はじめに
投稿用の画像を下書きとしてUserDefaultsに保存した時のメモです。
主に使う変数
ViewController.swift
let defaults = UserDefaults.standard
var saveArray: Array! = [NSData]()
var image: UIImage!
ViewControllerでの記述
まずはimageをNSData型にキャストして配列としてUserDefaultsに保存する。
ViewController.swift
func sendSaveImage() {
//NSData型にキャスト
let data = image.pngData() as NSData?
if let imageData = data {
saveArray.append(imageData)
defaults.set(saveArray, forKey: "saveImage")
defaults.synchronize()
}
}
保存したデータを取得する。
ViewController.swift
func defaultsArray() {
//UserDefaultsの中身が空でないことを確認
if defaults.object(forKey: "saveImage") != nil {
let objects = defaults.object(forKey: "saveImage") as? NSArray
//配列としてUserDefaultsに保存した時の値と処理後の値が変わってしまうのでremoveAll()
saveArray.removeAll()
for data in objects! {
saveArray.append(data as! NSData)
}
}
tableView.reloadData()
}
配列からtableViewに反映する。
ViewController.swift
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as! TableViewCell
//data型にキャストしてUIImageとして取り出す
cell.cellImageView.image = UIImage(data: saveArray[indexPath.row] as Data)
cell.cellImageView.frame = CGRect(x: 0, y: 1, width: cell.bounds.size.height - 2, height: cell.bounds.size.height - 2)
cell.cellImageView.contentMode = .scaleAspectFill
cell.cellImageView.clipsToBounds = true
return cell
}
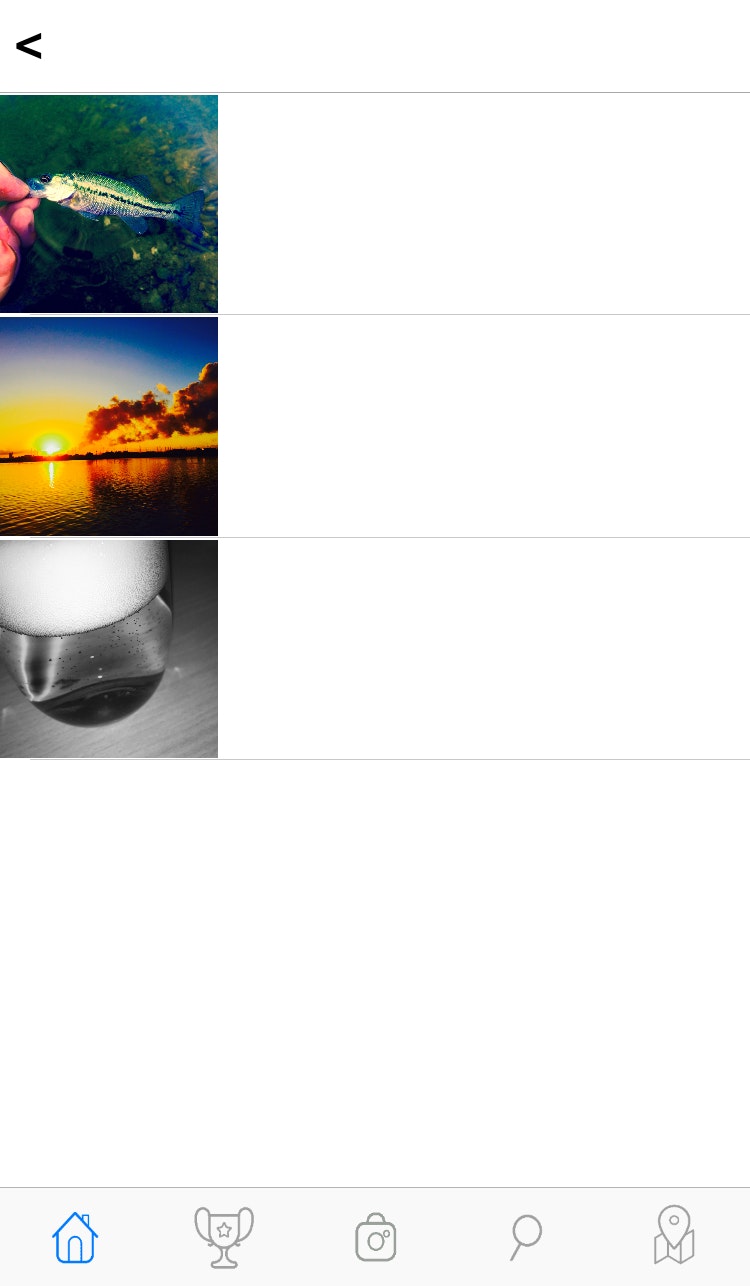
結果
実行後の結果はこんな感じです。

最後に
cellを削除するときはとりあえずこんな感じで行なっています。
ViewController.swift
func tableView(_ tableView: UITableView, editActionsForRowAt indexPath: IndexPath) -> [UITableViewRowAction]? {
let deleteButton: UITableViewRowAction = UITableViewRowAction(style: .normal, title: "削除", handler: {(action, index) -> Void in
//指定したcellを削除した状態でUserDefaultsをリセットして保存し直す
saveArray.remove(at: indexPath.row)
defaults.removeObject(forKey: "saveImage")
defaults.set(saveArray, forKey: "saveImage")
defaults.synchronize()
tableView.deleteRows(at: [indexPath], with: .fade)
})
deleteButton.backgroundColor = .red
return [deleteButton]
}
終わり。