CORSとは
CORS(Cross-Origin Resource Sharering) は簡単に言うと、クライアントが自分と違う オリジン をもつサーバーからデータを取得する仕組みのことをいいます。
オリジン(ex. http://www.example.com:3000)はスキームhttp://、ホストwww.example.com、ポート3000の組み合わせからなります。
同一オリジンポリシー はセキュリティ保護を目的とし、あるページを開いたときに異なるオリジンのリソースを取得するのをブロックします。(例外になるリソースもあります、詳しくはこちら)
そのため、異なるオリジンのリソースを取得するには、そのオリジンのCORSが許可されていなければなりません。
環境
- Rails 5.2.3
- ruby 2.5.1
- Chrome
実装
便利なgemを使いましょう ![]()
rack-cors
# Permit cors
gem 'rack-cors'
# Permit cross origin
config.middleware.insert_before 0, Rack::Cors do
allow do
origins "*"
resource "*",
headers: :any,
methods: [:get, :post, :options, :head]
end
end
* はワイルドカードといい不特定の文字を表します。つまり、何が入っても〜という意味になります。
- origins (文字列 or 正規表現): どのオリジンを許可するか(APIをうつ側のドメイン)
- resource (文字列 or 正規表現): 許可したいリソースファイル
- methods (文字列 or Array or :any): 許可したいHTTPメソッド
- headers (文字列 or Array or :any): 許可したいHTTPヘッダー
確認方法
方法はいろいろですがいくつか挙げます
ブラウザで確認
GETリクエストの場合、ブラウザでアドレスバーにAPI URLを入力してレスポンスが返ってくるか確認できます。
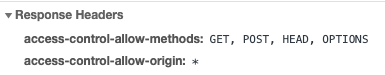
更にレスポンスヘッダーに Access-Control-Allow-Origin がついていることを見るには
Devtool > Network > 該当API > Headers から確認できます。

Devtoolのconsoleに↓を入力するのでもよいです(ブラウザはChrome)
fetch($API_URL, {
method: "POST", // ex. GET, POST, PUT, DELETE, etc.
mode: "cors",
body: JSON.stringify($PARAM) // あれば
})
.then(res => res.json())
.then(data => console.log(data)) // レスポンスが返ってくれば成功
curlで確認
# GET
curl -v -H "Origin: ${APIをたたく側のURL}" ${確認したいAPIのURL}
# POST
curl -v -H "Origin: ${APIをたたく側のURL}" -H "Content-Type:application/json" -X POST -d ${リクエストボディ} ${確認したいAPIのURL}
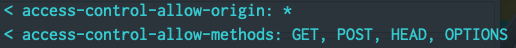
-H: オリジンヘッダーを指定。異なるoriginでないと Access-Control-Allow-Origin がつきません
-v: HTTPリクエストの詳細表示
Access-Control-Allow-Origin が含まれていたら成功です ![]()

Postmanで確認
GUIでAPIを打ちたいときに便利
Postman | API Development Environment
参考
CORS(Cross-Origin Resource Sharing)について整理してみた | DevelopersIO
CORS (Cross-Origin Resource Sharing) ってなに?