要約
「英語で意見を言おうとすると5歳児のようになってしまう」という課題を解決するEnglisterというサービスを開発した。
自分で使ってみたところ、10問程度の問題を解くだけでスラスラと英語で意見を言えるようになった。
実装はDeepL APIとNext.jsのAPI routeを使って爆速開発をした。
追加(2021/01/18)
記事を公開してから毎日機能追加をしています。2週間前からどれだけ変わったか是非見ていただきたいです。
背景にあった課題 「英語で意見を言おうとすると5歳児のようになってしまう」
英語にすごい苦手意識があるわけではない。TOEICは840点で、すごく簡単な日常会話なら問題なくできるので、海外旅行で困るということはなかった。しかし、仕事でたまに海外の人とやりとりをするときや外資系企業の英語面接で**「ちょっと難しい質問」**をされると、途端に5歳児になってしまう。多分それを日本語で答えるのだったらそこまで難しくないのに、英語で聞かれるととんでもなく幼稚で稚拙な意見を言ってしまう。そこそこ複雑なことを英語でいうことがとても苦手だった。
DeepLとの出会い
すでに知らない人の方が少ないと思うが、DeepLという無料の翻訳ソフトがある。DeepLがなぜ有名かというと、翻訳される言葉が非常に自然で、とても機械翻訳とは思えないクオリティだからだ。もはや自分で英語を書くよりも、DeepLに翻訳させる方が遥かに優秀である。
DeepLを語学学習を取り入れたら面白いんじゃないかと思い、プロトタイプを作成した。
作ったもの
URL
使い方
ざっくりいうと**「日本語で意見を書く」→「英語で意見を書く」→「AIがお手本を出してくれる」→「お手本を覚える」**というような流れで勉強する。
実際に自分が使ってみた時のスクショと合わせて説明する。
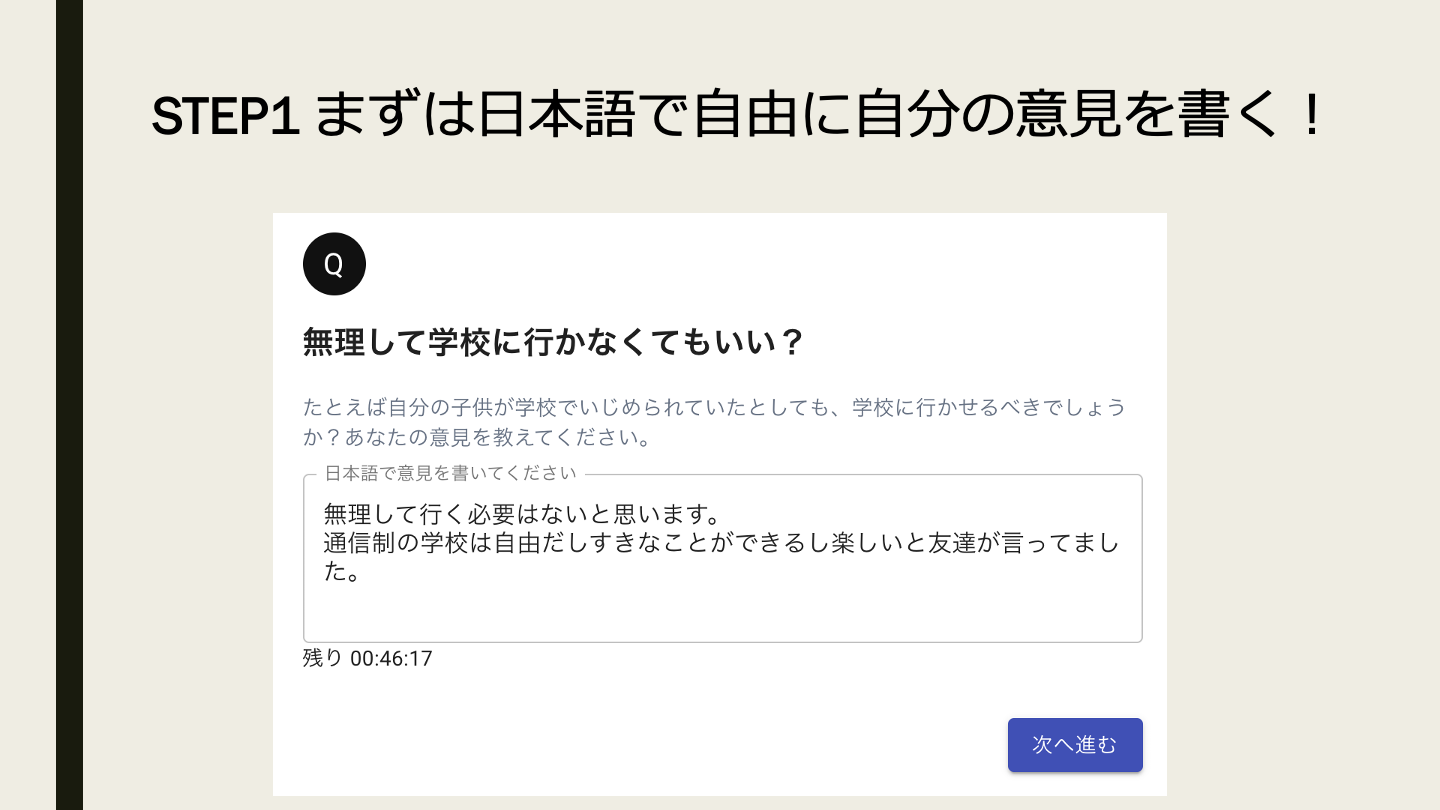
Step1

「無理して学校に行かなくてもいい?」というようなちょっと難しい質問をされるので、まずは日本語で思ったことを書く。この時は英語で考える必要はない。
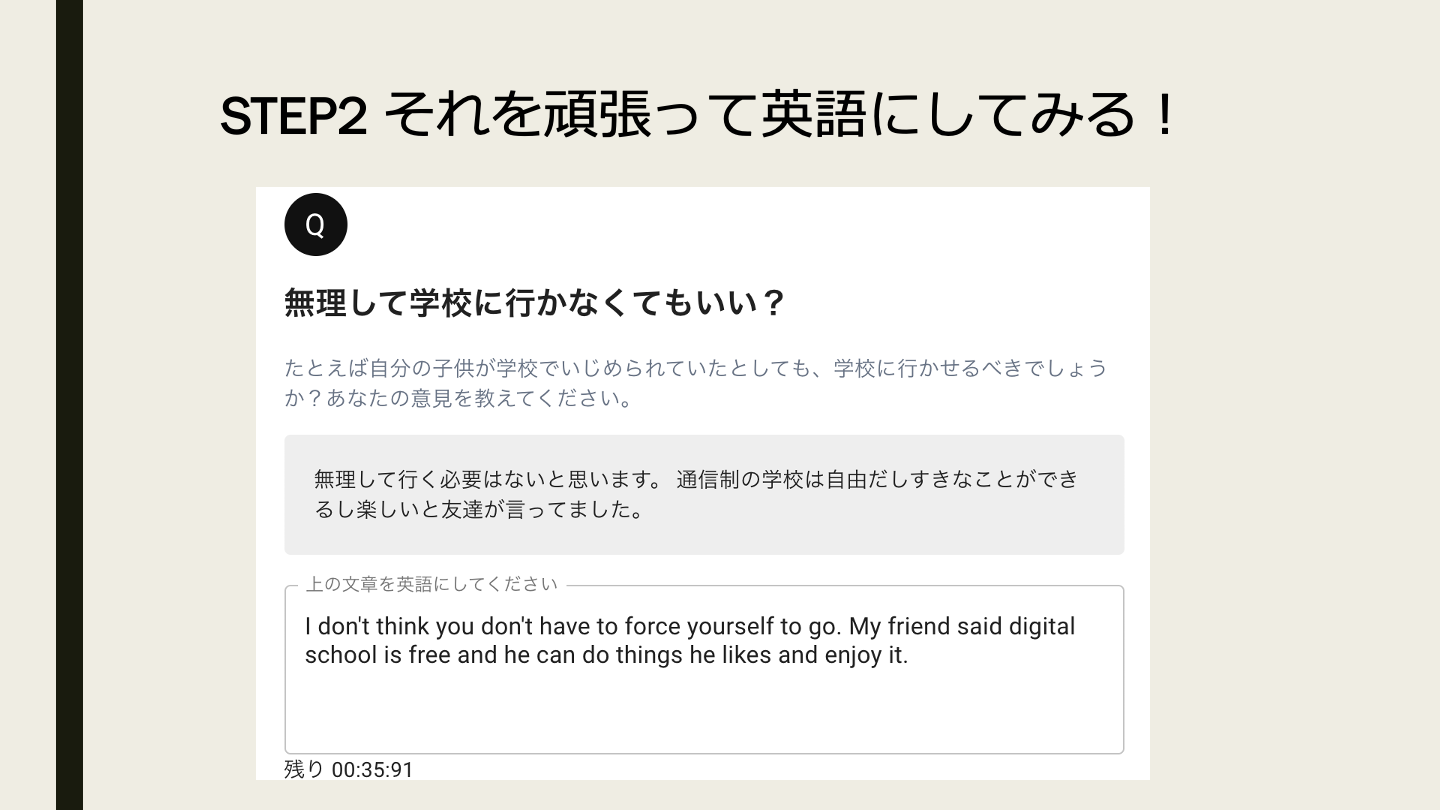
Step2
次に、自分で書いた日本語を英語にする。この時も英訳するような感じではなく、自然と自分の中から出てきた英語を書くのが個人的に良いと思う。
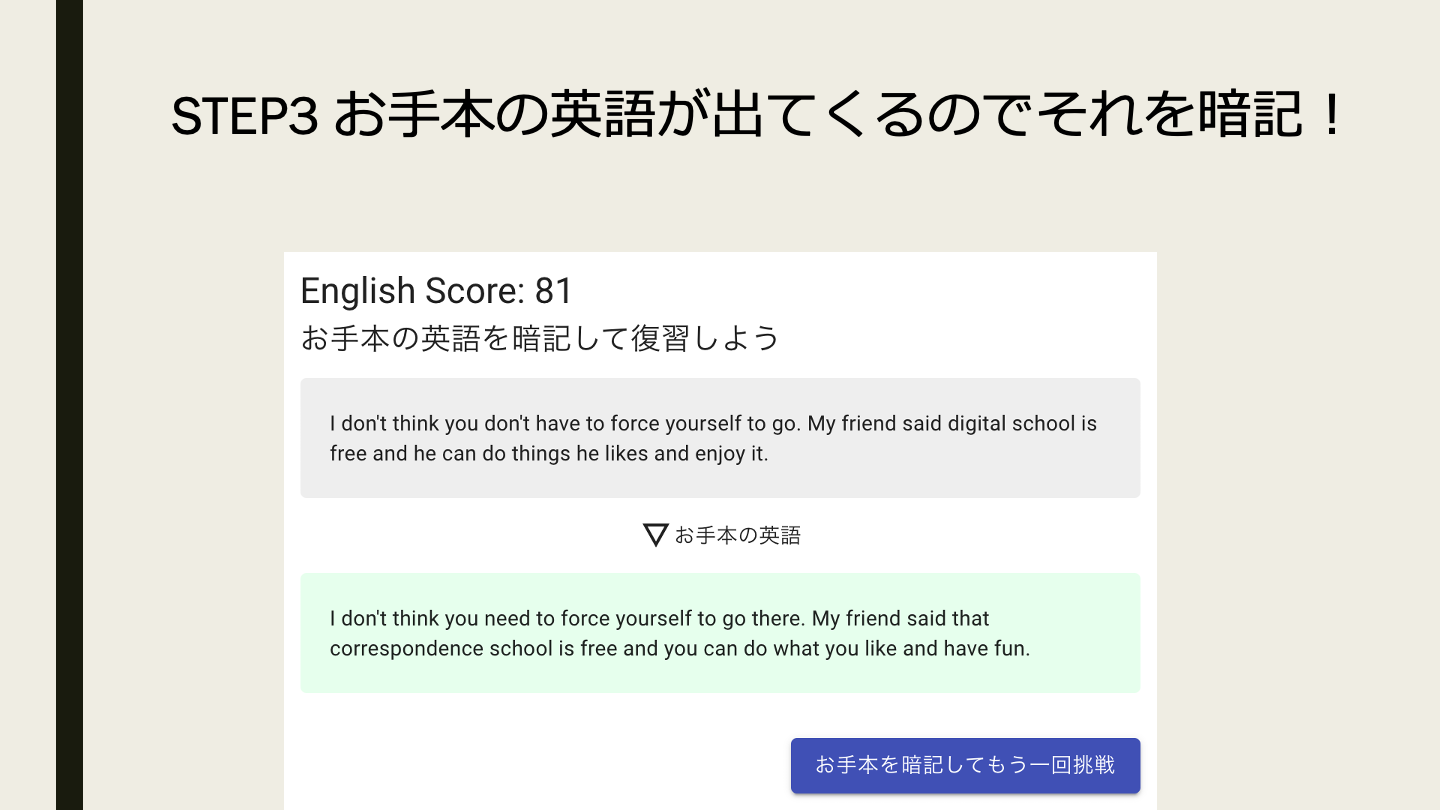
Step3
提出すると、AIがより自然な英語を提案してくれる。確実に自分で書いた英語よりも良い英語なので、このお手本の英語を声に出して暗記する(こういう表現があったか〜っていう学びになる)
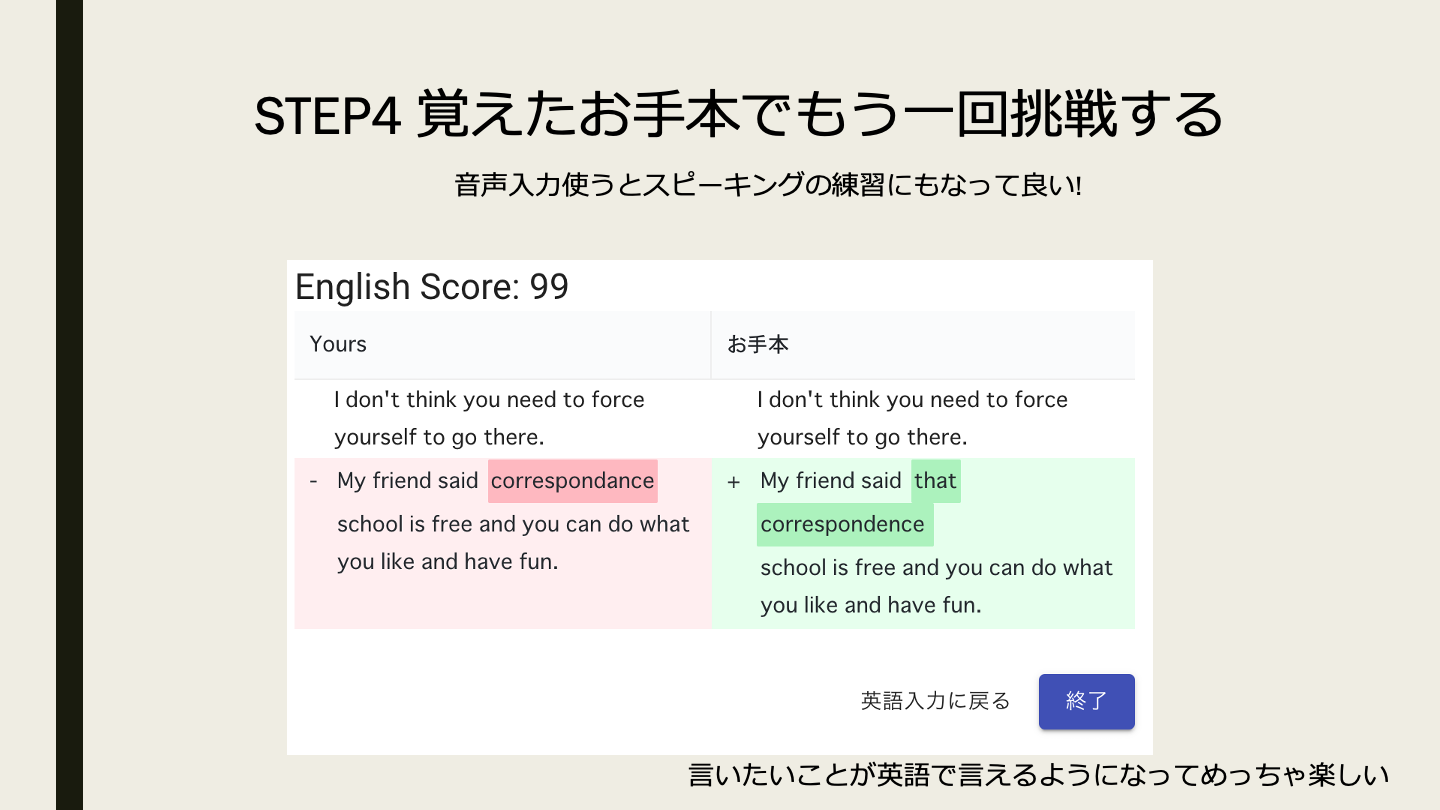
Step4
もう一度英語を記入する画面に行くので、そこで覚えた通りに英語を書く。音声入力を使うとさらにスピーキングの勉強にもなって一石二鳥。
やってみた効果
10問程度やると、明らかに自分の英語力が上がっているのを実感できた。自然な言い回しや語彙がつくのは当然として、自分の思考を表現する英語の構文ってこんな感じなのかみたいなのが分かるのが一番大きい。
またスコアの推移などもダッシュボードで見られるようになっていて英語の上達を感じられるようにした。
DeepL APIの実装について
DeepL APIはクレジットカードの登録が必要であるが、登録をするとAPI Keyが発行されてシンプルなREST APIで利用が可能。
API Keyを秘匿する必要があるため、フロントから覗けないようにAPIサーバ経由でリクエストをする必要がある。
Next.jsのAPI routeを使うことでAPIサーバを準備しなくてよい
Next.jsはpages/api/ディレクトリ配下にjs/tsファイルを置くと、それがAPIにになるAPI routeという機能がある。
それを使うと、Next.jsだけでAPIキーを秘匿しながら、DeepLのAPIをリクエストすることができる。
import type { NextApiRequest, NextApiResponse } from 'next'
import axios from "axios"
const API_KEY = "XXXXXXXXXXXXXXX"
const url = "https://api-free.deepl.com/v2/translate"
export default async function handler(req: NextApiRequest, res: NextApiResponse) {
const reqBody: { japanese: string } = req.body.data
const params = {
"auth_key": API_KEY,
"text": reqBody.japanese,
"target_lang": "EN"
}
const response = await axios.get(url, { params })
const result = response.data.translations[0].text
res.status(200).json({ translation: result })
}
※ もちろんこのままだとこのAPIを濫用されてしまうリスクが残るが、プロトタイプでスピードを重視する場合はこれで良いだろう。自分の場合は簡易な濫用防止ロジックを加えてから公開した。
その他の実装の工夫
3日程度の工数で作りたかったので、以下のような工夫をしました。
- CSSフレームワークのMUIを使ってデザイン工程を大幅に削減
- APIはServerlessFramewrokでLambda+Dynamo構成
- jotaiというシンプルなステート管理ライブラリの利用
まとめ
英語で意見を言うのが死ぬほど苦手だった僕が、Englisterを作って勉強したらかなりすらすらと自分の意見を言えるようになった。無料かつ登録不要なので、一度トライしてみてください😊
あ、あとTwitterアカウントを作ったのでフォローしてください😊