obnizの新しい「ボタンを押してサーバーレス発動」を使ってみます。
ボタンを押すだけでサーバーでプログラムを実行できるので便利だし可能性が広がりますね!
今回は「押すだけでSlackに投稿する」というのをやってみました。
obnizの用意
obnizを電源につないで、Wifiにつないでおきます。参考
QRが出たらもうクラウドに繋がってます。
あとは動かすプログラムの用意と、イベントの設定が必要ですね。
イベントが作れるようにクラウド上にアカウントを作って、obnizを紐付けるところまでやっておきます。
動かすプログラムの用意。
ボタンが押されたらサーバー上で動かすプログラムを書かないといけないです。
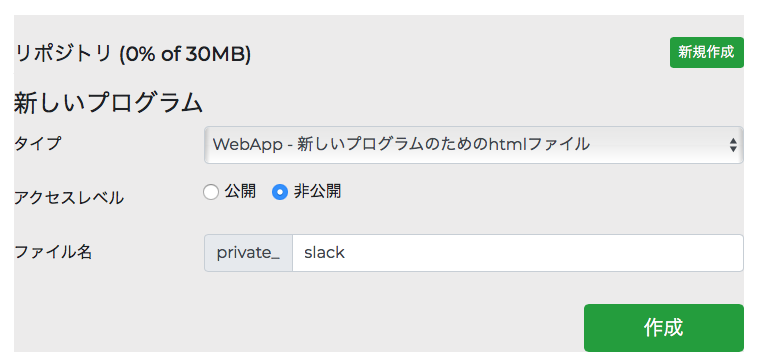
Slackの鍵がばれないようにプライベートなプログラムをobnizクラウド上に用意します。
ボタンが押されたときにこのHTMLがサーバー内で開かれて実行されるので、
ここにjQueryを使って、Slackに対してGETメソッドでメッセージを投稿するプログラムを書きます。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
</head>
<body>
<script>
var url = 'https://slack.com/api/chat.postMessage';
var data = {
token: '自分のトークン',
channel: '#general',
username: 'obniz-bot',
text: 'You Pressed the switch!!'
};
$.ajax({
type: 'GET',
url: url,
data: data,
success: function (data) {
if (typeof done === "function"){
done();
}
}
});
</script>
</body>
</html>
プログラムが書けたら試しに、サイト上で「保存&実行」を押せばちゃんとSlackに通知が!
もちろんSlackの方でWebhook用のトークンを作って、「自分のトークン」のところに書く必要があります。
イベントの設定
あとは、obnizのボタンを押したときにこれが動くようにイベントを作ります。
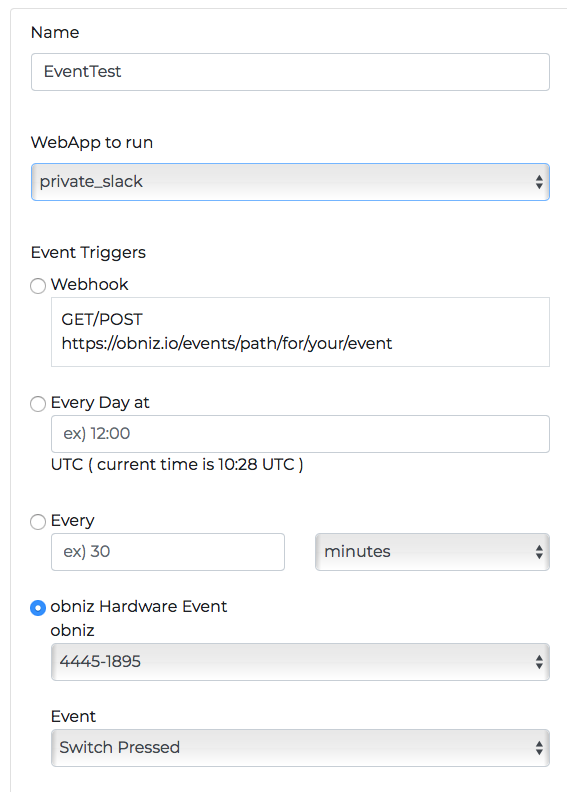
クラウドのマイページで「イベントの作成」からさっき作ったプログラムを選んで、
きっかけを「ハードウェアイベント」で、自分のobnizの番号と、イベントで「Switch Pressed」を選びます。
これで作成したら準備完了!
ボタンを押したらSlackに来るはず!
動かす!
やってみましょう。
obnizにQRが出ている状態で左上のスイッチを押したら押すたびにSlackに文字が!
ただ文字が出るだけで単純ですけど楽しいですね!インターネットを感じます。
これ、サーバー上でjavascriptで動かしてますから、天気を拾ってきてobnizの画面に出したりとかもできそうですね。
AWS Lambdaを用意しなくてもobnizのサイトだけで完結できるのが楽でいいです。