はじめに
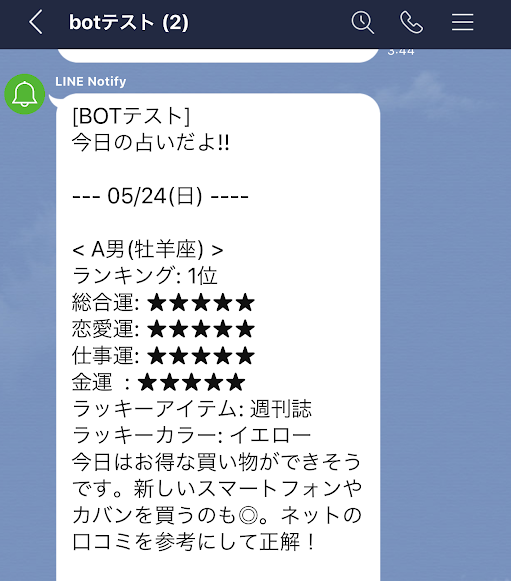
LINE Notifyを使用して占いを通知するBOTを作成しました。

GoogleAppsScript(GAS)にて1日1回通知プログラムを実行します。
そのプログラムでは、占い配信からその日の占い情報を取得して、LINE Notifyに通知します。
占い配信API
- 占い配信 Web Ad Fortune API版
- API仕様
- powerd by JugemKey
- 【PR】原宿占い館 塔里木
毎日全12星座を星座毎に占いデータを配信するAPIです。商用で使用する場合は有料となります。使用する場合は、利用規約をご確認ください。
LINE Notify
LINEアカウントのメッセージを通じてユーザーに配信するAPIです。 ユーザーアカウントやグループに通知することが可能です。
アクセストークンの発行手順
- https://notify-bot.line.me/ja/ にアクセスする。
- LINEのアカウントでログインする。

- 「トークンを発行する」を押下する。

- トークンを発行する対象を選択します。「トークン名」に入力して、「発行する」を押下する。(対象がグループの場合は、グループメンバーに「LINE Notify」を招待する必要がある)

- 発行したトークンをコピーする。

- 発行済みのアカウントやグループは連携済みとなる。(解除する場合は、「解除」を押下する)

GoogleAppsScript
- GoogleAppsScriptを開いて、以下のスクリプトを実装します。
LINE_NOTIFY_TOKENにLINE Notifyで発行したトークンを指定する。USER_LISTにユーザーの星座を指定する。
main.gs
/**
* 占い配信BOT
*
* powerd by JugemKey: http://jugemkey.jp/api/
* 【PR】原宿占い館 塔里木: http://www.tarim.co.jp/
*/
const LINE_NOTIFY_TOKEN = '*****'; // ※ここにLINE NOTIFY用のアクセストークンを指定する
const zodiacSign = {
ARIES: 0, // 牡羊座
TAURUS: 1, // 牡牛座
GEMINI: 2, // 双子座
CRAB: 3, // 蟹座
LEO: 4, // 獅子座
VIRGO: 5, // 乙女座
LIBRA: 6, // 天秤座
SCORPIO: 7, // 蠍座
SAGITTARIUS: 8, // 射手座
GOAT: 9, // 山羊座
AQUARIUS: 10, // 水瓶座
FISH: 11, // 魚座
};
// ※ここに通知したいユーザーの星座を指定する
const USER_LIST = [{
name: 'A男',
sign: zodiacSign.ARIES
},
{
name: 'B子',
sign: zodiacSign.SAGITTARIUS
}
];
const WEEKDAY = ["日", "月", "火", "水", "木", "金", "土"];
/**
* メイン処理
*/
function main() {
try {
let nowDt = new Date();
let targetDt = Utilities.formatDate(nowDt, 'Asia/Tokyo', 'yyyy/MM/dd');
let res = getHoroscope(targetDt);
console.log(res);
let horoList = res['horoscope'][targetDt];
let dt = Utilities.formatDate(nowDt, 'Asia/Tokyo', `MM/dd(${WEEKDAY[nowDt.getDay()]})`);
let message = `\n今日の占いだよ!!\n\n--- ${dt} ----\n\n`;
for (let i in USER_LIST) {
let user = USER_LIST[i];
let horoObj = horoList[user.sign];
message += `< ${user.name}(${horoObj.sign}) >\n`;
message += `ランキング: ${horoObj.rank}位\n`;
message += `総合運: ${getStar(horoObj.total)}\n`;
message += `恋愛運: ${getStar(horoObj.love)}\n`;
message += `仕事運: ${getStar(horoObj.job)}\n`;
message += `金運 : ${getStar(horoObj.money)}\n`;
message += `ラッキーアイテム: ${horoObj.item}\n`;
message += `ラッキーカラー: ${horoObj.color}\n`;
message += `${horoObj.content}\n`;
message += `\n`;
}
sendLineNotify(message);
} catch (e) {
console.error(e.stack);
}
}
/**
* 星を取得する
* @param {Number} num
*/
function getStar(num) {
let message = '';
for (let i = 0; i < 5; i++) {
if (i < num) {
message += '★';
} else {
message += '☆';
}
}
return message;
}
/**
* 占い情報を取得する
* @param {String} date 日付
*/
function getHoroscope(date) {
let url = `http://api.jugemkey.jp/api/horoscope/free/${date}`;
let options = {
'method': 'get',
'validateHttpsCertificates': false
};
let response = UrlFetchApp.fetch(url, options);
return JSON.parse(response.getContentText('UTF-8'));
}
/**
* LINEにメッセージを送信する
* @param {String} message メッセージ
*/
function sendLineNotify(message) {
let url = 'https://notify-api.line.me/api/notify';
let options = {
'method': 'post',
'headers': {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'Authorization': `Bearer ${LINE_NOTIFY_TOKEN}`
},
'payload': `message=${message}`
};
let response = UrlFetchApp.fetch(url, options);
return JSON.parse(response.getContentText('UTF-8'));
}
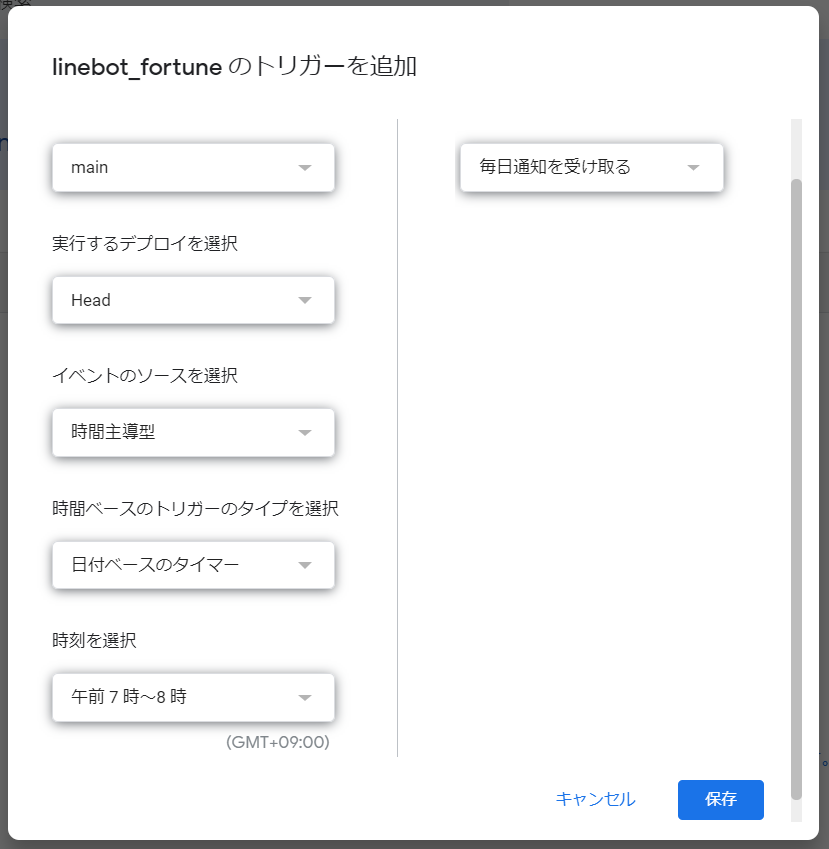
- 「編集」->「現在のプロジェクトのトリガー」を押下する。

- 「トリガーを追加」を押下する。

- プログラムを実行する条件を入力して、「保存」を押下する。

参考リンク
さいごに
ソースコードをGitHubに公開しています。
以上です。