初めてのエクステンション開発
VSCodeのエクステンションを作成して公開するまでの手順。
大まかには下記だけでとりあえず作れるっぽいことがわかった。
- yo codeで雛形作成
- package.jsonの修正
3. contributes.commandsにコマンドパレット表示名とコマンドIDを登録
4. activationEventに onCommand:コマンドID を登録 (今回はコマンドパレットから実行したいため)
5. publisherの設定 - extension.tsの修正
6. vscode.commands.registerCommandにコマンドIDと処理を記述 - Personal Access Tokenの取得
8. Azure DevOpsにサインインして「Security」>「Personal Access Tokens」で新規トークン作成1
*Azure DevOpsのOrganizationがない場合は先にそちらの作成が必要2 - vsce publish で公開
ネタ元
ググってみたらGetting Startedっぽいページを見つけたので下記を読みながら試行錯誤。
| Title | Content |
|---|---|
| Your First Extension | YeomanのVSCode Generatorでのプロジェクトの雛形作成、雛形に少し手を入れてデバッグ実行する方法を教えてくれる。 |
| Extension Anatomy | Your First Extensionで作った雛形の内容を少し細かく解説してくれている。 下記について記載されている。 - ファイル構造 - Extension Manifest(package.json) - エントリーファイル(extension.ts) |
| Publishing Extension | vsceコマンドを使用して作成したエクステンションをマーケットプレースに公開する方法を教えてくれる。 公開するためのPersonal Access Token作成方法も載っている。 |
| vscode-extension-samples | エクステンションの色々な実装サンプルコード |
| VS Code API | エクステンションが使用できるAPIが載っている。 |
1.プログラム作成
雛形作成
yoを使用して雛形を作成する。
$#yoのインストール (初回のみ)
$npm install -g yo generator-code
$#vscode extensionの雛形作成 (対話でエクステンション名を入力する)
$yo code
$#VSCodeで開く(VSCodeである必要はない。)
code ./extension名(フォルダ名)
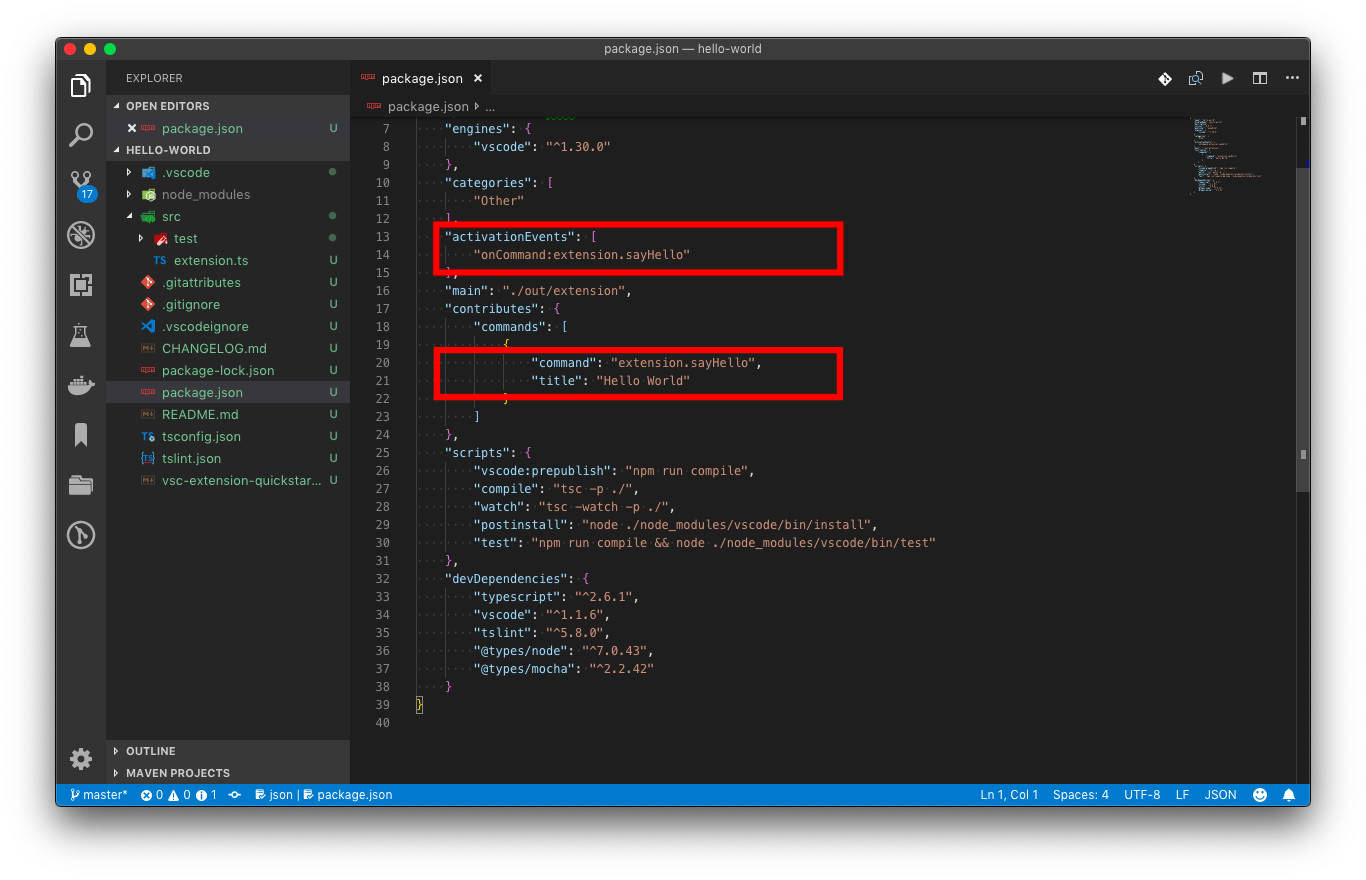
Extension Manifest (package.json)の修正
エクステンションのマーケットプレイスへの登録内容やコマンドIDの定義を行う。
詳細は本家参照
-
activationEvent (onCommand):
- extensionをアクティブにするイベントを定義する
- 後述のcontributes.commandsで定義したコマンドがユーザーにより実行された時に
エクステンションがアクティブになる
*onLanguageのように開いたファイルの言語が指定されたものの場合に、エクステンションをアクティブにするものもある
-
contributes.commands:
- コマンドパレットへの表示名とコマンドパレットで選択された時に実行するコマンドIDを定義する
- title: コマンドパレットに表示される名称 (上記画像だと"Hello World")
- command: コマンドパレットで選択された時に実行するコマンドID
- コマンドパレットへの表示名とコマンドパレットで選択された時に実行するコマンドIDを定義する
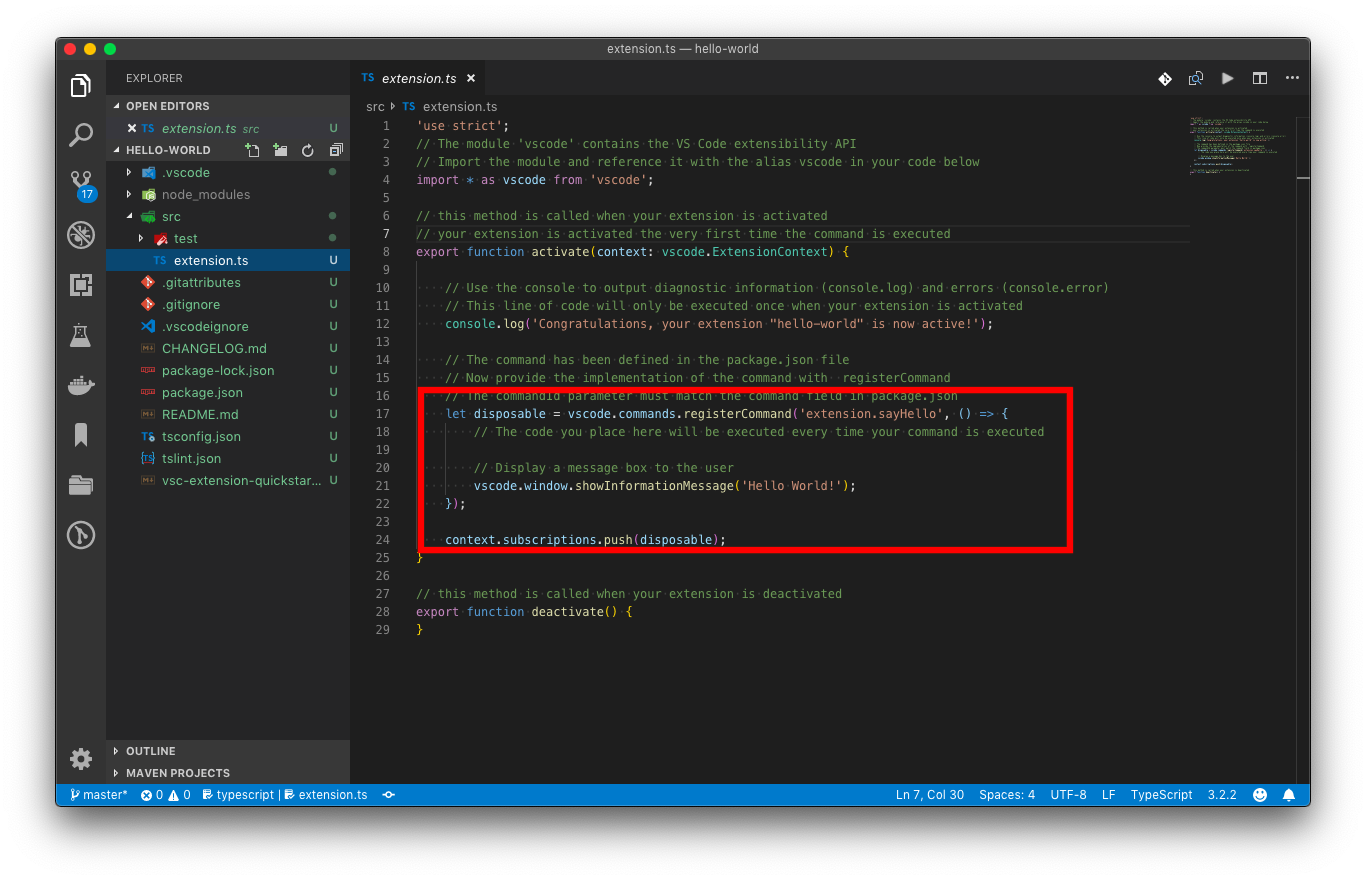
Entry File(extension.ts)の修正
エクステンションのエントリーファイルの修正を行う。
*package.jsonのmainからエントリーファイルを変更することもできる。
-
activate: activationEvent発生時に実行される。一旦は気にしなくていい。
-
deactivate: エクステンション終了時に実行される。一旦は気にしなくていい。
-
vscode.commands.registerCommand:
package.jsonのcommandで定義したコマンドIDと実装の紐付けを行う。
定義した処理は context.subscriptions に登録する。- 第1引数: package.jsonに定義したコマンドIDを設定
- 第2引数: 実行する処理をコールバックに記述。
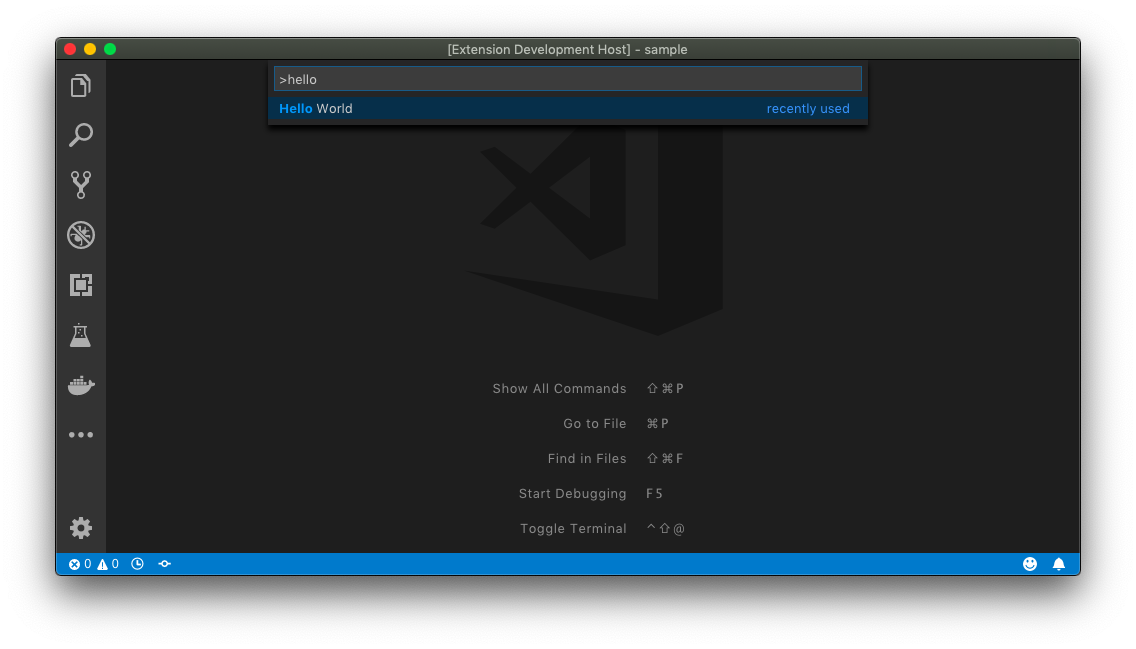
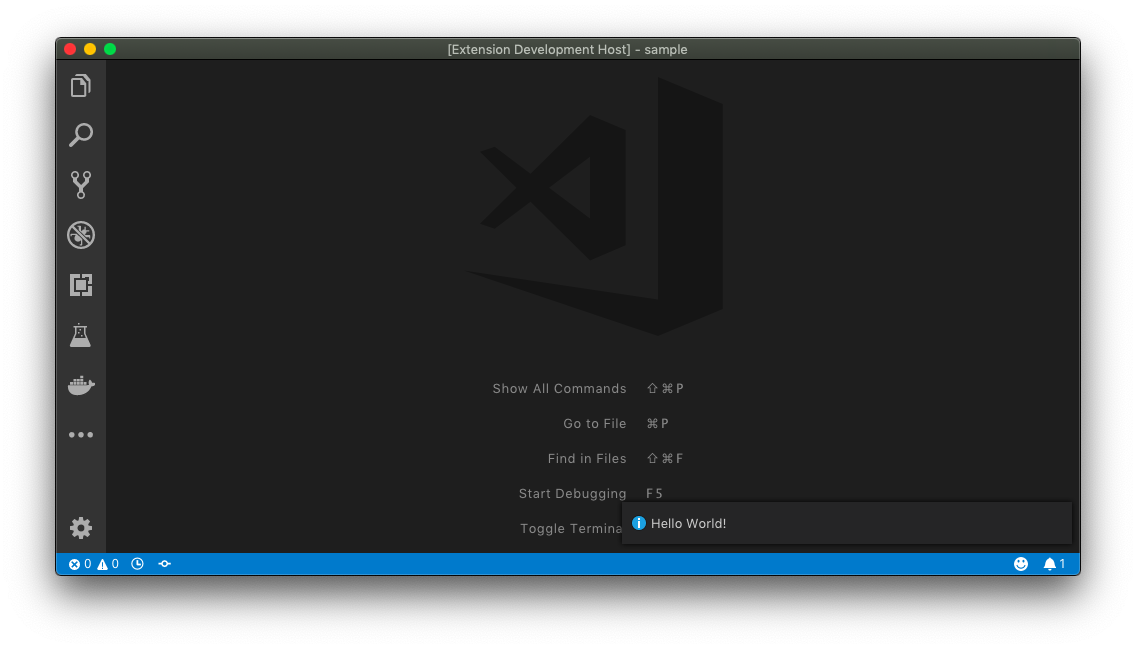
2.デバッグ
F5などでデバッグ実行をすると [Extension Development Host] という名前でVSCodeが立ち上がる。このVSCode上では開発中のエクステンションを実行できるようになっている。
3.公開
vsceコマンドのインストール
$ npm install -g vsce
Personal Access Token取得
Azure DevOpsでPsersona Access Tokenを取得する。
Publisherの作成
$ vsce create-publisher (Publisher名)
Personal Access Token (PTA)について確認されたら入力する。
Publish
エクステンションのルートフォルダ(package.jsonのあるフォルダ)に移動して下記コマンドを実行する。
$ vsce publish