサーバを作り、herokuにデプロイしました。構成はexpress + typescript + MySQLです(一番慣れていてすぐ作れるため)
SNSに共有できるようになったのでここで一旦リリースしてみました。DBに直打ちで適当な問題を作り、自分のTwitterアカウントで共有してみます。
すると数人ではありますが、実際にプレイしてSNS共有をしてくれる人がいました
自分で試食する段階から、4日目にはユーザに試食してもらう段階になりました。
ここで反応が悪い(思ったより拡散しない)ことが分かったら、プロジェクトを中断するなり大きな方向転換を考えるのもよいと思います。
5日目 ユーザが問題を作ることができる
これができることでUGCとしての最小構成を満たしプロダクトとしてローンチできるようになりました。
これから
試食を続けることで「こんな機能あったらいいな」と思うことが多々でてきます。例えば不正解の選択肢を埋めるのが面倒くさいので自動で埋めてくれないかな、とかです。
こういう、「**あったらいいな」の機能はTODOリストに放り投げておきます。**そして優先順位で並び替えて、順番に実装をしていくいきます。
よかったこと
インクリメンタルな開発を行ってよかったことは次の3つです。
・大事なことから始められる
・軌道修正が容易
・スプリントごとにやるべきことが明確なので考えることが少ない
特に3つ目の、考えることが少ないというのは開発効率の向上に大いに寄与したと思います。
反省点
軌道修正が容易であるというメリットを活かしきれなかったという反省があります。スプリントが1ー2日という爆速開発をしたため、改善や軌道修正は二の次になりました。
スプリントを3日にして、たとえ開発が1日で終わったとしても残りの2日は改善と軌道修正にあてても良いと思います。例えば結果ページができたらそのページを多くの人に見てもらって「嬉しいか、楽しいか、もっとよくするためには」を聞き回ってもよいと思います。結果ページが洗練されて良いものができあがってから次のスプリントに入ると、より課題にフォーカスされたいいプロダクトになるのだろうと思います。
まとめ
最初から完成形を目指すのではなく、小さな目標を刻むインクリメンタルな開発のよさを実際の開発過程とあわせて紹介してみました。
何か自分のアイディアを形にしたいときはこの方法がもっとも速いと思うので、ぜひ試してみてください。
それでは!