こんにちは、初めまして。
株式会社LITALICO LITALICOワンダーで教室スタッフをしています、@yukkyyyです。
こちらは『LITALICO Engineers Advent Calendar 2017』22日目の記事です。
はじめに
私は、普段は教室の中で、お子さんと一緒にゲームを作ったり、バグに悩まされたりしています。
エンジニアではないのですが、どうやったらより面白くなるか、より楽しく取り組めるか、という視点からプログラミングに向き合っております。
本日22日目は、子供でも楽しく取り組めるビジュアルプログラミング言語「Viscuit」を使ってゲームを作る時に重要な機能をご紹介したいと思います。
触ったことある?Viscuit
そもそもViscuitとは、絵を描いて、その絵と「メガネ」というツールを使うことによってプログラミングをする、ビジュアルプログラミング言語です。
絵を描くところからプログラムをするところまで、文字を一切使うことなく操作できるため、未就学児のお子さんでも楽しみながらプログラミングすることができます。

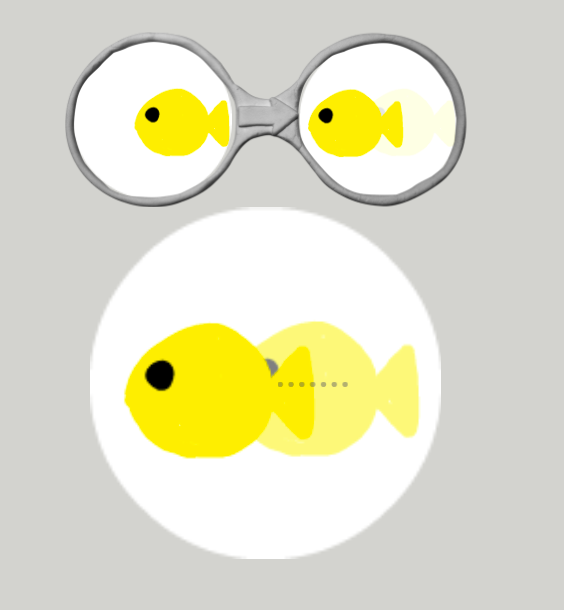
プログラミング例:魚の絵が前(左)に動くプログラム。左側の絵の場所が、右側の絵の場所に変わるという動き。
他にも

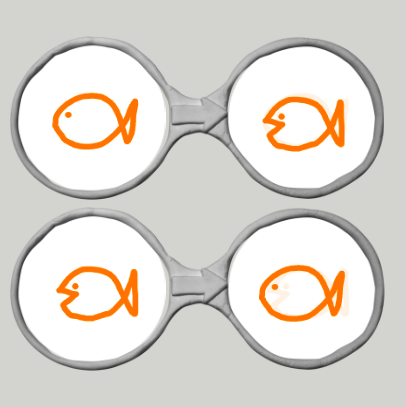
魚の口が開いたり開いたりする(口が開いた絵と閉まった絵が切り替わる)プログラムや、

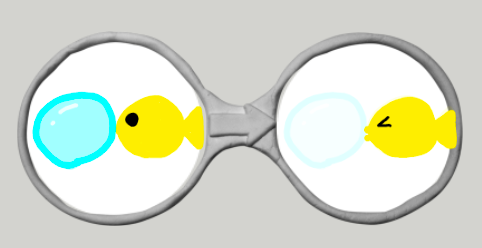
魚の絵が泡の絵に当たったら目をつぶった絵に変わる、なんてプログラムもできます。
絵の位置関係で、プログラムを作成しているわけです。
この辺、実際に触った方がわかりやすいかと思うので、そもそもViscuitに触れたことのない方は、一度弄ってからこの記事を読むことをお勧めします。
アプリ版以外にも、ブラウザでも動作するので、試してみてください。
遊び方や詳細な操作の仕方は、公式HPにわかりやすく掲載されていますので、割愛させていただきます。
さてさて、そんなViscuitですが、子供向けと侮るなかれ、使いこなせばゲームも作成することができます。
そんなゲームを作る際に、作り込むときために必要な要素3つを、初歩から裏技まで以下にご紹介いたします。
その1:タッチの判定は分ける!
Viscuitには、画面をタッチしたときの機能があります。
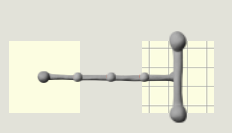
作成画面から全画面 にした後、画面をタッチすると
にした後、画面をタッチすると

こんな感じで指の絵が出てきます。
この指の絵が、画面内を動いている絵とぶつかった時にどう変わるかで、タッチ操作をプログラムします。

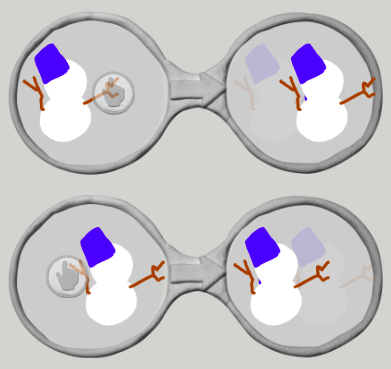
上のメガネは、ゆきだるまの右側をタッチしたら(タッチして指のマークがゆきだるまと重なったら)、右に動くという動きになっています。下のメガネも同様に、左側をタッチすると左に移動します。
ゲームで一番大事な「操作」の唯一の要素が、この「タッチ」になってきます。
このタッチ、今ご紹介したように、絵が重なる場所によって、動きの判定が変わってきます。

極端な話、こんなメガネでも動きます。大事なのは位置関係なので、きちんとメガネにおいた指マークの場所をタッチすれば、反応します。
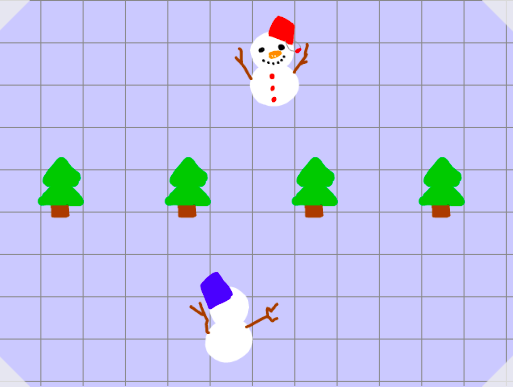
このタッチ操作で、ゆきがっせんゲームを作成。
ゆきだるまの左右をタッチ(orクリック)で左右に移動、ゆきだるまのど真ん中をタッチで、雪玉発射です。
敵に3回当てれば勝ちです。
その2:グリッドを使う!
先ほどの雪合戦ゲームを遊んだ方や、自分でタッチの動きを使った方は、
動かすときにキャラがちょっと「ズレる」のに気づいたかもしれません。
Viscuitは、正確に条件を満たさないと動作しない一般的なプログラミング言語とは違い、多少曖昧な位置でもプログラムが動作するようになっています。
きっちり命令を作らなくとも動作するため、「絵がぶつかってるはずなのに動かない!(メガネの場所よりすこしズレているため動かない)」なんてバグは発生しません。
その分、タッチの位置がメガネでの指定の場所からズレていたりすると、それに合わせて少し動く位置もズレてしまうのです。
もちろん、それでも良い方はそのままでOKです。
「より正確に動作させたい!」という方は、この項目を参考にしてみてください。
Viscuit上でさらに正確に動作させるには、「グリッド」を使います。マス目のことです。
グリッドを設定するには、歯車の設定ボタンを押して、亀とうさぎの下にある項目のバーを左右に動かします。

バーが右に行くほど、グリッドのマス目が大きく設定されます。
この機能を使うと、絵がマス目に合わせて配置されるようになります。

判定や動きをこのマスに合わせて作ると、きっちりマスに沿って動いてくれるため、徐々に場所がずれて行く…なんてことも無くなります。
ただし、タッチの判定もグリッドの位置に補正されるため、マス目が小さいほどより正確にタッチしなくてはならなくなります。結構大変です。オススメは、一番大きいグリッドです。
さてこのグリッド、場所がズレなくなるという利点だけで、様々なゲームを作る幅が増えます。
まずは大きなステージなんかを用意するゲーム。2Dアクションゲームなどですね。

今現在のViscuitには、絵を拡大縮小する機能がないので、複数の絵を並べて絵を大きく見せる必要があります。
これも、グリッドがあることで、サンドボックス風にステージを作成することが可能になります。
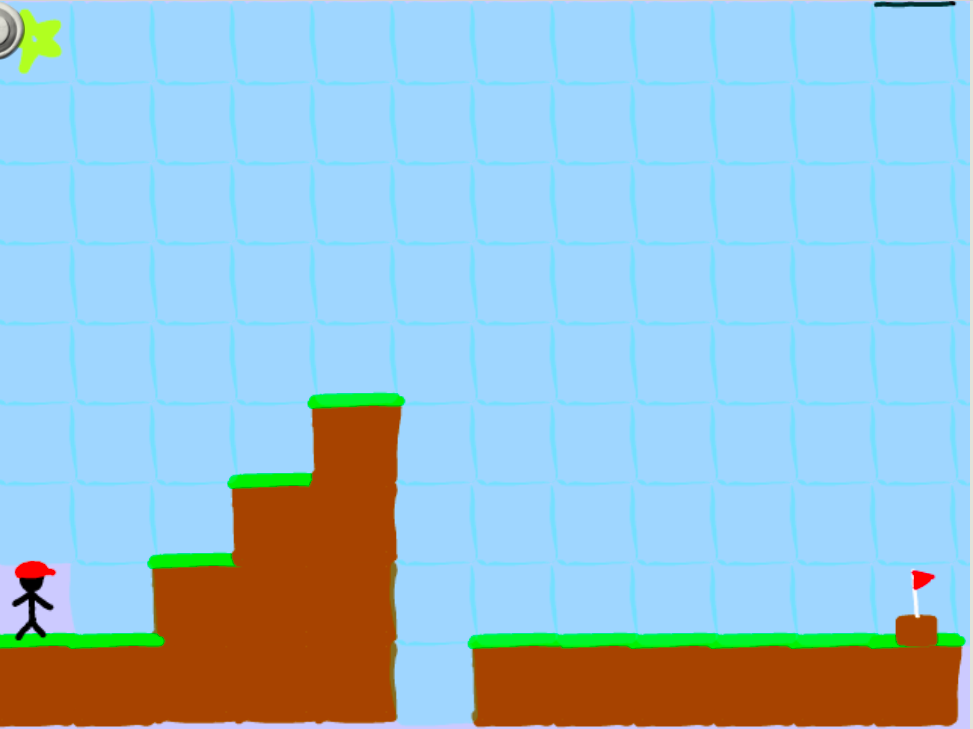
アクションゲームです。旗までいったらゴール。
左右をタッチで移動、右斜め上をタッチでジャンプです。
ステージ自動生成も試して見ましたが、結構詰んでしまうステージが生成されてしまいました。

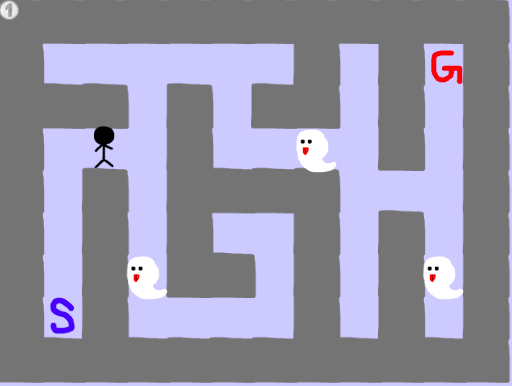
他にも、迷路ゲームだったりパズルゲームだったりと、コースや枠組みが必要なゲームに活用できるので、工夫してみてください。
その3:割れたメガネを活用する!
そして最後に紹介するのが、割れたメガネです。
この機能は、試験的に実装されている裏技です。
今までViscuitは、位置関係のみを利用してプログラミングしてきました。
この割れたメガネは、それを覆します。位置関係なく実行されます。
割れたメガネの出し方は、メガネの真ん中にある矢印を長押しするだけです。
メガネの丸の中の色が上下に別れたらOKです。

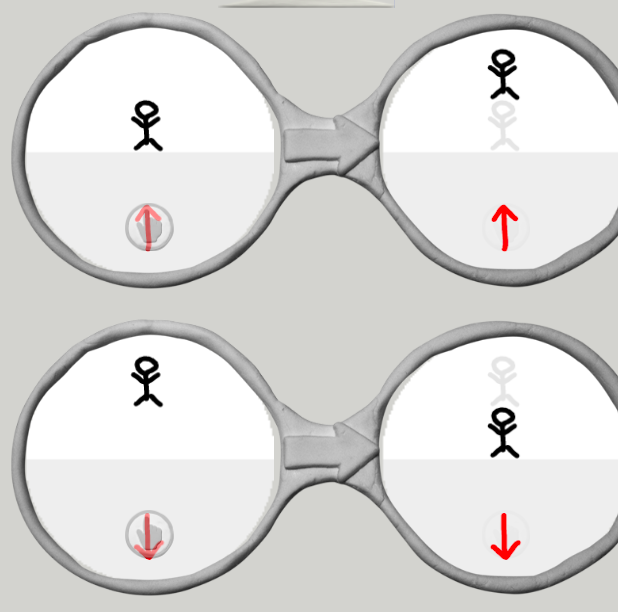
このメガネでは、上下の領域に、それぞれ連動させたい絵を入れます。
それぞれの状態が揃ったとき、実行されます。

このメガネは、上矢印をタッチしたら、棒人間が上に
下矢印をタッチしたら、棒人間が下に動くプログラムです。

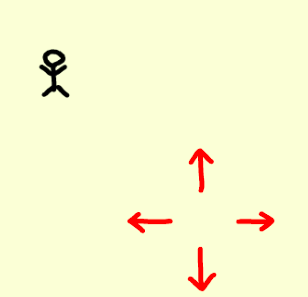
こんな位置関係でも、棒人間は動きます。
棒人間コントローラー
なんと、コントローラーができてしまいました。
もちろんタッチ操作以外にも、敵とぶつかったときに体力ゲージを減らしたり、ゴールしたときにクリアを表示、なんてことも自在です。
以上、3つの機能をご紹介しました。
あえてゲームの詳細の作り方まで描かなかったのは、Viscuitは自分で触って考えてこそ楽しいものだと思うからです。
普段居る教室の中でも、「こうかな?」と試行錯誤して、「わかった!」と晴れやかな顔になるお子さんがたくさんいらっしゃいます。
そんな体験を、この記事を読んでくださった方にも届けたいです。
アクションゲームやパズルゲーム、ぜひチャレンジして見てください。
明日、23日目は@nissiyさんで、Android版Conobieの改善 〜モダンな仕組みを入れて〜です。お楽しみに!