はじめに
こんにちは!nanapi改め、Supershipのyunicoです!今年も「Git Advent Calendar 2015」の15日目を担当します(^o^)ちなみに去年の今日書いたやつはこれ ![]()

たくさんの方にストックやシェアして頂きましてありがとうございます!Twitterでも時々言及されていたりしたのですけれど魔のエゴサにより絡みにいったりしましたうざくてすんません!
もくじ
今回は2本立て!ぜひ最後までよんでね!
その1:GithubPagesとMiddlemanの思い出日記
GithubpagesとMiddlemanを使ってブログを作ったぞ〜!GithubPagesべんり!さいこう!やばい!Gitのアドベントカレンダーなのに、前半はGithubPagesの話じゃ〜い!
その2:デザイナーとGitのこれからについて
この1年間でGitに対する考えがちょい変わった!考えたことについてまとめます。
その1:【 GithubPagesとMiddlemanの思い出日記 】
動機と作ったもの
作ったのは今年のはじめ、1月とか2月とか。なんではじめたのかというと、去年の年末ぐらいからnanapiのなかみをCakePHPからRuby on Railsに変えちゃうリファクタリングをエンジニアの皆さんががんばってやっていたのですよね。それに伴い、デザイナー側で作業する言語もhtmlとcssからslimとsassに変わりました。でも慣れてないslimをいきなり業務で使うのもな〜、というのを新年会で同じテーブルだったひろぽせんぱいに話したところ「なんかSlimで作ってみれば!ブログとか!」と言われ「それな!」って勢いで作りました。
きっかけは「サーバー代払いたくね〜」
slimを使ってなんか作ってみよ〜→なんかつくる→置き場がない→サーバー借りる→金かかる、金かかるのかよ!今まで幾つかのフレームワークを使って何個もブログを構築してみたけど、結局メンテが面倒になり、最終的にはてなブログに落ち着いた身としては、またサーバー代か…と若干暗い気持ちに。するとひろぽせんぱいから「タダで置けるいい場所あるぜ…」と教えてもらったのがGithubPages。GithubPagesとは、静的なページだったらタダで置いていいヨ!っていうGithubの機能のひとつ。無料で公開!容量の制限もほぼ無し!独自ドメインも使用可能!(もちろん無料!)
草の生えていないプロフページがつらい
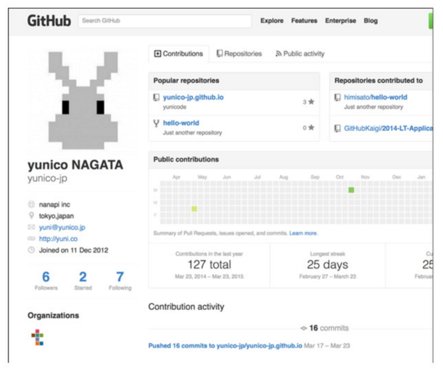
さて、ここで去年のわたしのGithubプロフページを見て頂きたい。

_人人人人人人人人人人人人人_
> 全然草が生えていない! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^ ̄
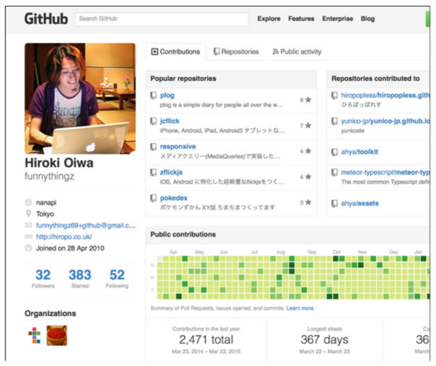
ちなみにひろぽせんぱいのはこれ↓。せんぱいはずっと毎日commitしていたのでちょう草が生えまくっている!

一応言い訳をさせて頂くと、nanapiやアンサーの開発環境とかはリポジトリがプライベートなので外からは緑が見えないんです…!しかしそれでも閑散としていたのは事実。なのでせっかくだし毎日commitする癖をつけて緑をふやそう!という訳で、無料で置けるし、バージョン管理もできるし、草も生えるし、GithubPagesにしました。一石三鳥!
ソーシャルコーディング最高説
nanapiもRubyの環境になるんだし、フレームワークはslimも使えるMiddlemanを選択。ページをコツコツ作っていくうちにslimにも慣れてきていい感じ。とは言えめっちゃくそつまずく。syntaxエラーとかgemとかなんやねんなもう〜〜 ![]() あーもう動かなくなった何もわからん
あーもう動かなくなった何もわからん ![]() みたいなことはしょっちゅう!でもソースはGithubPages上に上がってるので、それを見たひろぽせんぱいが修正→プルリクくれる→わたしがmergeする、で解決〜!一番印象深いのは、金曜の夜になんかバグが見つかりうまく動かなくなって、ああ〜…と思っていたら土曜の朝にせんぱいからのプルリク!!それをmergeすると速攻解決〜!その日は自分の誕生日だったのに朝からプルリク送ってくれるせんぱい…(じ〜ん)。感動エピソード、みたいな言い方しましたけど、むちゃくちゃ他力本願エピソードです。てかまあ、これは普通にGithubPagesじゃなくてもGithubに上げておけば同じことが言えますね。ソーシャルコーディング最高かよ〜。
みたいなことはしょっちゅう!でもソースはGithubPages上に上がってるので、それを見たひろぽせんぱいが修正→プルリクくれる→わたしがmergeする、で解決〜!一番印象深いのは、金曜の夜になんかバグが見つかりうまく動かなくなって、ああ〜…と思っていたら土曜の朝にせんぱいからのプルリク!!それをmergeすると速攻解決〜!その日は自分の誕生日だったのに朝からプルリク送ってくれるせんぱい…(じ〜ん)。感動エピソード、みたいな言い方しましたけど、むちゃくちゃ他力本願エピソードです。てかまあ、これは普通にGithubPagesじゃなくてもGithubに上げておけば同じことが言えますね。ソーシャルコーディング最高かよ〜。
関係ないですが、Middlemanでわからね〜!みたいになったときは9999%日本語公式ドキュメントに答えが書いてあるので、ググったり人に泣きついたりする前にドキュメントをまず見てみることをおすすめいたします。
記事投稿の流れ
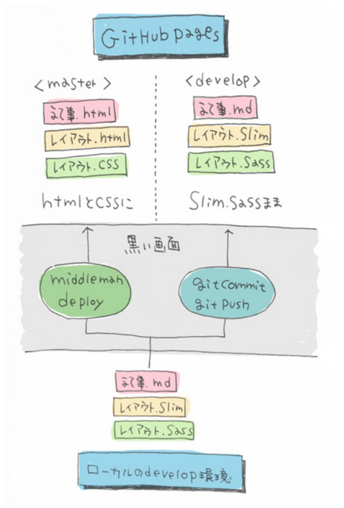
MiddlemanをGithubPagesにおいて、見た目部分は今をときめくBootstrapでチョイチョイすれば完成!Middlemanで実際に記事を投稿する流れは下記の図。MiddlemanでDeployするとmasterに更新分が上がって本番に反映され、developにはソースをpushしてあげとく。Middlemanはdeployするとslimとsassをhtmlとcssにしてくれる〜!天才か!

GithubPagesとmiddlemanでブログを作った結果wwwwwww
そういうわけでyuni.coというブログが無事完成!コツコツ触った結果、slimにも慣れておかげで業務での作業もスンナリ、Githubの緑化にも成功。めでたしめでたし!設定とかめちゃくちゃひろぽせんぱいにお世話になりまくったけどすごい楽しかったです!speakerdeckにも資料があるよ!みてね!
![]() ブログつくってみたよ!
ブログつくってみたよ!
以上、GithubPagesとMiddlemanの思い出日記終わり。
その2:【 デザイナーとGitのこれから 】
使える!が、使えて当然、へ?
…と、楽しく遊んでいた上記の話は今年始めの話。その少しあと、春くらいからもっと全体を見回すディレクション業務を中心にやってきました。ちょい上のレイヤーで考えることに慣れてくると、今までより「やらなければならないことの本質」を意識するように。目先の作業からもっと遠くにある目的を追うようになり、だんだん手段にこだわっている場合じゃなくなってきました。手段の目的化って、やってるときはめちゃ楽しいんだけど、ものごとの進みが遅くなったりめんどうなことが増えたりしてしまうこともある…。そしてふと、Gitが使える!って言ってたのもだいぶ手段の目的化だなあ、と気づいてしまいました。Gitとは言わばただのツールであり、それをいかに使いこなせたところで、所詮はツールでしか過ぎない。目標を追う上では、Gitが使える使えないっていう各論は結構どうでもいいことかもしれないなあ〜と。もはや使うことが前提すぎて。入ってきた新卒デザイナーはすぐにGitを使いこなして開発しているし、社内だけじゃなくもう業界的にGitを使って開発するのは当たり前になってきてる。もうみんな普通に使っているし「Gitが使えるデザイナー」が持て囃される時代はすっかり終わりになった気がします。きょうびフォトショが使える、HTMLが書けるデザイナーが特別視されないのと同じで…。
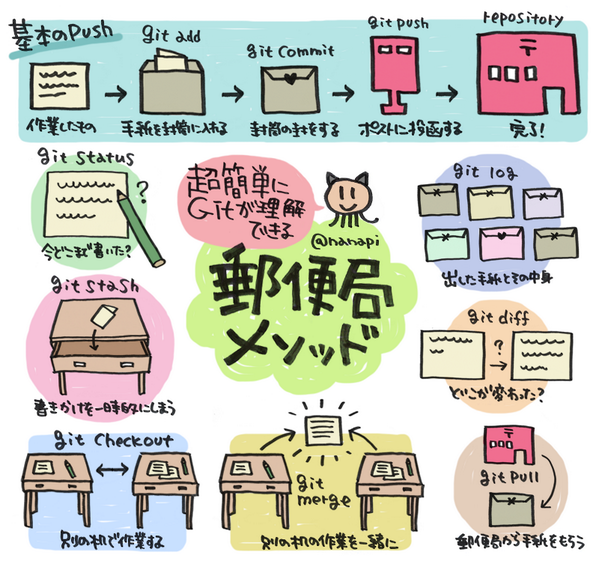
先日とあるイベントでPixivさんが発表の中で、わたしの郵便局メソッドを紹介してくださっていました。→【新卒のギーク揃ってプログラミング研修|師弟登壇2015】
Pixivさんの新卒研修の中で、郵便局メソッドの考え方をGitの説明で使ってくださっているそうです!渾身の例え芸だったのでとてもうれしい〜!
「Gitが使えるデザイナー!」とか調子に乗ってたのって痛かったな〜とかいまは思うのですが、こういうふうに発表したものが使われたりしていると、姿勢はダサかったけどやってきたこと自体はよかったのかなあと思います。別にGitは特別なものではなくなってきていますが、当たり前にみんなが使うのはやっぱり便利だから!使える使えない難しそう、みたいなので使わないのはもったいないですね!デザイナーエンジニアとか関係なく、どんどんバージョン管理するっていうのが当たり前になっていくといいなって思います。
おわりに
今年は会社がnanapiからSupershipに変わったり、働く環境や自分の仕事の内容も大きく変化したので、GithubPagesをいじったりしていたのが今年の年初めだとは思えません!もう2〜3年ぐらい前のことのように感じる…全体的に長い長い1年でした。1日はあっという間なのにね。
Gitに対する気持ちもこの1年でだいぶ変わりましたが、触ってるときの楽しさは変わらないです!来年もGitのAdventCalendar書きたいな〜〜 ![]()
![]()
以上、2015年Gitの思い出でした!よいお年を!
〜 fin 〜