背景
開発をしていると、「クオリティー高く・スピードも早く」と誰しも思うことかもしれません。そして、クオリティーとスピードが常に相反しているジレンマに苦しめられているのが私です。どれだけ勉強しても、その時々の能力で「これまでと同じことを速くする」のには限界があります。そんな時にこの本に出会いました。
チーム全体の力でスピードとクオリティが保たれる、そんな開発手法があれば素敵ですね。
本書に書かれていることを通して、チーム全体でスピードとクオリティを両立をさせるポイントが本書に詰め込まれていました。そこでLEAN UXのポイントをまとめていこうと思います。
LEAN UXとは
LEANを直訳すると「脂肪やぜい肉がない」「均整のとれた」という意味。UXは「ユーザー体験」という意味です。
また、組織横断でプロジェクト開発を推進するために用いられるファシリテーションツールと言われています。
そのための方法として、
- リーンスタートアップ:結果的に需要のないプロダクト開発をしたことによる、時間と労力のリスクを回避しながら成功確率を上げていく
- アジャイル開発:小さく開発することで、早くユーザーに価値を提供する。
- デザイン思考:ユーザーの課題を特定、解決する糸口を得る
これらを組み合わせた開発手法がLEAN UXの大枠です。
ポイント1:時間と労力のリスクを回避するリーンスタートアップ
時間と労力を無駄にした!!と感じる時はどんな時でしょうか?
私は、形にしたものが、ユーザーに何らかの価値を提供できなかった時だと思っています。それはなぜ起こるのでしょうか?それは仮説の確度の低さに関係していると感じます。
仮説思考を否定している訳ではありません。仮説がなければ推進できませんし、全ての結果が見えているサービス開発があるのならば、世の中ビジネス成功者だらけです。
論点を変更して、仮説の確度が高いのか・低いのかという検証をいつ、どのタイミングに行うべきかというところから、話からはじまります。
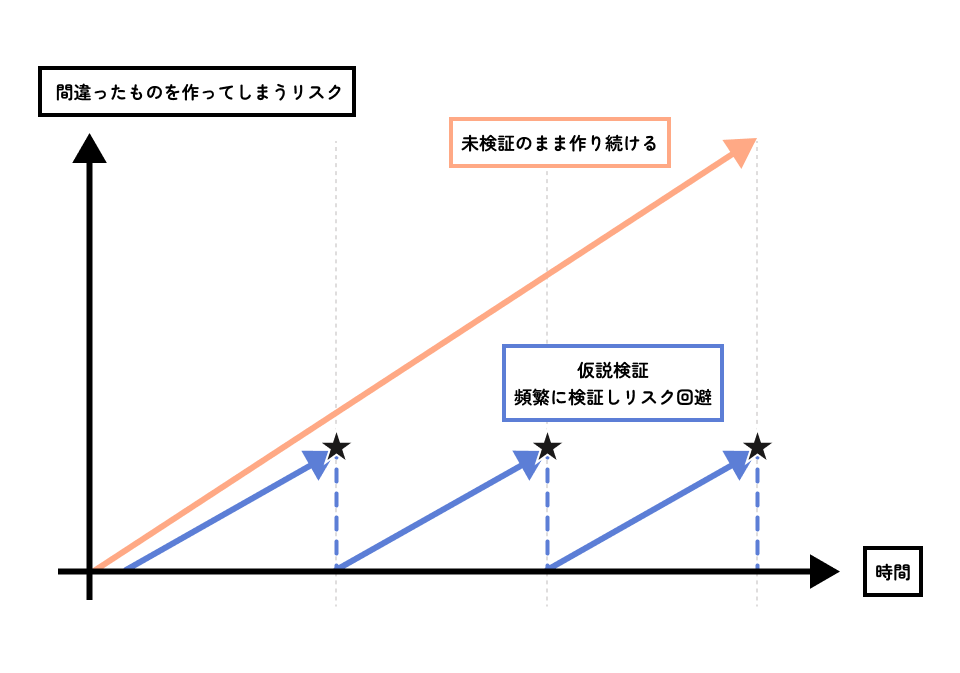
上記図を例にします。
未検証のまま作り続ける開発では、サービス戦略に基づいた仮説が本当に正しいのかという点が不明確なまま開発し続けることになります。
ところが、その実装にマイルストーンをおいて検証することができるのであれば、そのリスクを少なくすることができます。仮説が間違っていた場合は、やめるという選択肢、仮説を修正するという選択肢など考えられます。
つまりは、構築→検証→学習を起点に再度、構築→検証→学習を進めていくことになり、イテレーションが出来上がります。
ポイント2:変更に対応するアジャイル開発
LEAN UXの原則として失敗を許容するとあります。ポイント1で述べたように不確実なことを立証する訳ですから、仮説が間違っていたということは大いに考えられることです。つまり、仮説の変更に伴って、開発要件に変更が生じます。
「不確実性の検証に伴う変更」を可能にするのが、アジャイル開発です。
従来のウォーターフォール開発では、ビジネスサイドの変更や、要件定義に変更が生じた場合、開発を大きく変更しなければならないことは開発者のみなさんの悩みの種だったと思います。
アジャイル開発では 小さい機能単位で開発を進めていくため、どの機能に変更があるのかが比較的容易になります。つまり、要求の変化に対応できる体制が整うことになります。
また、スクラムを導入することで、スプリントを用いてのチーム開発能力の計測も可能になります。タスク過多な状況なのかを測る上でも、今のチームの開発能力を知る上でも、ビジネスにおいて重要な指標になります。
アジャイル開発については詳しく述べませんが、リーンスタートアップとの親和性が高いものと言えます。
ポイント3:ユーザーの課題を特定、解決する糸口を得るデザイン思考
LEAN UXの原則としてもう一つは、疑問を確信に近づけることとあります。そのために検証と学習が必要となります。その方法として、定量アナリティクスとデザイン思考を使って導き出します。
-
共感(Empathize)
- デザイン思考にはユーザーの共感を得ることから始まります。インタビューやアンケートを行ったり観察したりすることにより、ユーザーが何に共感しているのか、本当に求めているものだったのかを見ていきます。
-
定義(Define)
- ユーザーの「共感」をヒントに、ユーザーのニーズを再定義します。ユーザーは何を本当に実現したいのか、潜在的な課題は何なのかを深掘りしていきます。
つまりは、ユーザーリサーチを基点とし、検証と学習を進めていくことになります。
また、現状の分析にもデザイン思考、ペルソナ(プロトペルソナ)やカスタマージャーニーマップが役立ちます。詳細は割愛しますが、後述するLEAN UX キャンバスのどこに当たるのかを参照ください。
ポイント1からポイント3までをマッピングした結果としてスクラムフレームワーク+UX/デザインというものがあります。
LEAN UX キャンバス
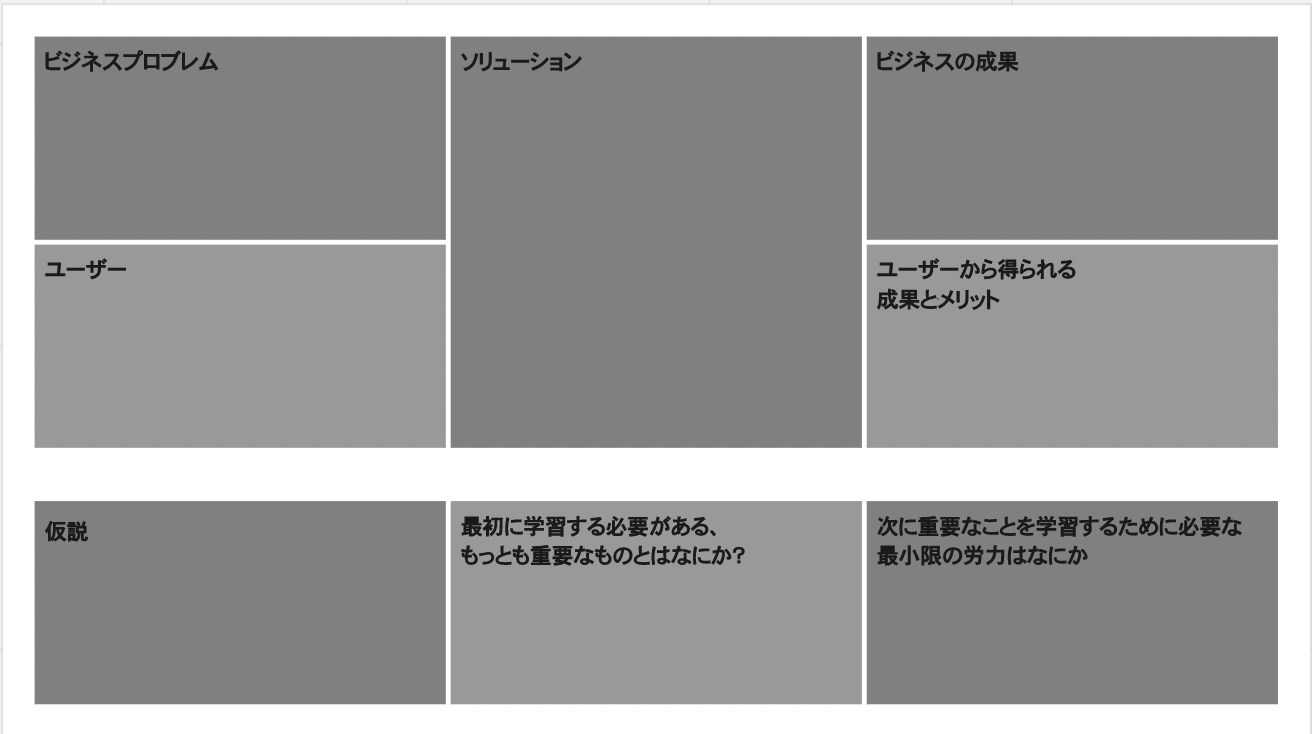
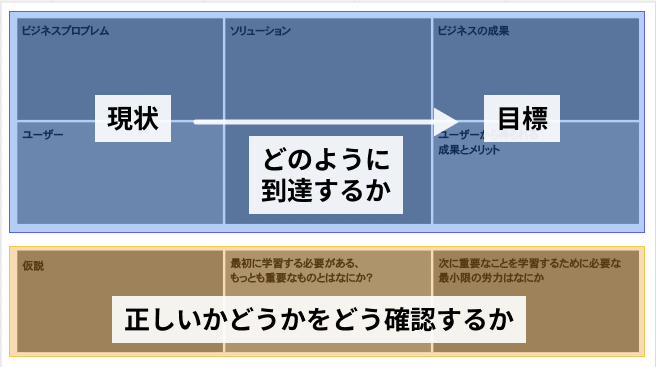
LEAN UXを推進していく上で、様々なメンバーのコラボレーションで成り立っています。そのため、各々でのイニシアティブをとっていくことが非常に重要で難しくなります。そんな場合はLEAN UX キャンバスを使って推進していくことでイニシアティブをとります。
各セクションについてどのような項目がある必要があるかについては、本書にて詳細に触れられていますので割愛しますが、大枠以下の図を参考にすることで理解は深まるかと思います。
LEAN UXは一人では完成しない。
LEAN UXはチームのための開発手法です。プロジェクトを推進する中で疑問や決断に困った時や、個人個人が事前に注意しておくポイントが原則として存在しています。その中の重要な一つである「チームや組織文化の方針となる原則」について触れます。
- チームや組織文化の方針となる原則
- 疑問から確信に
- 開発は複雑で予測不可能なことばかりです。検証されるまでは全て思い込み・推測・仮説であるという前提を持っておく必要があります。
- 結果(アウトプット)でなく成果(アウトカム)を重視する。
- 機能やサービスは結果(アウトプット)であり、機能やサービスで達成するのが成果(アウトカム)です。「価値を生み出す、ユーザー行動における測定可能な変化」を作り出すこと、つまりは成果を作り出すことを目指します。
- 無駄を取り除く
- 最終目的の達成につながらないものをできるだけ排除すること
- 共通理解を生み出す
- チームが一緒に働きながら時間をかけて気づいていく集団的な知識を大切にする。
- ヒーローは不要
- チームワークの価値を提唱します。
- 失敗を許容する
- ユーザーの課題に対してソリューションアイデアを構築し、立証していかなければなりません。ほとんどのアイデアは成果なく、失敗に終わります。チームが安全に失敗できる風土が必要不可欠です。
- 疑問から確信に
APPENDIX:成果とは
成果とは何でしょうか?LEAN UXでは結果と成果を明確に区別しています。
-
結果(アウトプット):実装したそのものにあたります。依頼したソリューションまたは要件定義のアウトプットを指します。
- 例)あるソフトウェアにボタンを追加した。そのボタン自体をさす。
-
成果(アウトカム):アウトプットに答えるユーザーの行動の変化の価値創造です。仮説に伴う成果を指します。
- 例)ボタンを追加したことで、新しい機能が使えるようになり、ユーザーの利便性が向上した。
-
影響(インパクト):アウトカムに対して与えた影響です。広範囲な戦略的目標の変化を指します。
- 例)ボタンを追加したことでCVRが30%向上し、事業の売上が5%増加した。ボタンを追加したことでCVRが30%向上したが、他のCVRが急低下したことで、事業の売上が2%減少したなど。
その他の原則
チームビルディングに関する原則
- 部門横断的
- 小規模、専念、同一環境で作業する
- 自己充足的で権限を持つ
- 課題焦点型のチーム
プロセスの指針となる原則
- 「これまでと同じことを速くする」のでなく、仕事の進め方を見直す
- プロダクト開発のフェーズに注意する
- アジリティの鍵はイテレーション
- バッチサイズを小さくしてリスクを減らす
- 継続的な発見を活用する
- 建物からでる。(観察する)
- 仕事を外面化する
- 分析よりも形にすることを優先させる
- 中間生成物に大きなリソースをかけない
参考・最後に
色々書きましたが、LEAN UXを端的に伝えることが難しかったと記事を書いた後に感じました。
もし、少しでも興味がありましたら、以下を参考いただけますと嬉しい限りです。
また、以下参考にさせていただきました。コメントもお待ちしております。
書籍
動画