上の図はJavaScriptのプログラムを書いたHTMLのコードである。ブラウザで実行すると「Hello Javascript!」というメッセージウィンドウが表示される。
(補足)
1. alertというのは、JavaScriptにおいて、メッセージウィンドウを表示する命令である。
2. JavaScriptの命令(文)の末尾には「;」を書く。
3. scriptタグが登場した瞬間にjavaScript実行エンジンに引き渡される。
4. scriptタグを置く場所は基本的には任意である。
最初の図のコードではJavaScriptのプログラムをscriptタグで囲んで、HTMLファイルの中に記述した。この方法以外に、JavaScriptのプログラムを別ファイルに分ける方法がある。

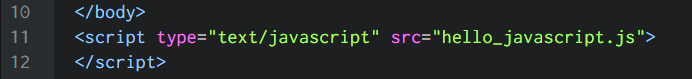
上の図は実際に別に分けたHTMLファイルの一部のコードである。このように、別に分ける場合には「src="JavaScriptのプログラムを書いたファイル名"」と記述する。「src="…"」のようにHTMLの要素の中に書いて様々な情報を加えるものを属性と言う。
別のファイルに分けるメリットは
1. 全体が見やすい
デザイナーとプログラマーが共同作業する時は、デザイナーはHTMLファイルを、プログラマーはJavaScriptファイルを編集するというように担当を分けられるため、作業効率が高まる。
2. 同じJavaScriptファイルを別のHTMLから利用できる
JavaScriptファイルは、別のHTMLから利用することもできる。
3. 組み合わせて利用できる
1つのHTMLで、複数のJavaScriptプログラムを混ぜて利用できる。
が挙げられる。
(補足)
JavaScriptでのコメントの記述方法は以下の通りである。
1. 「//」と記述する。
2. 「/*」と「*/」で囲む。
※この内容は「ちゃんと使える力を身につける JavaScriptのきほんのきほん」のChapter2を簡単にまとめたものです
