はじめまして!今回は、私がAtCoderを始める時にググりまくったのに辿り着けなかった、本当の「はじめの一歩」を書くことにしました。私の周りでも同じように途方に暮れている方がいらっしゃったので、少しでも参考になりましたら幸いです!
このような方におすすめの記事です。
- JavaScriptの基本的な知識はあるが、AtCoderの取り組み方が分からない。
- 競技プログラミングを極めるというより、学習教材の一つとして活用したい。
- 登録はできたけれど、次に何をしたらいいのかよく分からないなぁ……。 ←過去の私
- 解き方は合っているはずなのに、テストが通らない!なぜ!?(不正解の嵐) ←過去の私
1.まずは標準入出力に慣れましょう
こちらは、初心者向けに作られた問題集です。まずはAtCoderの解き方に慣れるため、1問目のPracticeA - Welcome to AtCoderを一緒に解いていきましょう。スクロールすると解答例が載っていますので、今回はこちらをお借りして(ちょっとアレンジを加えて)見ていきます。
1. 基本の型
これから毎回使うことになる基本の型です。
// inputに入力データ全体が入る
function Main(input) {
const result = input.split("\n"); // 入力データに必要な処理を加える
// 問題を解決するための処理を書く
console.log(result); // 処理結果を出力する ※return resultではありません!
}
//*この行以降は編集しないでください(標準入出力から一度に読み込み、Mainを呼び出します)
Main(require("fs").readFileSync("/dev/stdin", "utf8")); // これは必ず必要な呪文です
2. 解き方の流れ
まず前提として、この問題では入力データは3行に分かれた文字列型になっています。(ここ重要です!)改行された状態で引数に渡されるため、a, b, c, sとなるように分解し、a, b, cは数値型にする必要があります。
※解説の都合上、解答例の一部を変更しました。
// 1行目がinput[0], 2行目がinput[1], …に入る
input = input.split("\n"); // 改行しているところで分割され、[a, b c, s]になります
const tmp = input[1].split(" "); // 上のb cを分割して[b, c]にします
//文字列から10進数に変換するときはparseIntを使います
const a = parseInt(input[0], 10); // aが数値型になる(例:"1" が 1 になる)
const b = parseInt(tmp[0], 10);
const c = parseInt(tmp[1], 10);
const s = input[2]; // sは文字列型のままでよい
これで処理は終わりました。次は出力しましょう。
//出力
console.log(a+b+c,s);
}
2.コードを提出前に確認する方法
コードを書いた後は、提出する前に手元で実行してみるとよいと思います。私の場合はローカル(Visual Studio Codeとコンソール)で確認をしています。確認の際は、以下のことにご留意ください!
- 関数の呼び出し方(インプットはこんな感じで入ります)
Main(`a
b c
s
`);
- 以下の文は一度コメントアウト
// Main(require("fs").readFileSync("/dev/stdin", "utf8"));
3.コードの提出方法と結果確認
以上でコードが完成したので、提出してみましょう。解答を提出する際は、問題文の一番下か、「提出」タブにあるソースコードの中に入力します。提出ボタンをクリックすれば提出完了です。
提出が完了すると画面が遷移して、WJ(ジャッジ待ち)になり、数秒後にAC(正解)かRE(実行時エラー)かWA(不正解)と表示されます。REとWAの違いは以下のとおり。
-
RE(実行時エラー)は、そもそもコードがちゃんと書けていない状態(括弧が無いなど) -
WA(不正解)は、コード自体は実行できているが、要求されている解答ではない状態
4.コンテストの過去問に挑戦してみましょう
AtCoder Beginners Selectionの2問目以降は、実際にコンテストで出題された問題ですので挑戦してみましょう。ここで一つお伝えしておきたいのが、初心者向けの問題集ではありますが、4問目あたりから難易度が上がっていきます!(私は解けませんでした。)
でも、そこで挫折するのはもったいないです。なぜなら、AtCoderには問題の難易度が様々あり、このAtCoder Beginners Selectionは、実際のコンテストで戦えるようになるための精選問題だからです。
もし途中から解けなくなったら、もう少し易しい問題をいくつか解いてみることをオススメします。
有志による作成コンテンツの中にあるAtCoder Problemsです。こちらは、AtCoder Beginner Contestの過去問が集まったコンテンツです。難易度を調べてから問題に取り組むことができます。当面は、AかBあたりの問題が比較的解きやすいかと思います。
難易度の調べ方
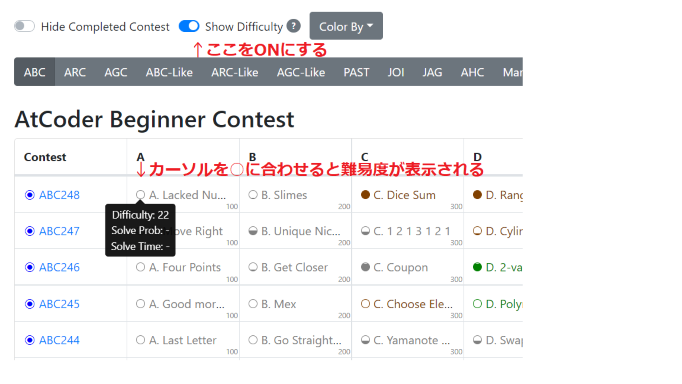
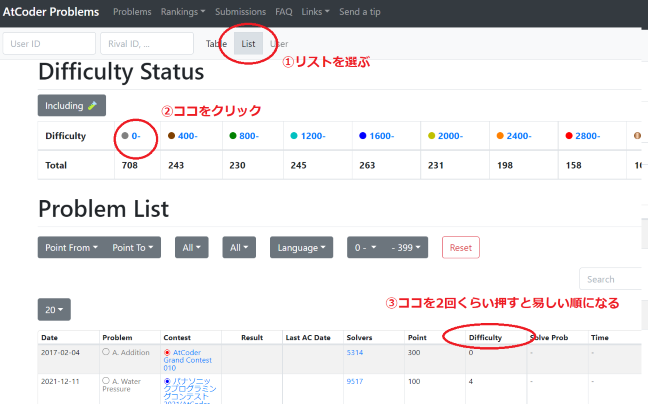
ここでは2種類の難易度を確認する方法をお伝えします。ちなみに難易度はDifficultyとして表示され、その値が大きいほど難易度が高い問題です。私は、最初の頃Difficultyが1桁のものから解いていました。
1. コンテストごとに問題を表示するパターン
2. すべてのコンテストから難易度順に表示するパターン
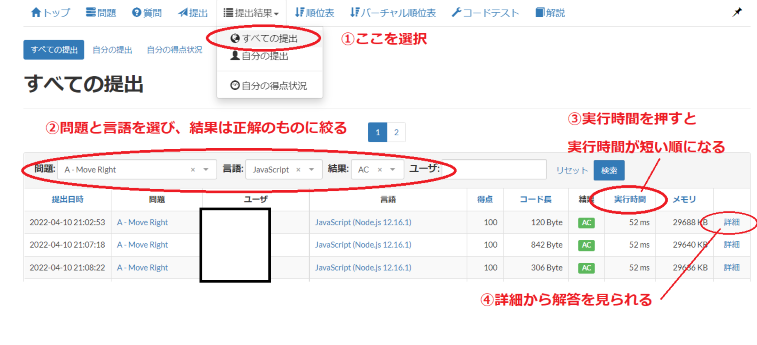
5.他の人のコードから学びましょう
AtCoderは、他の人のコードから学びを得ることができるので助かっています。基本的には実行時間が短いコードの方が、無駄な処理が無い優れたものです。上からいくつか覗いてみて、自分のコードと比較してみるとおもしろいし、勉強になります。
私は15分程度考えて解けなかったら、悔しいけれど諦めてお知恵を借ります。それから、もう1回コードを書いてみています!
おまけ:「どうして合っているのに不正解なの!?」という時に見直すこと(経験談)
-
入出力がうまくいっていないかも?
私の場合は、9割これが原因ですね。余計な空白が入っていたり、データ型が違っていたり……。 -
解答以外のデータを、コンソール上に出力していないか?
ついこの間、やってしまいました……。すごく悩みました。 -
解答の提出先が違う問題を選択していないか?
これはただの、おっちょこちょいですね。
お世話になっているwebsite
- 入出力に躓いたとき助けられています。
- AtCoder代表取締役の方のブログです。ランクなど詳しく理解したい方はこちらへ。
おわりに
ここまでお読みいただき、ありがとうございました!私自身がAtCoder初心者ですので、抜けている点があると思います。ご指摘いただけるとありがたいです。これからもっと問題を解いて、力をつけていきます!
今までQiita投稿のハードルをとても高く感じていましたが、「初心者の今の段階を知りたい人がいる」というお言葉に背中を押され、勇気を出して投稿することができました。次はもう少し技術的なことを書きたいと考えています![]()