Three.jsを触ってみたので、自身が忘れないために基本的な部分を書き残します。
超基本2はこちら->Three.jsの超基本2
Three.jsって何?
Wikipediaより引用
three.jsは、ウェブブラウザ上でリアルタイムレンダリングによる3次元コンピュータグラフィックスを描画する、クロスブラウザ対応の軽量なJavaScriptライブラリ及びアプリケーションプログラミングインタフェースである。
要は、Three.jsを使えばwebブラウザ上で簡単に3DCGのコンテンツを作れるということです。
Three.jsの導入
以下のサイトからjsファイルをダウンロード。
・threejs
CDNはこちらから
・https://cdnjs.com/libraries/three.js/
Scene(ステージ)
物体を置くためのステージ。
(function() {
var scene;
scene = new THREE.Scene();
})();
add関数で物体をステージに追加する。
scene.add(box); // Mesh(物体)を引数で渡す
Mesh(物体)
物体そのもの。
引数にGeometry(形状)とMaterial(材質)を渡すことができる。
(function() {
var box;
box = new THREE.Mesh(
// 物体の形状を設定(幅, 高さ, 奥行き)
new THREE.BoxGeometry(50, 50, 50),
// 物体の材質を設定(色の指定は、始めに「0x」をつける)
new THREE.MeshLambertMaterial({ color: 0xff0000 }),
);
})();
Geometry(形状)
【立方体を作る場合】
new THREE.BoxGeometry("幅", "高さ", "奥行き")
【球体を作る場合】
new THREE.SphereGeometry("半径", "経度分割数", "緯度分割数", "開始経度", "経線中心角", "開始緯度", "緯線中心角")
【円柱を作る場合】
new THREE.CylinderGeometry("上面の半径", "底面の半径", "高さ", "円周の分割数", "高さの分割数", "フタをしない場合->true", "フタをする場合->false")
Material(材質)
【陰がつかない均一な塗りつぶしを表現】
new THREE.MeshBasicMaterial({ color: 0xff0000 })
【影のある光沢感のないマットな質感を表現】
new THREE.MeshLambertMaterial({ color: 0xff0000 })
【影のある光沢感のあるマットな質感を表現】
new THREE.MeshPhongMaterial({ color: 0xff0000 })
Camera(カメラ)
ステージ上にカメラを設置する。
設置したカメラ越しに見える物体が、レンダラーを介して描画される。
(function() {
var camera;
// カメラの作成(画角, アスペクト比, 描画開始距離, 描画終了距離)
camera = new THREE.PerspectiveCamera(45, width/ height, 1, 1000);
// カメラの位置(X軸, Y軸, Z軸)
camera.position.set(200, 100, 300);
// 注視点の設定
camera.lookAt(scene.position);
})();
Light(ライト)
物体を照らすライトをステージ上に設置する。
(function() {
var light;
// ライトの作成(色, 光の強さ)
light = new THREE.DirectionalLight(0xffffff, 1);
// ライトの位置(X軸, Y軸, Z軸)
light.position.set(0, 100, 30);
// ライトをステージに追加
scene.add(light);
})();
ステージ全体に均等に光を当てたい場合は、**「AmbientLight」**を使用する。
(function() {
var ambient;
ambient = new THREE.AmbientLight(0x404040);
scene.add(ambient);
})();
renderer(レンダラー)
設定したステージ、物体、カメラ、ライトなどをHTMLに結びつける。
// アンチエイリアスをtrueにすることで、物体のギザギザを目立たなくする
renderer = new THREE.WebGLRenderer({ antialias: true });
// レンダラーのサイズを調整
renderer.setSize(width, height);
// 背景色を指定
renderer.setClearColor(0xefefef);
// デバイスの解像度を指定
renderer.setPixelRatio(window.devicePixelRatio);
// HTML要素に紐付ける
document.getElementById('stage').appendChild(renderer.domElement);
Helper(ヘルパー)
グリッドや軸、ライトの位置などを表示してくれる。
var gridHelper;
var axisHelper;
var lightHelper;
// グリッドを表示
gridHelper = new THREE.GridHelper(全体のサイズ, 1マスのサイズ);
scene.add(gridHelper);
// 座標軸を表示
axisHelper = new THREE.AxisHelper(線の長さ);
scene.add(axisHelper);
// ライトの位置を表示
lightHelper = new THREE.DirectionalLightHelper(light,表示する大きさ);
scene.add(lightHelper);
コードを全てまとめると
(function() {
var scene;
var box;
var light;
var ambient;
var camera;
var gridHelper;
var axisHelper;
var lightHelper;
var renderer;
var width = 500;
var height = 250;
// ステージの作成
scene = new THREE.Scene();
// 物体の作成
box = new THREE.Mesh(
new THREE.BoxGeometry(50, 50, 50),
new THREE.MeshLambertMaterial({ color: 0xff0000 }),
);
box.position.set(0, 40, 0);
scene.add(box);
// ライトの設定
light = new THREE.DirectionalLight(0xffffff, 1);
light.position.set(0, 100, 30);
scene.add(light);
ambient = new THREE.AmbientLight(0x404040);
scene.add(ambient);
// カメラの設定
camera = new THREE.PerspectiveCamera(45, width/ height, 1, 1000);
camera.position.set(200, 100, 300);
camera.lookAt(scene.position);
// ヘルパーの設定
gridHelper = new THREE.GridHelper(300, 10);
scene.add(gridHelper);
axisHelper = new THREE.AxisHelper(1000);
scene.add(axisHelper);
lightHelper = new THREE.DirectionalLightHelper(light, 20);
scene.add(lightHelper);
// レンダラーの設定
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(width, height);
renderer.setClearColor(0xefefef);
renderer.setPixelRatio(window.devicePixelRatio);
document.getElementById('stage').appendChild(renderer.domElement);
// 描画する
renderer.render(scene, camera);
})();
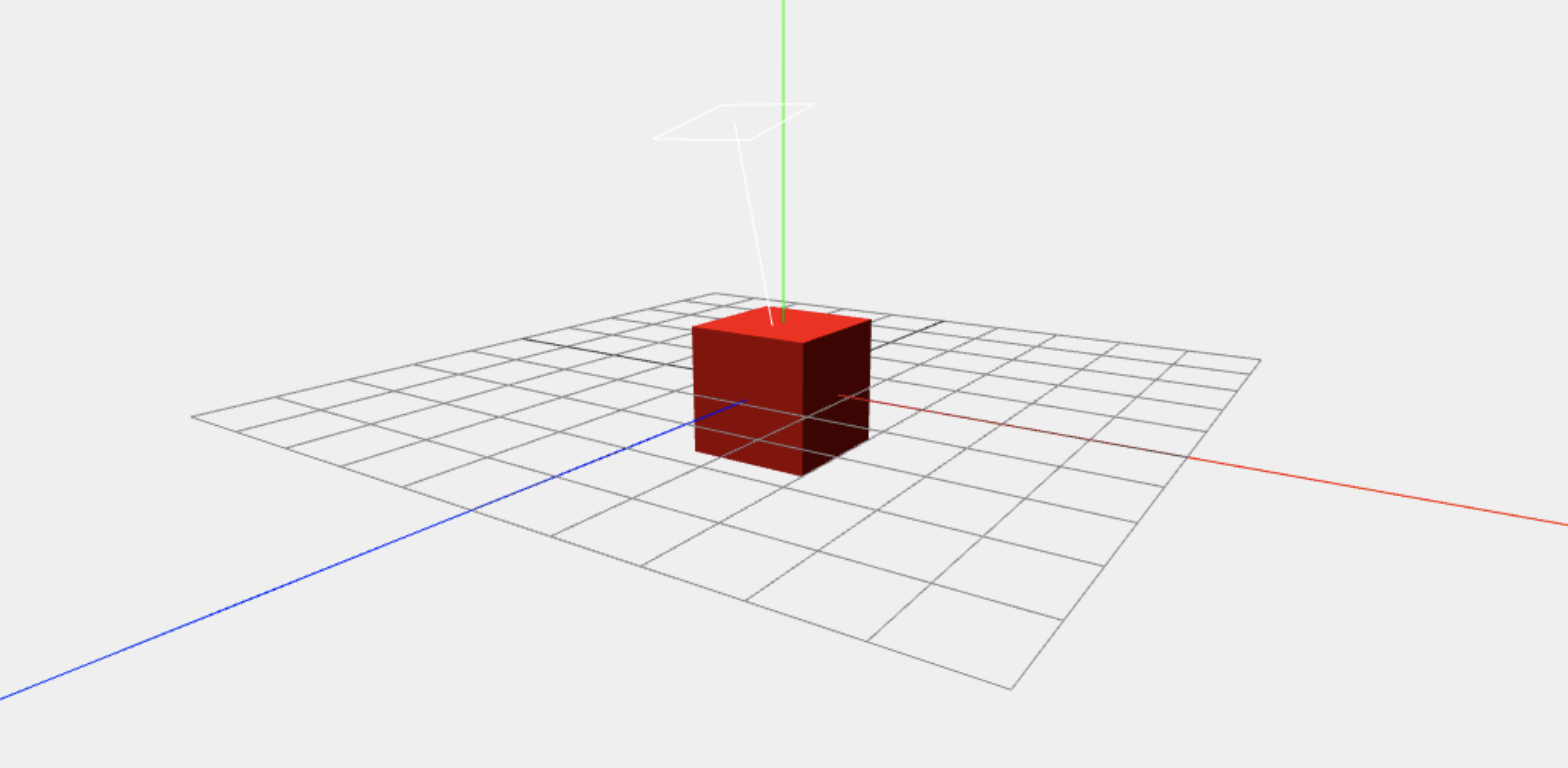
上記のコードを書くことで、以下の3D立方体を作成することができます。