ユーザーのアクションによって変わるプロトタイプデザインをどうするか。
プロトタイプはページ遷移やモーダル表示など実際用意した要素に、インタラクションを追加することが可能です。ただ、カウントアップやチェックリストカウンターのように、実際プロトタイプを触るユーザー次第で状況が変化するようなインタラクション実装ってどうするの?と思っていました。ただ、色々調べると、FigmaのLocalvariables機能を使うことでそういったことが実装できることがわかったので、比較的簡単なカウンターをFigmaで作ってみようと思います。
カウンター完成イメージ例
- 今回は以下のような商品一覧にfavorite機能をつけてみます。favorite機能をユーザーがアクションしたら、、headerにあるfavoriteをカウントアップ、カウントダウンさせる機能を追加してみます。
今回は、Nike UI - Free UI Kit (Recreated)を少し拝借させていただきました。
作成者:(https://www.figma.com/@prokit_design)
ライセンス:CC BY 4.0 DEED
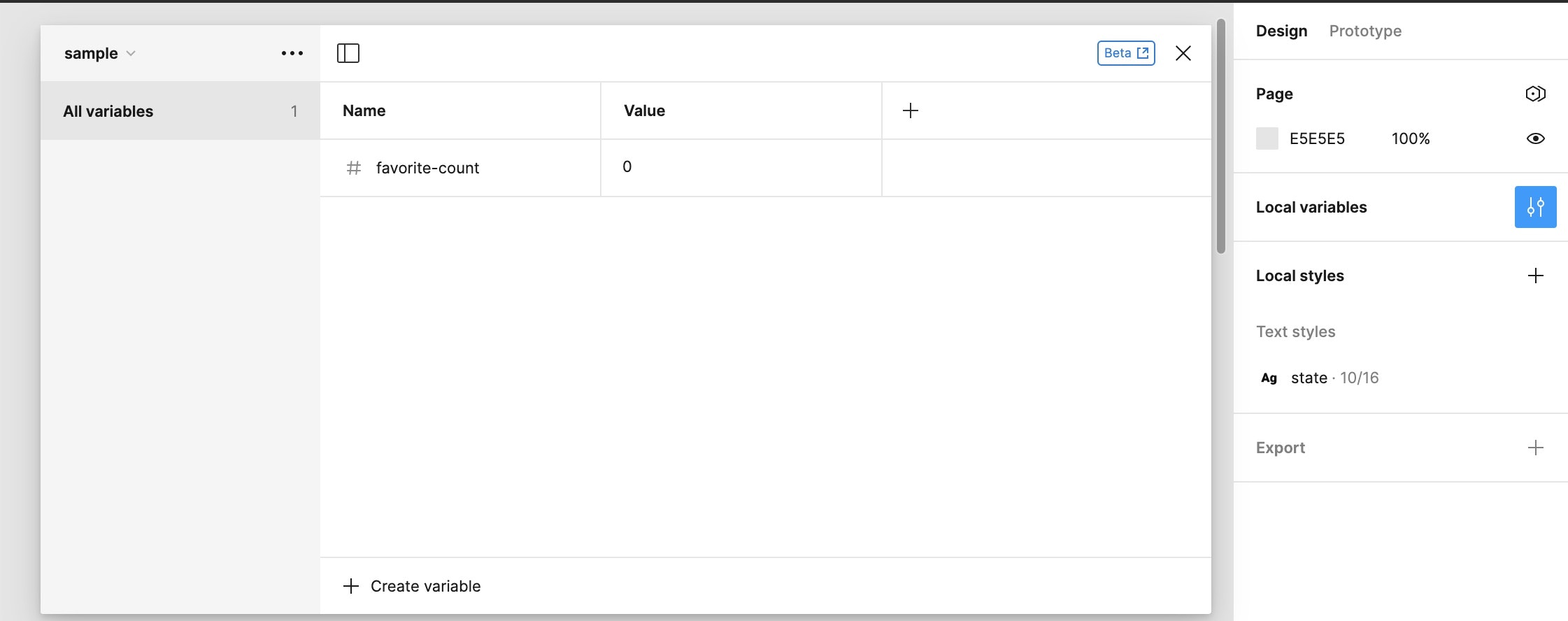
方法1:Localvariablesで変数「favorite-count」を作る。
- Frameも何もアクティブにしていない状況で右ウィンドウにあるDesignタブを表示
筆者はFrameをアクティブにしていたせいで、 Localvaribables機能が出てこないことで1h無駄にしています。
- collectionを作成します。キャプチャーのコレクション名の横にある「…」からコレクションを作成
- 下にある、[+Create variables]からレコードを作成します。その際、今回はcounterなのでNumber型で作成
- Name に変数名を作成し、valueにnumber型を作成。defaultは0にしたかったので0にしている。今回は変数名を「favorite-count」にしています。
方法2-1:Favoiteボタンのデザイン仕込み
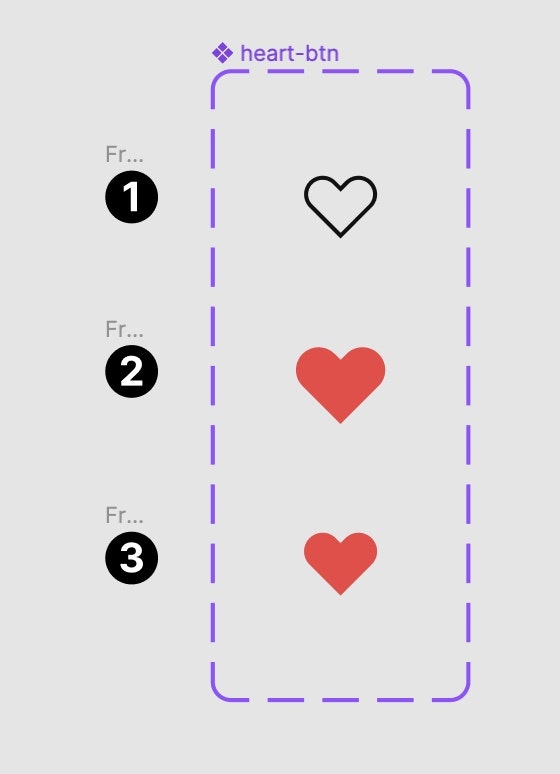
- Favoriteボタンコンポーネントを作り、アクションごとの見た目を作成する。

- 1:Default時のデザイン
- 2:タップした後に少し大きくしてインタラクションさせる時のデザイン
- 3:タップ完了した時のデザイン
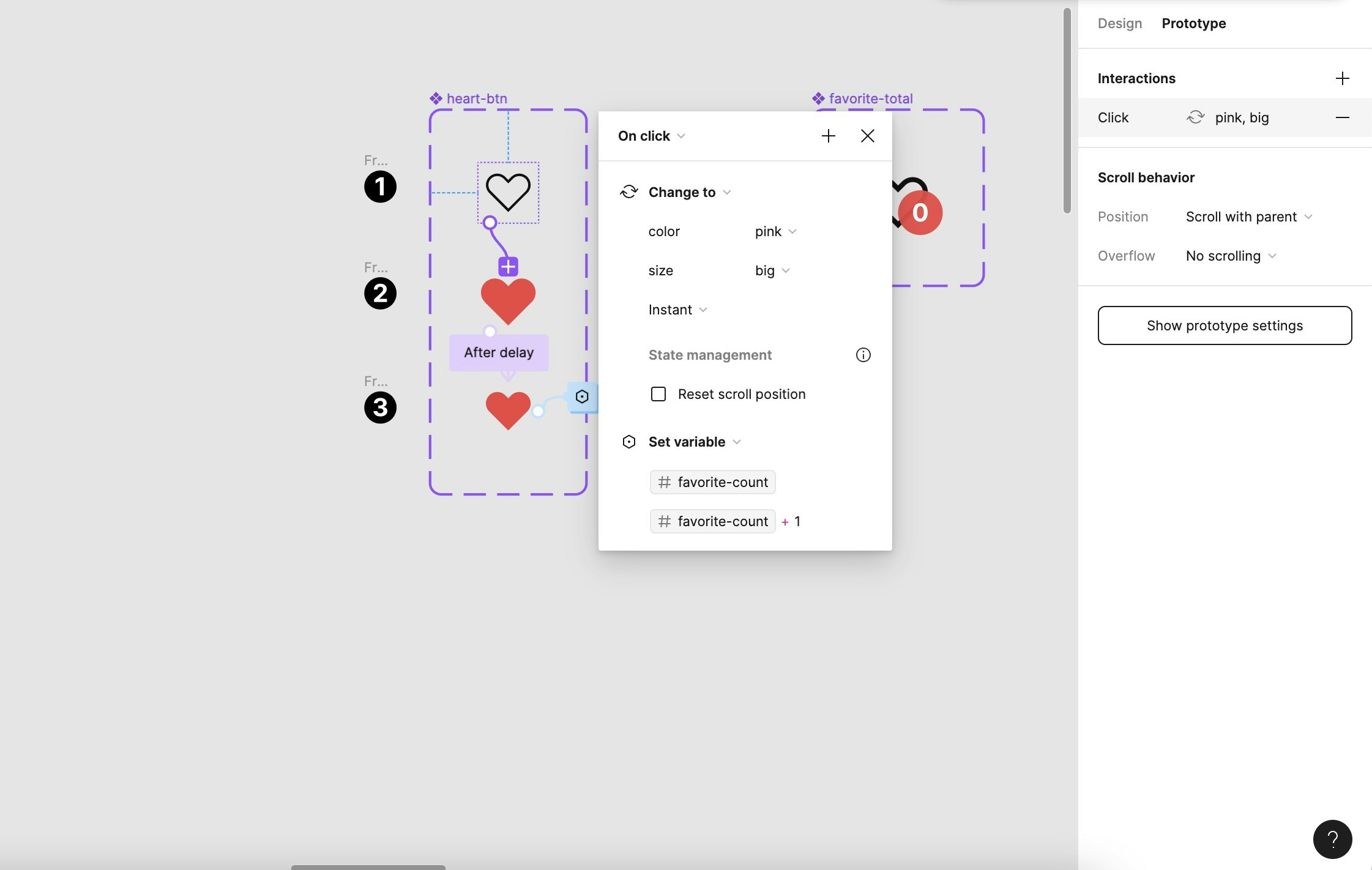
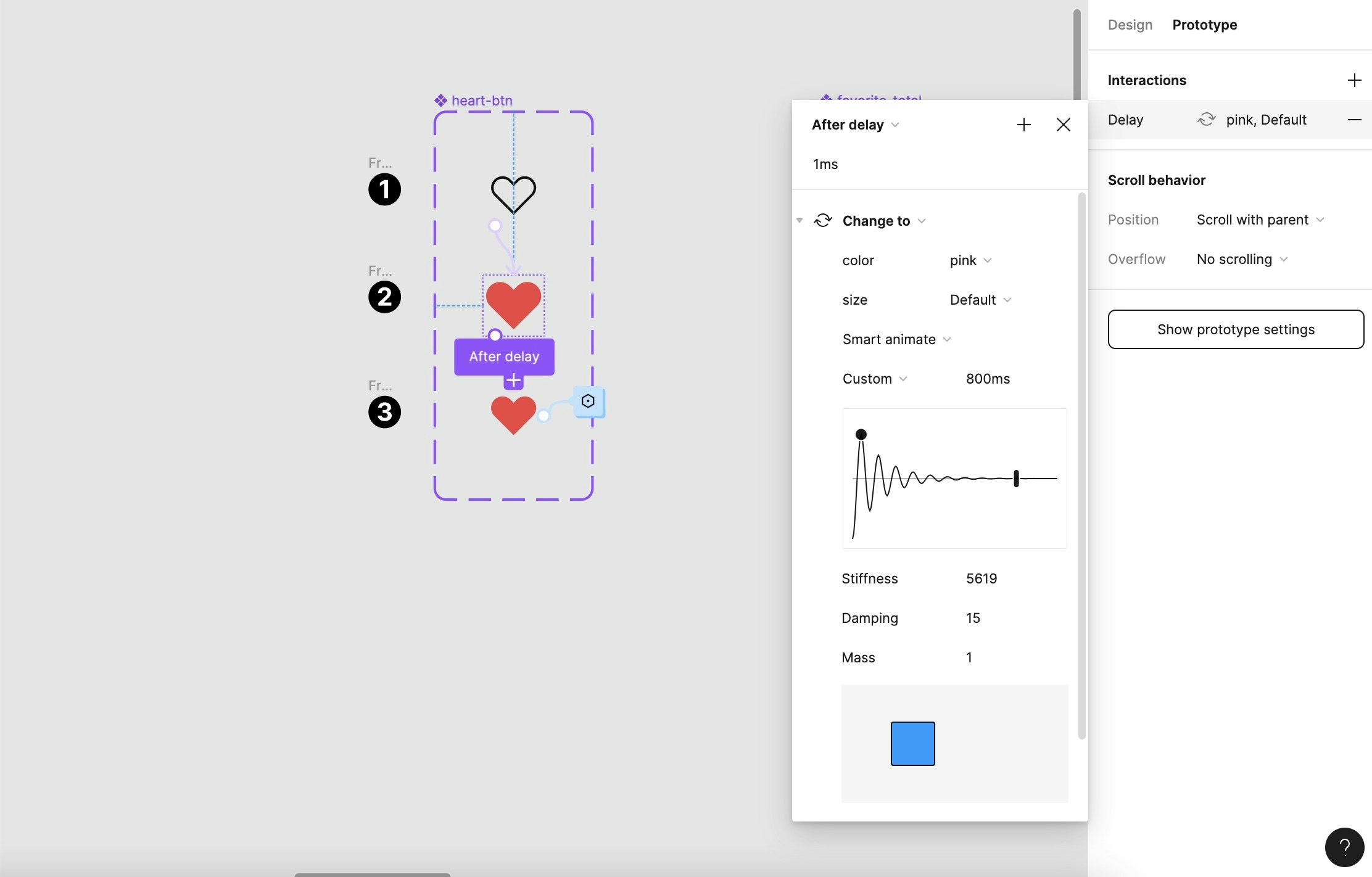
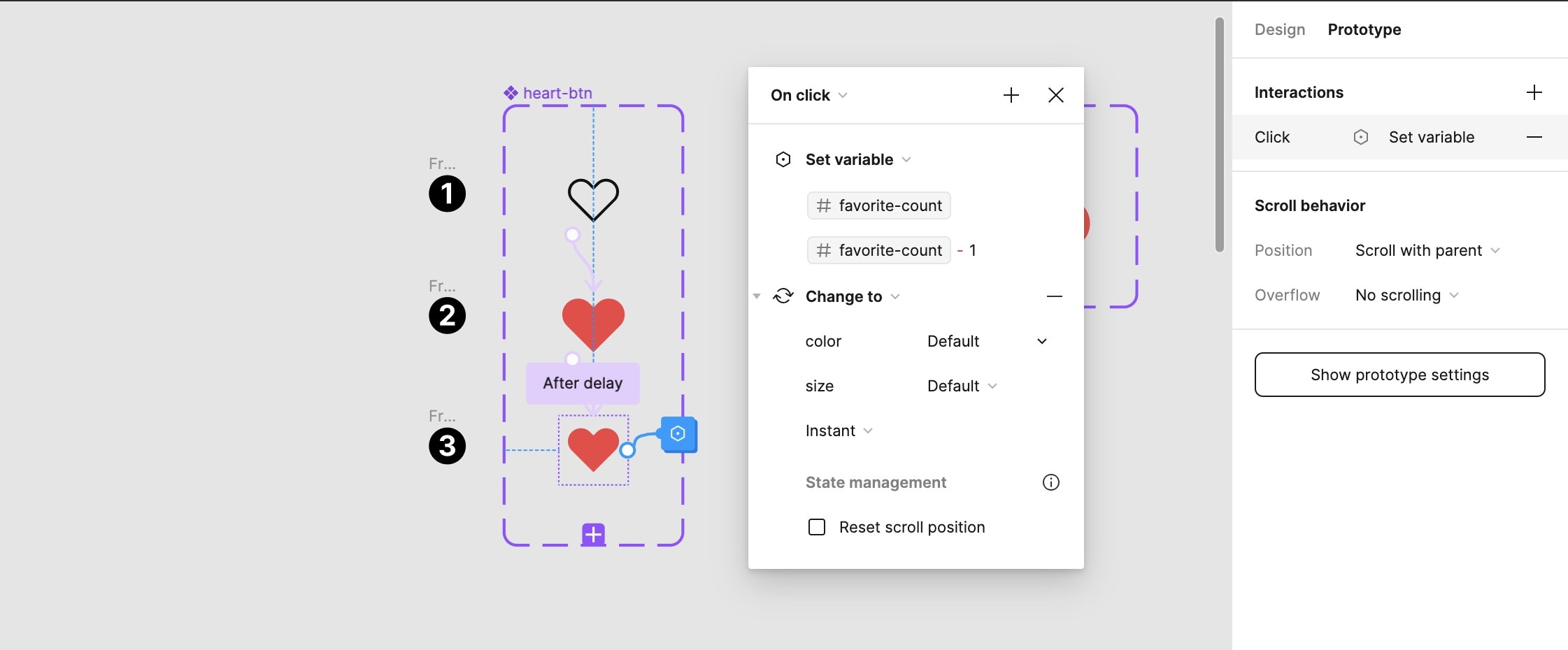
方法2-2:Favoiteボタンのインタラクション
本題と少しそれますが、マイクロインタラクションを実装しています。タップした時に、すこしボヨヨーンとハートが動くかと思います。
-
1:Default時からタップ後に少し大きくなるインタラクション(①から②のインタラクション)
-
2:ボヨヨーンのインタラクションと完了までのインタラクション(②から③のインタラクション)
-
3:favoriteを外す際のインタラクション(③から①のインタラクション)
方法2:FavoiteCounterの仕込み
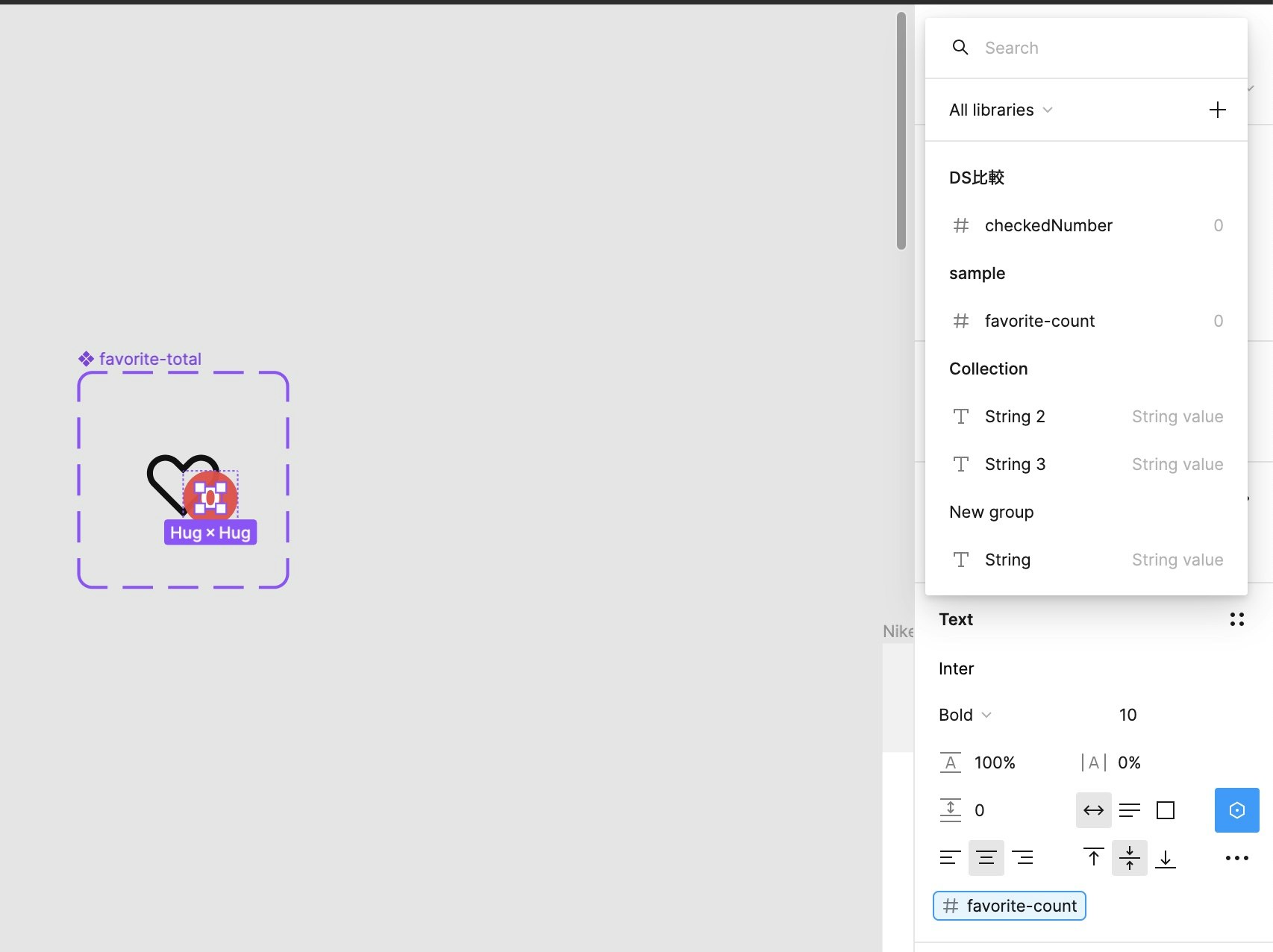
- 1:textウィンドウから「favorite-count」をセットする。
最後:コンポーネントをページにインスタンスで設置する。
- 所定の位置にこれらの作ったコンポーネントをインスタンスで設置してあげれば、カウンターが出来上がります。
補足:商品ごとのfavoriteの状態を保持するには?
- 今回の実装では、カウンターのみの実装でしたが、Aの商品はfavorite=TRUE、Bの商品はfavorite=FALSEの状態を保持することはしていません。つまり、favoriteした商品だけを表示させるためには、商品ごとの状態を保持する必要があるのかなと感じています。正直いうと、そこまでプロトタイプで実装する必要があるのかというのは些か疑問が残るのですが、組織として、インタビューを継続していくことが決まっている場合は、商品データーテーブルをLocalVariablesで実装するとメリットも大きいのかなとも感じます。
Figma公式- setVariables
こちらに、今回のようなカウンター実装について詳しく記載されております。
詳しく知りたい方はこちらで。
まとめ:プロトタイプの完成度の課題
- プロトタイプを作成し仮説検証型のユーザーインタビューを実施し、PJの仮説を立証しようとする時、その時のプロトタイプはどこまでの完成度を目指すべきなのかというところが、私の今の課題です。
- 完璧なインタラクションを含む100%の完成度が必要か?それとも、インタビュー後に変更がある可能性が高いその状況で50%くらいの完成度でいいのか?ここはインタビュー担当者との相談になるかもしれないですね。
- ただ、たくさんの機能が不完全なプロトタイプで、インタビューで補足説明で補うとしても、補足説明だけで時間が取られてしまう。一番問題なのは、補足説明でインタビュイーがその機能をイメージできるかわからない状態。たとえば、インタビューを3名実施するものとしても、3名とも同じものを補足説明でイメージできるかは些か疑問が残る。「高速の仮説検証」と「正確な仮説立証」は結局のところ、効率と完成度のトレードオフの関係が成り立ってしまうのかなとも感じます。
- そのため、今回のような、「ユーザーのアクションによって表示を変更させること」の必要性の線引きが難しいなと個人的に感じてしまいましたが、面白かったので、記載しました。
お詫び
Figmaでのプロトタイプ実装において、まだまだ私自身が未熟な部分が多く、備忘録のように記している部分があります。動画で実装方法を紹介する方がわかりやすいかもしれませんが、表に出てほしくない命名もあったので、キャプチャーでの紹介ご容赦ください。